永久保存版!CSVファイルでShopifyストアに商品を追加しよう!
 CSVファイルをShopifyストアする方法!
CSVファイルをShopifyストアする方法!
皆さま、こんにちは!
突然ですが、CSVファイルという言葉を聞いたことはありますか?
今回はCSVファイルを使って、Shopifyに商品情報を入力していく方法をご紹介します。
CSVファイルという名前を初めて聞く方も多いかもしれません。CSVとは日本語で「カンマ区切り」と呼ばれています。つまり、CSVファイルとは文字列をカンマ「,(カンマ)」で区切ったファイルのことです。
Shopifyでは、主に商品・顧客情報の出入力の際に使われます。
CSVファイルをShopifyが指定した項目に合わせて作成するだけで、他サイトに掲載していた商品情報などを簡単にご自身のストアに取り込むことが可能です!
ということで、さっそくストアにCSVファイルの商品情報を読み込んでみましょう!
Step 1
CSVファイルをShopifyストアに読み込む際に最も重要なことは、ファイル内の項目をShopifyが指定する形式に合うように編集することです。(記事の最後にストアで使用するCSVファイルの項目リストを掲載してます。ぜひ、ご確認ください!)
※ShopifyではCSVファイルを作成するときに、Google スプレッドシートをお使いいただくことを推奨しております。
また、CSVファイルのサンプルについては、こちらをダウンロードしてください。
https://goo.gl/vJZFAi
Step 2
Google スプレッドシート上でCSVファイルが完成したら、ファイル > 形式を指定してダウンロード > カンマ区切り値(.csv 現在のシート)を選択してダウンロードしましょう。
Step 3
Shopifyに戻ります。管理画面から商品管理を選択。続けて上部の「インポート」をクリックしてください。
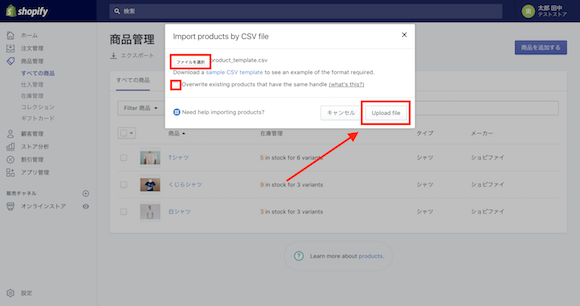
Step 4

「ファイルを選択」から指定したCSVファイルを選んで、「Upload file」をクリックしてください。チェックを入れると、同じ商品が上書きされて取り込まれます。
続けてプレビューが表示されます。「Start Import」を押して、ファイルを読み込みましょう。
これで完了です!
ストアの商品管理から追加された商品をご確認ください!
CSVファイルの各項目一覧
最後に、Shopifyで使用されるCSVファイルの各項目についてご紹介いたします。
Handle:商品のURLに表示される名前です。例えば「赤いシャツ」という名前の商品があったら、ハンドル名は「https://yourstore.myshopify.com/product/red-shirt」といったように「red-shirt」の部分をハンドルと呼びます。
Title:商品名です。
Body(HTML):HTML形式で書かれた商品詳細を入力してください。
Vendor:商品のベンダーです。
Type:商品のタイプです。
Tags:商品に登録するタグです。空欄可。
Published:商品が公開されているか否かを入力します。「TRUE」を入力すると商品が公開され、「FALSE」を入力すると非公開となります。空欄にすると、公開になります。
Option 1 Name:商品に色やサイズなどのバリエーションがあるときに使用します。一つずつ項目を入力してください。ここでは、「色」といったバリエーション名を入れましょう。もし、商品バリエーションがない場合は、「Title」と入力してください。
Option 1 Value:バリエーションの内容を入力します。「Option 1 Name」で「色」と入力したので、ここでは「赤」と入力します。商品にバリエーションがない場合は、「Default Title」と入れてください。
Option 2 Name:商品に別のバリエーションがあったら名前を入力します。例えば、「サイズ」などです。空欄可。
Option 2 Value:「Option 2 Name」で使用した内容の種類を入れます。ここでは、例えば「S」などが当てはまります。空欄可。
Variant SKU:商品またはバリエーションのSKUを入力します。
Variant Grams:商品の重量(グラム)です。単位は入力せずに数字だけを記入してください。
Variant Inventory Tracker:在庫を追跡する会社を入力します。在庫ポリシーで「Shopifyが在庫を追跡する」を選択している方は、「shopify」と入力してください。
Variant Inventory Quantity:在庫が0になったときの扱いを決めます。「deny」を入力すると、在庫が0になったら購入できなくなります。「continue」を入力すると、在庫が0になってもお客様は商品を購入することができます。空欄可。
Variant Fulfillment Service:商品のフルフィルメントサービスを入力します。手動の場合は「manual」と入力してください。
Variant Price:商品価格です。通貨の記号は取り除き、数字のみを入力してください。
Variant Compare at Price:元の商品価格です。割引を表示させたい場合に使用してください。
Variant Requires Shipping:配送が必要な商品か否かを決めます。
Variant Taxable:商品価格に税を適用させるかを決めます。
Variant Barcode:商品のバーコードです。空欄可。
Image Src:商品画像のURLを入力してください。こちらはバリエーションの画像ではありません。
Image Position:商品画像が商品ページで何番目に表示されるかを決めます。
Image Alt Text:画像のalt属性です。
Gift Card:商品がギフトカードの場合は「TRUE」を、そうでない場合には「FALSE」を入力してください。
Variant Image:バリエーションの商品画像のURLを入力してください。
Variant Weight Unit:重量の単位です。「kg」または「lb」を入力してください。