ヘッドレスコマースと従来型のEコマース。どちらを選ぶべきか
 編集者注: ヘッドレスコマースは、誰にでも合う万能な手段ではありません。
編集者注: ヘッドレスコマースは、誰にでも合う万能な手段ではありません。
この記事では、以下の点を実現するため、リテイラーがどのようにヘッドレスコマースと従来型コマースを融合させて複雑なビジネスに対応しているかをご紹介します。
●競争優位性のある、ユニークなカスタマーエクスペリエンスを提供する
●業務を合理化することで、開発者がより高度なタスクに集中できるようにする
●売上を伸ばすため、各ソリューションの強みを活かす
“どちらかを選ばなくてはいけない”というのは錯覚です。オムニチャネルビジネスの展開において最適な設計を検討していくと、多くの人がヘッドレスコマースか、それとも従来型コマースか、という選択肢に行き当たるでしょう。つまり、どちらを選ぶか、という二者択一です。
しかし、実際はそうではありません。双方を組み合わせるという方法があるのです。
プラットフォームやシステム、ツールを選び、世界中どこにいてもカスタムされたEコマース体験を提供するということーそれを実現させるには多くの場合、ヘッドレスコマースと従来型コマースのどちらか一方だけを選ぶのではなく、両立させる必要があるのです。
プラットフォームの複雑さ
意外に聞こえるかもしれませんが、すぐに使えるソリューションでは、複雑なビジネスが必要とするすべての機能に対応できないことが多々あります。ここで、Babylistという出産を控えた夫婦が欲しいものリストを作成できるオンラインレジストリプラットフォームの例を見てみましょう。誰もが「プラットフォームを提供している」と主張するこの時代、Babylistは真のプラットフォームだと言えるでしょう。
Babylistでは、赤ちゃんを迎える予定の夫婦がどのオンラインショップの商品でも欲しいものリストに追加することができます。Babylistのオンラインショップでも、競合のショップでも、追加が叶野です。商品のURLがあれば、それもレジストリに追加できます。赤ちゃんを待つ夫婦と、その夫婦に贈り物をする家族や友人の双方に、以下のようなメリットがあります。
●商品の質を比較検討できる
●最も安いサイトで購入することができる
●年齢に合わせたコンテンツを活用できる
●フィット感について意見を聞ける
ポイントとして、Babylistは2つのカスタマージャーニーに応える必要があります。一つは、赤ちゃんを待つ夫婦が簡単にレジストリを作成できること。もう一つは、贈り物をする家族や友人がインターネット上のどこからでも、レジストリに登録されたアイテムを購入できるということです。
また、Babylistのユーザーフローはユニークです。商品を贈るユーザーは、従来型のEコマースサイトのように一つの商品カタログからショッピングするのではなく、夫婦のレジストリを利用してショッピングするので、あらゆるサイトから商品を探してくる必要があります。さらに複雑なのが、ギフトをオンラインでも実店舗でも買うことができるということです。
従来型のEコマースサイトでは、複数のユーザーが同時に自社の商品カタログ以外のところから商品を購入できる設計にはなっていませんでした。ここで、ヘッドレスアーキテクチャの出番がやってきます。しかし一方で、従来型コマースが役に立たないというわけでもないのです。
カスタマイズしようにも大混乱
ナタリー・ゴードン氏が第一子を妊娠していた時、オンラインレジストリが、いかに使い勝手が悪いかということを初めて感じていました。「Amazonでエンジニアをしていた私は、もっと手軽でシンプルなものを期待していました。しかし、実際はまるで逆でした。どこか一つの小売店に絞るか、あちこちに複数のレジストリを作成するか、のどちらかしか選択肢がありませんでした」と彼女は振り返ります。
第一子のマックスを出産する二週間前、ゴードン氏は究極のベビーレジストリを実現するべくBabylistを発表しました。その後数年をかけて、Babylistは、決済処理ソフト、売上税ソリューション、住所確認機能、不正検知、注文状況顧客対応など、さまざまなSaaSツールを搭載するまでに成長したのです。
ゴードン氏は、完全にヘッドレスでもなく、従来型でもない、エンドツーエンドのEコマースアーキテクチャを自ら構築しました。これがBabylistの創成期の成功に寄与し、ゴードン氏がニッチな市場のニーズにうまく応えたおかげでビジネスは急速に拡大していきました。
その拡大していくスピードに遅れを取らないよう、Babylistのエンジニアたちはプラットフォームの効率と機能の向上のために、かなりの時間を要するようになっていきました。Babylistの開発ディレクターTJモレット氏は、「それでも、もはや追いつくことができませんでした」と振り返ります。倉庫との連携がまったく取れておらず、返品は悪夢のようでした。Babylistの成長とともに需要は伸びていきましたが、アメリカ50州すべての消費税を正確に徴収できるようにするなど、機能を拡大しなくてはなりませんでした。「税金の計算やフルフィルメントサービスのために何千行ものコードを書かなければならず、肝心のレジストリをより使いやすくすることに時間を割けなくなっていました」とモレット氏は言います。
「そこが転換点でした。すでにあるシステムを構築するために6週間も費やしたのは馬鹿げていると気づいたのです」
ヘッドレスコマースはどのようなシステムか

ヘッドレスコマースでは、フロントエンドの顧客体験とバックエンドのインフラ技術を切り離すことになります。一般的に、Eコマースのプラットフォームではなく、ブランドの既存CMS(コンテンツ・マネジメント・システム)を使ってコンテンツをフロントエンドに送り出す形となります。
自社のEコマースサイト以外の顧客タッチポイントもデジタル上の販売先に変換できるというフレキシビリティがあるほか、フロントエンドとバックエンドを切り離すメリットとして以下の点が挙げられます。
・市場へのスピード対応
ユーザー向けコンテンツと、コードを分離することで、フロントエンドとバックエンドそれぞれの環境に応じて同時に作業を進めることが可能になり、迅速に実行することができる。
・自在なカスタマイズ
Eコマースの枠を超えて、顧客がどこにいてもカスタマイズされた顧客体験を構築できる。
・制御しやすさ
技術スタックを統合する強力なAPIを使用して、カスタマイズされたエンタープライズアーキテクチャを、すべてお好みのプログラミング言語で構築できる。
モレット氏がBabylistのヘッドレスアーキテクチャを最高峰の伝統的なコマース機能と統合したのは、こうした理由があったからです。モレット氏とそのチームは、2018年11月にShopify Plusを技術スタックに統合し始め、2019年に移行が完了すると、たちまちBabylistのパフォーマンスは向上しました。
Babylistは、主要業績評価指標(KPI)を明らかにすることに加えて、ヘッドレスコマースか、従来型コマースか、と設計を検討している他のブランドの指針となるように、Eコマースアーキテクチャを公開することを快諾してくれたのです。
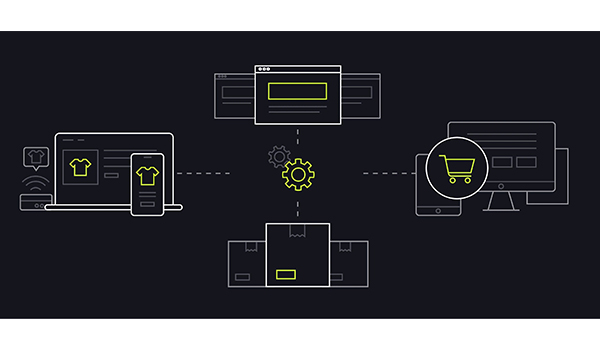
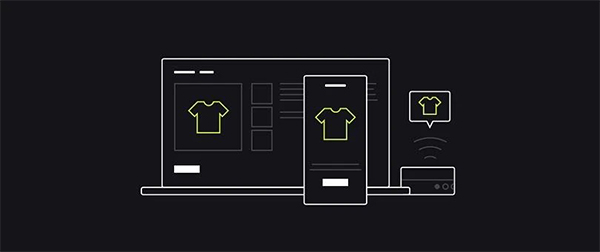
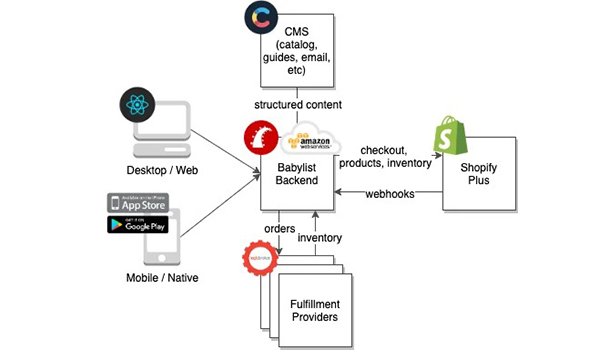
Babylistを支えるアーキテクチャ
Babylistが提供するユニークな価値、つまり出産を控えた夫婦がウェブ上のどこからでも欲しい商品を追加できるだけでなく、ギフトを贈る人がオンラインでも店頭でも購入できる、ということが、その競争優位性を高めています。そのためBabylistは、バックエンドの技術よりも、顧客体験の向上のために戦略的な投資をしたいと考えています。
モレット氏は、この技術的なアーキテクチャのおかげで、開発チームが税金計算のようにすでに解決済みの問題のために何千行ものコードを書くのではなく、より価値の高いタスクに集中できるようになったと評価しています。
 Image from Babylist
Image from Babylist
次に、Babylistの技術スタックを詳しく見ていきましょう。
コンテンツ・マネジメント・システム(CMS)
従来型のEコマースプラットフォームでは、Babylistでギフトのやりとりのために必要となる二方向の機能に対応しきれません。
妊婦とその家族は、欲しいアイテムをカートではなくレジストリに追加します。実際にアイテムをカートに追加するのは、ギフトを贈る側になります(まずは予約することもできます)。ユーザーがBabylist 以外の商品カタログ以外を見たり、Babylistのカタログと他のカタログを見たりすることを考えると、従来型コマースのカタログはBabylist のユニークなユースケースをサポートするように構築されていません。
そこでモレット氏は、自社のCMS(Contentful)を活用し、複数のチャンネルのコンテンツをカタログに同時に入れ込みました。そのコンテンツには、オリジナルのデザインレイアウト、カタログの更新、購入ガイド、そして、子育てや妊娠に役立つ情報満載のメールなどが含まれています。このアーキテクチャにより、Babylistのマーケティング担当者は、開発者に頼らずに自分たちで素早くアップデートや変更を行うことができます。
チェックアウト
元々、Babylistのカスタマイズされた技術スタックには、チェックアウト(購入手続き)が1ページありましたが、モレット氏は、それはとても長い記入フォームだったと述べています。使い勝手が悪く、割引にも対応できず、Babylistのコンバージョン率に確実にマイナスの影響を与えていただろうと、同氏は述べています。
Babylistは現在、独自のブランディングでカスタマイズできるShopify Plusのチェックアウトを使用しています。従型型のコマースソリューションの要素を取り入れたヘッドレスアーキテクチャにより、Babylistは、業界標準のチェックアウトのメリットをすべて享受しながら、最高のレジストリ構築体験を提供することができています。「Shopifyとの統合のおかげで、2019年にはiOSアプリで簡単にチェックアウト機能を追加することができました。2020年にはAndroidアプリにも対応する予定です」とモレット氏は述べています。
既存の統合システム
モレット氏は、従来のコマースソリューションを組み合わせたヘッドレスアーキテクチャを検討している人にとって、堅牢な API と構築済みシステムの統合が重要であることを挙げています。Babylistの開発者たちが、オリジナルのカスタムソリューションのために何千行ものコードを書いたことは前述の通りです。そのコードの多くはシステムやツールを統合するために作成されたものでした。
「私たちは自分たちで統合システムをすべて構築しようとしていました。でもShopifyが既にそのシステムを構築していたことを知り、コードを書く仕事は一切不要になりました。そして開発者たちは、レジストリ作成体験を向上させることにフォーカスすることができるようになったのです」とモレット氏は述べています。
モレット氏は、Shopifyの持つ様々なAPIが、Babylistの開発者たちが問題をより早く解決することに役立っていると評価しています。文書化された明確なAPIを活用することで、開発チームは自分たちの手で必要なシステムを構築することができるようになります。
「ShopifyのAPIは非常に優れています。他のプラットフォームと比較しても昼と夜ほどの差があります。独自のエクスペリエンスを非常に容易に構築することができ、生産性を高めることができます」とモレット氏は述べています。
制御、安全、そして洗練
ヘッドレスアーキテクチャのおかげで、Babylistはレジストリ作成の工程を完全にコントロールすることができます。モレット氏は、彼が提供する顧客体験は、標準的なEコマースカタログでは簡単には再現できないと言いますが、従来のOMSとチェックアウトを統合することで、Babylistはヘッドレスと従来型のコマース両方のメリットを享受できることを意味しています。
「Shopifyが習得したことを我々のシステムに統合したわけです。既存の洗練されたソリューションを改めて作り直すのは意味がありません」とモレット氏は言います。
2019年、このシステムにより、Babylistは飛躍的な成長を遂げました。
●Babylistを利用して贈られたギフトの数は前年比102%増加
●Babylistの受注数は前年比145%増加
●初月以降のiOSアプリの月間チェックアウト数は300%増加
モレット氏はこう続けます。「私たちは、確実を期すためにすべてをマネージしたかったのです。新しいアーキテクチャは、人的リソースを解放し、より戦略的な作業に注力することを可能にするという重要な役割を果たしており、より安定した、標準化された購買体験の提供を可能にしています」
どのような設計を選択するかは二者択一ではありません。ヘッドレスか従来型か、それとも両方をクリエイティブに統合させるか。制約となっているのは自身の思い込みだけで、実際はフレキシブルな組み合わせが可能なのです。