ABテストのやり方まとめ。おすすめツールや他社事例など紹介

ECサイトのCVRやクリック率の向上を図るには、ABテストの実践が効果的な場面があります。
概要はつかめていても、実際の進め方についてはわからないという担当者の方も多いのではないでしょうか。
本記事では、ABテストの基本的な実施方法から効果検証、分析方法、おすすめツール、さらには具体的な成功事例まで詳しく解説します。
これまでABテストを実施しようと考えていて、なかなかできていない担当者の方は必見です。
ABテストとは?【わかりやすい1分解説】
ABテストは、Webサイトやバナー画像、広告文章を最適化するためのテスト手法です。要素を変えた複数のパターン(AパターンとBパターン)をユーザーにランダムで表示し、結果を比較・分析することで、より効果的な要素を特定できます。
なお、ABテストは必ずしも2パターンに限る必要はなく、3パターンや4パターンでのテストも可能です。
より良いサイトを作るためには、A/Bテストを継続的に行ってサイトを最適化していく必要があります。
ABテストのやり方
ABテストのやり方について4つのステップに分けて説明していきます。
1)目的を明確にする
まずは、テストの目的を明確に設定することが大切です。「ECサイトのアクセス数アップ」「商品のコンバージョン率向上」など、具体的な目標を定めることで、次のステップである仮説立てがスムーズに進みます。
チーム内で意見がまとまっていない場合は、後続作業でのトラブルを防ぐため、まずは目的の明確化・統一化を図りましょう。特に、コンバージョンに近い部分や流入数の多い商品ページなど、影響力の大きい部分へのテストが効果的です。
全体の成果向上につながりやすく、費用対効果も高めることができるでしょう。
2)仮説を立てる
目的を明確にしたら、次は仮説を立てます。
対象要素(商品詳細ページやコンバージョンボタンなど)の現状の実績を分析し、「どこに問題があるのか」「どう改善すれば数値が向上するのか」といった仮説を立てていきます。
例えば「コンバージョンボタンをユーザーが親しみやすい色に変更することで、コンバージョン率が向上するのではないか」「商品詳細ページに製作者の想いを掲載することで、滞在時間が延びるのではないか」といった具体的な仮説です。
その際、ユーザーの目線に立って検討したり、競合サイトの分析を行ったりすることで、より精度の高い仮説を立てることができます。
3)テストを実施する
仮説を立てたら、実際にテストを開始します。
例えば、コンバージョンボタンのテストでは、単にAパターン、Bパターンの2択ではなく、場合によってはA~Dの4パターンで詳細にテストすることで、より明確な結果が得られることもあるでしょう。
ユーザーの心を引くデザイン性の高いボタンや、斬新なアイデアを取り入れたボタンなど、複数のパターンで検証を進めます。
4)テスト結果を分析する
最後に結果の分析を行います。「仮説通りの結果が得られたか」「数値は改善したのか」「ほかのページへの影響はないか」などを確認しましょう。
期待通りの結果が得られた場合は、さらに別のパターンを組み合わせてテストを重ねることで、さらなる改善が期待できます。
一方、効果が見られなかったり、マイナスの影響があったりした場合でも、それは貴重な検証結果の1つです。そこから学びを得て、新たな仮説を立て、異なるアプローチでテストを続けていくことが重要です。

ECサイトにおけるABテストのポイント
次にECサイトでABテストを実施するときのポイントを説明していきます。
ECサイトは扱う商品が多く、ページも複数ある点が特徴的です。
以下のポイントを踏まえて、ユーザーの購入意欲を高められるサイトを作れるように、ABテストを実施していきましょう。
さまざまな箇所で行うこと
ABテストは、テストする場所や目的を変えながら続けていくことが重要です。ECサイトはページが多い分、バナーや文章のレイアウト、画像など改善できる要素が多いです。
そのため、ECサイトのユーザーが脱落せずに購入までたどり着くためにはどうすればいいのかを考えながら、複数箇所での最適化を試みましょう。
アクセスの多いページから実施すること
ABテストは、アクセス数が多いページで実施するほうが結果を得やすいです。
なぜなら、訪問者が多いページほど短期間で十分なデータを集められるためです。例えば、ECサイトではトップページや商品詳細ページがアクセス数の多いページに該当します。これらのページでテストを行えば、効果がわかるまでの時間が短くなり、改善サイクルを早められます。
具体例として、トップページの「特集バナー」のデザインを変更するABテストを行う場合、1,000人の訪問者のうち、クリック率が5%から7%に改善されれば、多くのユーザーが特集ページに誘導され、購入につながる可能性が高まります。
アクセスの少ないページでテストすると、十分な結果を得るまでに時間がかかるため、まずは主要ページから始めるのが賢明です。
1つの要素だけを変更する
ABテストでは、1つの要素だけを変更することが重要です。
例えば、購入ボタンの色を青から赤に変更する場合、同時にボタンの文字やサイズも変えると、どの変更が効果をもたらしたのかわからなくなります。1つの要素に絞ることで、結果が明確になり、改善点を正確に把握できます。
具体例として、カートボタンの色を変えるテストを行った場合、「青ボタン」より「赤ボタン」のクリック率が10%高いとわかれば、それをサイト全体に適用できます。同時に複数変更すると混乱するため、1つずつ変更し、効果を測定しましょう。
明確な期間を設定する
ABテストは、一定期間を定めて実施しましょう。
テスト期間が短すぎると、結果が偶然の可能性もあり、信頼性が低くなります。最低でも1~2週間の期間を設定し、十分なデータを収集することがポイントです。
例えば、1日だけのテストでは曜日や時間帯による変動が結果に影響する可能性がありますが、1週間実施すれば、こうした変動要因を平準化できます。
また、季節やセール期間など特殊な条件下ではなく、通常の運営時にテストすることも重要です。
参考:ShopifyなどはプラットフォームのアプリでABテストができる
ShopifyでECサイトを作成した方は、専用のアプリを使って手軽にABテストを実施できます。「Shoplift ‑ A/B Testing」などのアプリを活用すれば、コーディングの知識がなくてもページの変更箇所を設定し、訪問者を自動的に2つのバージョンに振り分けることが可能です。
例えば、ボタンの色やテキスト、バナーの配置を比較することで、どの変更が売上やクリック率を向上させるかを調べられます。
具体例として、商品詳細ページの「カートに追加」ボタンの色を青から赤に変えたテストを行い、どちらがクリックされやすいかを確認する方法があります。
また、テスト結果をリアルタイムで把握できるため、すぐにサイト改善に役立てられるのも大きな魅力です。
ABテストの効果検証や分析を行う方法
ABテストの効果検証や分析方法について解説します。
有意差を検定して結果の信頼性を確認する
ABテストでは、「AとBに明確な差があるか(有意差)」を確認するために統計的な検定を行います。
代表的な方法は「t検定」や「カイ二乗検定」です。これらを使って「差が偶然ではない」と判断できるかを確認します。
ツールやエクセルで計算する場合、サンプル数やクリック率、購入率を入力するだけで自動的に検定結果が出せます。ツールを使えば、結果が「本当に意味のある差かどうか」が簡単にわかります。
必要なサンプル数を計算してからテストを始める
信頼できる結果を得るには、事前に必要なサンプル数を計算しておくことが大切です。
サンプル数が少なすぎると、偶然の影響で正確な結果が得られないためです。サンプル数は、期待する効果の大きさ(効果サイズ)や許容できる誤差に基づいて計算します。これも専用のツールやエクセルで簡単に計算可能です。
要するにテスト前に「どのくらいデータが必要か」を見積もるのがポイントです。
結果の偏りを考慮して分析する
ABテストでは、結果がたまたま偏る場合もあるため、複数回テストを行い再現性を確認することが重要です。また、ページのトラフィックやターゲット層が偏っていると、正確な結論が得られません。ツールで簡単に統計を取れても、背景データをしっかり見て判断することが必要です。
要するにツール任せにせず、「結果が偏っていないか」を考えるクセをつけるのが大事です。

おすすめはどれ?ABテストのツール5選
ABテストに役立つツールを5つ紹介します。
| ツール名 | 料金 |
|---|---|
| Google Optimize(2023年9月終了) | 無料 |
| Optimize Next | 基本サービスのみ無料 高機能サービスは有料 |
| Firebase A/B Testing | 無料 |
| DLPO | 無料 |
| Juicer | 無料 |
Google Optimize(2023年9月終了)
Googleが2023年9月まで提供していた無料のABテストツールです。ABテストのほか、リダイレクトテストや多変量テストなども実施可能でした。
Googleからの「十分なサービスを提供できない」「新しいソリューションに注力したい」という発表により提供終了となっています。
Optimize Next
PROJECT GROUP株式会社が提供する日本語対応のABテストツールです。Google Optimizeからの移行ユーザーも多く、操作が簡単なのが特徴です。基本サービスは無料で、高機能サービスは有料となるフリーミアムモデルを採用しているため、予算に応じて柔軟に利用できます。
Firebase A/B Testing
Firebase A/B Testingは、Googleが提供するモバイルアプリやウェブサイト向けのABテストツールです。
ユーザー行動に基づいて異なるバージョンの機能やデザインをテストし、どれが最も効果的かを分析できます。
例えば、アプリ内購入を促進するボタンのデザイン変更や、新機能のリリース前テストに活用可能です。GA4と連携することで詳細なデータ分析ができ、効果が高い施策を迅速に見極められます。
初心者でも使いやすいインターフェースが特徴です。
DLPO
DLPOは、ウェブサイトやLPでの最適化を支援するABテスト・パーソナライズツールです。
ユーザーの行動データをもとに、複数のデザインや要素を比較して効果を検証し、最もパフォーマンスの高いバージョンを導き出してくれます。
またABテストだけでなく、ユーザー属性に基づくパーソナライズ配信やリアルタイムでの最適化も可能です。特に、広告やキャンペーンの効果を最大化したいECサイト運営者に向いています。初心者でも直感的に操作でき、細かな分析が可能な点が特徴です。
Juicer
Juicerは、ウェブサイトのパーソナライズや最適化をサポートするツールで、ABテスト機能を搭載しています。訪問者の行動や属性データを分析し、それに基づいて最適なコンテンツを表示することで、コンバージョン率やユーザー体験を向上させます。
例えば、初回訪問者には割引クーポンを表示し、リピーターにはおすすめ商品を優先的に見せるといった施策も可能です。
操作が簡単で、初心者でも設定しやすく、リアルタイムでのデータ反映が特徴です。ECサイトやキャンペーンページの改善に最適なツールといえます。
ECサイトのABテスト事例2選
続いて、ECサイトにおけるABテストの事例を紹介します。変更例や成功事例を見て、具体的にどのような部分をテストしていけばいいのかイメージしてみましょう。
CTAのデザインを変更
CTA(Call to Action)とは、ユーザーに対して次のステップに進むよう「行動喚起」するものであり、コンバージョン数にダイレクトな影響を与えます。ボタンの色といった視認性や、視線誘導を意識したCTAを設置することで、ユーザーの行動は変わってきます。

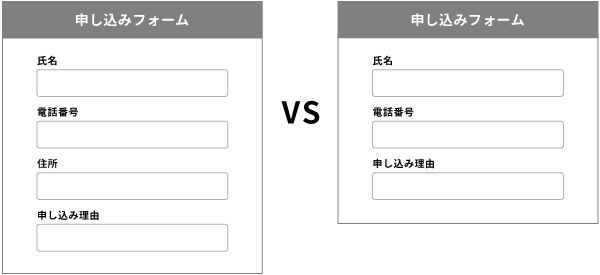
フォーム画面を簡単に
フォーム画面の入力項目が多く、手間がかかると感じたユーザーは離脱する可能性が高くなります。
ECサイトにおける購入フォーム完了率は平均65%、優秀な企業では85%だといわれているため、自社の購入率が平均を下回る場合はフォーム画面を簡易化することを検討しましょう。
購入意欲があるユーザーを取りこぼさないためにも、ユーザーの心理を考えた簡易的なフォームを作ることが大切です。

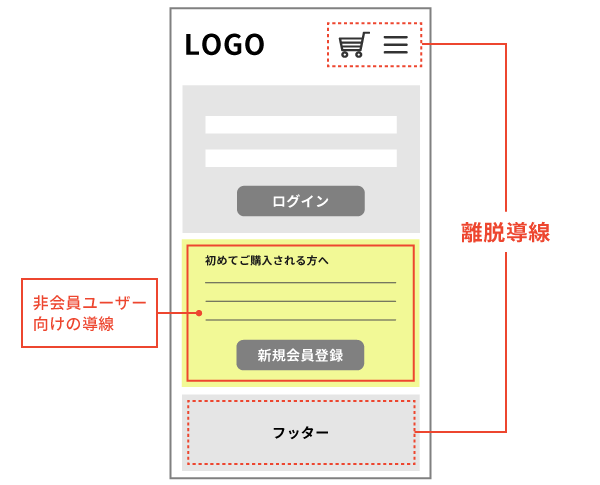
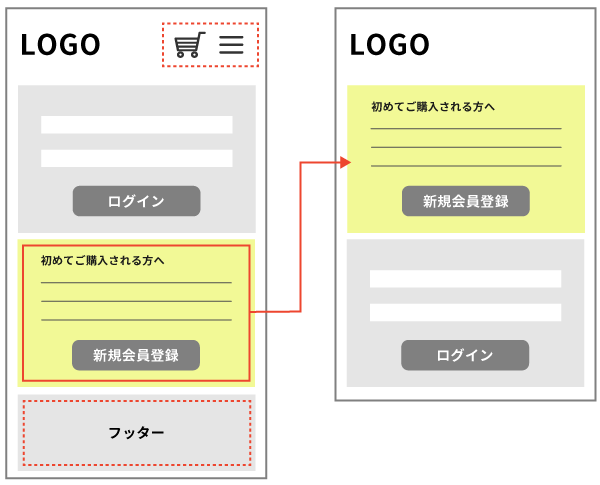
離脱導線を削除して新規会員の購入率アップ
ここでは、アパレルブランドのECサイトにおけるA/Bテストの事例を紹介します。成功事例を見て、仮説設計から結果を得るまでの流れをつかみましょう。
課題
「会員登録ページにカートやメニューといった離脱導線があり、ユーザーが会員登録にまで至る確率を下げている」ことが課題として挙げられました。

仮説
課題に対して、「会員登録ページの導線を整理することで、ユーザーの離脱率を抑えることができ、新規会員登録者数や全体の購入率が増加するのではないか」という仮説を立てます。
施策内容
ハンバーガーメニューやカート、フッターなどの離脱導線の削除を試みました。

結果
- 会員登録完了ページ遷移の改善率107.99%
- 購入完了ページ遷移の改善率118.54%
会員登録率・購入率ともに上昇し、仮説通りの結果を得ることができました。
このテストでは、ユーザーが離脱する要因を削除することで目的を達成しています。「このページではユーザーに会員登録をしてほしい」という目的から、「メニューバーやカートといった要素はいらないのではないか」という仮説をもとにテストを行うことで成果を得ることができた事例です。
参考:【ABテスト事例】ログイン(会員登録)ページの離脱導線を削除して新規会員の購入率アップ!|Shift
ECサイトの売上改善はプロへのアウトソーシングがおすすめ
ABテストのやり方について説明してきました。
ABテストは低コストで行えるので、ハードルが低く誰もが取り組みやすいマーケティング手法の1つです。ECサイトにおけるABテストのポイントを押さえながら、ユーザーが「見やすい」「使いやすい」と思えるようなサイトを作り、売上アップを目指していきましょう。
ただし、ECサイトでABテストを実施するには、仮説の立案やデータ分析、結果の解釈まで専門的な知識が必要です。特に初心者には、正確なテスト設計や有意差の判定が難しく、効果的な改善につながらないケースもあるでしょう。
一方、広告運用やサイト運営のプロに相談すれば、経験豊富な専門家が効率的かつ正確にテストを進め、改善施策の実行までサポートしてくれます。時間や手間を削減しながら成果を出すためにも、ABテストはプロに任せる選択がおすすめです。
ECのミカタではECサイト運営事業者様をサポートする支援事業者を紹介しています。サイトの構築から委託倉庫・物流、広告戦略やコールセンターなど、あなたがお持ちのECの課題に合った事業者を無料で紹介します。
まずは、EC運営に精通した専門のコンシェルジュが現状の課題についてヒアリングさせていただきますので、お気軽にご相談くださいね。