EC事業者はウェブアクセシビリティにどう対応する? 他企業の対応や、ガイドブックから分かること【限定公開中】

2024年4月1日、改正障害者差別解消法が施行され、ウェブアクセシビリティを確保することが努力義務となった。ウェブサイトを運営する側として、どんな対応が必要なのだろうか。他企業の対応実態やデジタル庁から公開された「ウェブアクセシビリティ導入ガイドブック」を参考に、取り組みのポイントを解説する。
2024年4月から取り組みが努力義務になった「ウェブアクセシビリティ」とは?
2024年4月1日に障害者差別解消法が改正されたことから、ウェブアクセシビリティへの取り組みが努力義務化された。しかし「そもそもアクセシビリティの意味が分からない」「具体的に何をどうすべきかが分からない」というEC事業者も多いだろう。
この記事では、まずウェブアクセシビリティとは何かを解説し、次に企業の対応実態に関する調査結果を紹介。その後、ウェブアクセシビリティに関するデジタル庁のガイドを参照しながら解説する。何をすればいいのか確実につかんでおこう。
ウェブアクセシビリティとは
ウェブアクセシビリティとは、利用者の障害の有無やその程度、年齢、利用環境にかかわらず、ウェブで提供されている情報やサービスにアクセスできることや、その到達度をいう。
ウェブの情報を利用しにくい理由には、さまざまなものがある。目が見えない、耳が聞こえないなどの身体的な障害、老眼によって文字が読みにくくなる、耳が遠くなるなどの年齢的な要素、地方であることにより東京発信の情報にアクセスしづらいといった環境的要素など、アクセシビリティを考慮するときにはさまざまな事情を考えなければならない。
※参考:ウェブアクセシビリティ導入ガイドブック(デジタル庁)
他企業の傾向
EC事業者にとって気になるのが、他の企業はどのようにアクセシビリティに対応しているかということだろう。
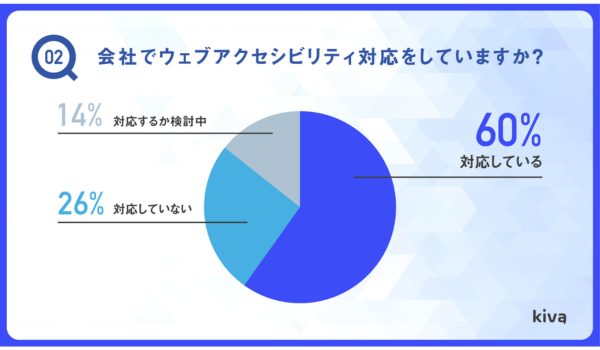
ウェブアクセシビリティサービス「ユニウェブ」を提供する株式会社Kiva(本社:東京都中央区、代表取締役社長:野尻 航太、以下 Kiva)が行った調査によると、ウェブアクセシビリティを「よく理解している」「なんとなく理解している」と答えた企業は、全体の80%という結果になった。また、全体の60%がウェブアクセシビリティ対応をしていると答えている。

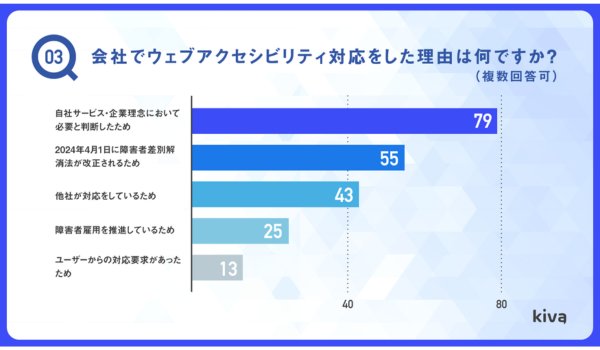
「対応している」と答えた60%の企業に対応の理由を尋ねたところ、トップは「自社サービス・企業理念において必要と判断したため」(79%)。次いで法改正対応のため(55%)となっている。

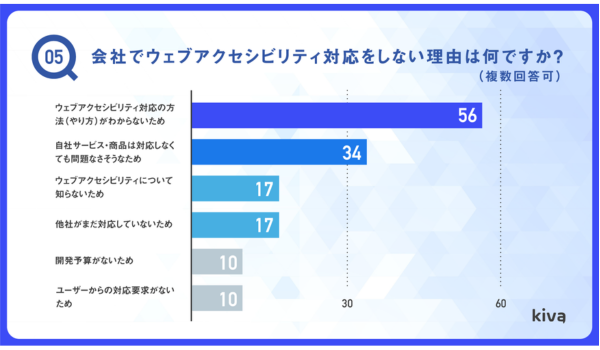
ウェブアクセシビリティに「対応していない」と答えた26%の企業について、対応しない理由としては「方法が分からないため」が半数以上を占めている。また、「ウェブアクセシビリティについて知らないため」という回答も17%となった。

この調査結果からは、半数以上の企業がウェブアクセシビリティに対応している一方で、対応方法が分からない、またウェブアクセシビリティについて知らないことから対応していない企業も少なくないことが見て取れる。
※調査対象:20歳〜60歳以上のWEBサイト運営に携わっている男女185名
※画像引用元:Kiva、「ウェブアクセシビリティに関する調査」を発表
機能設置、自動ツール活用だけでは十分といえない
「わが社はウェブアクセシビリティに対応している」と認識している場合でも、注意したいことがある。ウェブアクセシビリティを導入していると思っていても、実は十分にできていない場合があるためだ。以下の2つの対策にとどまってはいないだろうか。
・文字サイズ拡大ボタンやカラーテーマ変更ボタンのような補助機能を設置する
・ウェブアクセシビリティの自動チェックツールを使ってページやサイト全体をチェックし、改修する
デジタル庁が公開した「ウェブアクセシビリティ導入ガイドブック」は、上記のような施策だけではしっかり対策できているとはいえないと注意喚起している。ガイドブックに則り、1つずつ解説しよう。
なぜ補助機能の設置だけでは十分でないのか
文字を大きくしたり、色を変更したりしてサイトを閲覧する利用者は、特定のサイトだけでなく全てのサイトで同じ状態になっていることを望む。そのため利用者の使用デバイスが提供している設定項目を自身の状況に合わせて調整していることが多い。
よって利用者がサイトごとに操作が必要になることのないよう、補助機能の設置よりも前に、それぞれのデバイスの文字サイズなどの設定機能に対応できるような実装を行う必要がある。
また、補助機能は目で見える部分に関する機能が追加される場合が多い。すると、重い視覚障害がある人にとってのアクセシビリティは向上しないことになる。読み上げて意味が伝わるようなコンテンツの作成や、操作がきちんとできるような実装が必要だ。
なぜ自動チェックツールだけでは十分でないのか
自動チェックツールで見つけられる問題は、ウェブアクセシビリティの問題の2割から3割程度に過ぎない。ウェブアクセシビリティの向上要素には、ウェブサイトの内容自体に対する検証や、人が目視で確認しないと善し悪しが判断できないものが多く含まれるため、基本的に人がチェックする必要がある。
例えば、ウェブアクセシビリティのチェック項目の1つに「ウェブページの言語設定」がある。言語が設定されていないことはツールで判別できるが、どの言語を選ぶのが良いかは人が確認しなければならない。
ウェブアクセシビリティが確保されている状態とは?
デジタル庁によれば、ウェブアクセシビリティが確保された状態とは、具体的には次のような状態だ。
・目が見えなくても情報が伝わる、操作ができる
・キーボードだけで操作ができる
・一部の色が区別できなくても情報が欠けない
・音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているか分かる
上記4つの状態を目指し、次の2つを達成しよう。それぞれ詳細な注意点があるが、ここでは概要を紹介するため、詳しくはガイドラインを参照してほしい。
JIS規格に対応したウェブサイトを作る
ウェブサイトやブラウザを使うアプリケーション、システムに関係する規格に、2016年に改訂された「JIS X 8341-3:2016」がある。正式名称を「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」といい、まずはこのJIS規格に対応したウェブサイトを作らなければならない。
JISX8341-3:2016高齢者・障害者等配慮設計指針―情報通信における機器,ソフトウェア及びサービス―第3部:ウェブコンテンツ|日本規格協会JSAGroupWebdesk
JIS規格の適合レベルAAに準拠する
JIS X 8341-3:2016では、「A」「AA」「AAA」の3つの適合レベルが定義されている。多くの法律やポリシーではAAに適合させることを推奨しているため、原則としてAAに適合させることを目標にするとよい。
対応度を試験で確認するときは、JISX8341-3:2016試験実施ガイドラインからダウンロードできるExcelファイル「実装チェックリスト」を使うと便利だ。
重大、必須の達成基準は?
なかには、「必須のラインだけでも押さえておきたい」という事業者もいるだろう。ガイドライン上では、「達成しないと利用者に重大な悪影響を及ぼすもの」「必ず達成しなければならないもの」として以下を挙げている。
【重大】達成しないと利用者に重大な悪影響を及ぼすこと
利用者がウェブページの他の部分へアクセスすることを妨げないことをJIS規格では「非干渉」といい、非干渉の達成基準を以下の4つとしている。
・自動再生はさせない
・キーボードだけで操作しているとき、一度フォーカスしたら抜け出せないような袋小路に陥らせない
・1回に3秒を超える点滅するコンテンツを作らない
・自動でコンテンツを切り替えず、スライドショーなどは停止機能を設置する
【必須】必ず達成しなければならないこと
満たしていなければコンテンツが十分に伝わらない、あるいは操作が不完全にしかできない必須項目として、以下の13項目が挙げられている。
・画像情報の代替テキスト付与
・キーボードだけで全てのサービスにアクセスできること
・操作に制限時間を設けないか、制限時間を回避する手段を設ける
・赤字や太字、下線、拡大など単一表現のみで情報を伝えない
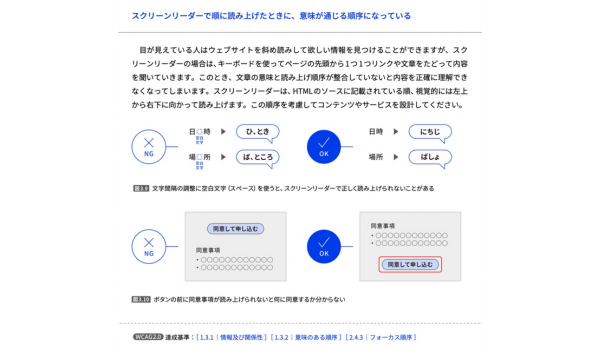
・スクリーンリーダーで順に読み上げたとき意味が通じる順序になっている
・見出し要素だけでセクションやブロックに含まれる要素を表現する
・文字と背景の間に十分なコントラスト比を保つ
・テキストの拡大縮小をしても情報が読み取れるようデザインする
・文字コードはUTF-8を使う、スクリーンリーダーや設定によって読み上げられない記号は使わないなど文字やフォントに注意する
・複数のページでタイトルが重複しないよう注意するなど、タイトルの判別を容易にする
・リンク先を単体または前後の文脈から簡単に分かるようにするなど、適切に表現する
・ナビゲーション要素が毎回同じ順序、表記で実装されているように一貫性を持たせる
・同じ機能には同じラベルや説明をつける
例えばスクリーンリーダーでの読み上げは、思わぬところに落とし穴があることも。以下のような例に気をつけよう。

※引用元:ウェブアクセシビリティ導入ガイドブック(デジタル庁)
実際に運用するまでの流れと注意点
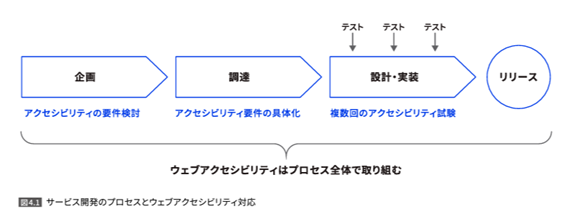
アクセシビリティ対応は一人で担当できるものではない。受発注のプロセスの中で、さまざまな担当者が役割を分担して進めることになる。例えばサービスを開発する場合にはアクセシビリティを当初から想定に入れる必要があり、企画段階から情報設計上の配慮を行わなければならない。
省庁や自治体のサービス開発においては、以下のようなプロセスでアクセシビリティ対応を取っている。

利用者像を明確にした上で、どのような利用者であっても利用しやすいように設計されたウェブサイトを作成すれば、そのサービスを使う上での障害がない人にとっても理解しやすいものになるだろう。
ウェブアクセシビリティの試験は、100ページ程度のサイトで1カ月弱(改修対応まで含めると2カ月から3カ月)はかかる。実践のためには専門的な知識や経験が必須なので、自社だけで対応できる事業者は多くないだろう。外部試験機関に委託した場合、規模に応じて50万円から100万円程度の費用が必要になることを押さえておきたい。
また、今回参照したガイドブックはウェブアクセシビリティの基礎を理解するためのわかりやすさを意識しているため、記載の厳密な正確性や網羅性を担保していない。そのため、本ガイドブックはウェブアクセシビリティへの理解と正しい実践のための出発点として活用しよう。
ウェブアクセシビリティ担保のためのガイドラインについては、ウェブアクセシビリティ基盤委員会が公表している「JIS X 8341-3:2016 試験実施ガイドライン」を参照されたい。
※参考:ウェブアクセシビリティ導入ガイドブック(デジタル庁)