ECサイトのアプリ開発に必須!HTML5モバイルアプリのUIコンポーネントを無料で生成する方法

アシアルがHTML5モバイルアプリ向けCSSコンポーネントジェネレータを公開
アシアル株式会社(以下アシアル)からHTML5モバイルアプリ向けのCSSジェネレータ『Onsen CSS Components』を公開したと発表があった。
近年のモバイルアプリ開発ではiOSやAndroidだけでなくFirefox OS、Chrome OSといった複数のプラットフォームへの対応が課題とされてきたそうだ。そんな中HTML5モバイルアプリの開発が注目されているという。
HTML5モバイルアプリは開発者がWeb技術を使ってネイティブアプリを作れるメリットがあるが、UI開発が大きな課題となっているそうだ。今回開発された『Onsen CSS Components』はそういった課題を解決してくれる。
Onsen CSS Componentsの4つの魅力
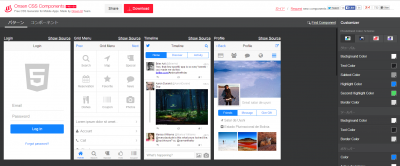
『Onsen CSS Components』はモバイルアプリ開発では必要とされるUIコンポーネントを無料で作成しダウンロードできるサービスだ。利用者はアプリのUIコンポーネントを1からデザイン、コーティングする必要がなくなるという。
『Onsen CSS Components』の魅力として4つの特徴がある。1つ目は“20種類以上のUIパターンから必要なコンポーネントを選んでアプリ上に実装できる”という点だ。デザイン性もあり単調になりにくいのが魅力だろう。
2つ目は各UIコンポーネントの色を自由にカスタマイズすることができる“カラースキーマ”だ。これにより自社のイメージカラーなどを表現することが可能になるだろう。
3つ目はコンポーネントのHTML、CSSを解析することができる“インスペクタによるコード解析”だ。これによりコピーして貼り付けるだけで開発中のアプリに組み込むことができ、必要ならば直接コードを編集することも可能だそうだ。
4つ目は“無料で使えるWebサービス”という点だろう。これだけの機能を備えたCSSコンポーネントジェネレータを無料で利用できるというのは何よりも大きな魅力だ。
これからHTML5モバイルアプリの開発をおこなおうと思っている事業者にとって手軽に利用できる『Onsen CSS Components』はこれから注目が集まりそうだ。