レスポンシブ対応の意味とは?ECサイトにおけるレスポンシブ対応の必要性と基礎知識を解説

現在、ECサイトやWEBサイトは、スマートフォンで閲覧されることが多くなりました。それに当たり、Googleも2021年3月から「PCでしか表示できないコンテンツをインデックスしない」と表明したことをきっかけに、「レスポンシブ対応」への注目が再度集まっています。
今回は、そんな「レスポンシブ対応」についての基礎知識や、メリット・デメリット、そしてECサイトでもレスポンシブ対応は必要なのかについて解説していきます。現在運営するECサイトを、レスポンシブ対応にするべきか悩んでいる方は、ぜひ参考にしてください。
レスポンシブ対応(レスポンシブデザイン)とは
そもそも「レスポンシブ(responsive)」とは、敏感に反応するという意味で、「レスポンシブ対応」は、閲覧するデバイスによって自動的にレイアウトが変わるWEBサイトを指します。
また、既存の端末ごとに専用のデザインを設計することを「レスポンシブWEBデザイン」と言い、レスポンシブWEBデザインへ修正されたWEBサイトをレスポンシブ対応と表現します。
通常であれば、WEBサイトのデザイン変更には、HTMLやCSSを書き換える作業を行いますが、レスポンシブデザインで設計されたページは、1つのHTMLファイルで管理することが可能です。そのため、PC用やスマートフォン用など個々にサイトを制作する必要がなく、様々なデバイスに柔軟に対応してレイアウトの調整を行えるのが、レスポンシブ対応の最大の特徴です。
レスポンシブ対応のメリット
レスポンシブ対応の具体的なメリットについてご紹介していきます。
管理や運用がしやすい
レスポンシブデザインを適用すると、1つのHTMLで様々なデバイスのサイズ変更に対応できます。通常であれば、各デバイスそれぞれに合ったデザインでWEBサイトを制作し、URLが異なる2つのサイトとして運用しなければなりません。
しかし、レスポンシブデザインを採用していれば、URLとHTMLを一括で管理できるため、更新をはじめとする管理や運用の手間が削減できます。
デザインにかける工数が減る
レスポンシブデザインは、管理や運用だけでなくデザインにかける手間や時間を減らすことが可能です。基本的には、PC用として作成したデザインをスマートフォン用にリサイズするだけなので、各デバイスごとにデザインを考える必要はありません。
また、デザインに修正があった場合でも作業は一度で済むため、大幅にデザインにかける時間を短縮させることができるでしょう。
直帰率を低下させる
直帰率とは、訪れたWEBサイトの最初のページで離脱する割合のことを言います。仮に、スマートフォンでPC用デザインのWEBサイトを閲覧すれば、サイズが大きく読みづらくなってしまうため、自然と直帰率は高くなります。しかし、レスポンシブ対応されているサイトであれば、どのデバイスでサイトを訪れたとしても、自動的にレイアウトが変更されるため「見にくい」「読みにくい」と言った印象を与えにくく、ユーザーの離脱率を防ぐことができるでしょう。
Google推奨のためSEO対策になる
Googleは、コンテンツの評価基準をスマートフォン向けのサイトに統一しました。これにより、レスポンシブ対応されたWEBサイトは、Googleからの評価が高くなるため、上位表示されやすくなるというメリットがあります。
また、PC用とスマートフォン用で別々のURLが存在する場合、ページに対する評価が分散してしまう可能性が出てきます。URLを統一することでページに対する評価も統一できるため、SEO対策の観点からもレスポンシブ対応はメリットのある方法だと言えます。
レスポンシブ対応のデメリット
続いては、レスポンス対応のデメリットについて解説していきます。
デザインが制約される
レスポンシブデザインは、あらゆるデバイスに対応するデザイン設計を心がける必要があります。PC用、スマートフォン用でどちらも同じコンテンツを表示させるには、広告などのスペースを考慮した上で、画面サイズに収まるデザインを適応させなければなりません。
そのため、デザインの自由度が低くなり、端末ごとの特性を活かした魅力的なデザインが難しくなるというデメリットがあります。
デバイス特有の操作に対応する必要がある
デザイン以外にも、各デバイスは操作性にも大きな違いがあります。特にECサイトでは、デザインにも個性が求められるため、デザイン性と操作性のどちらも高めるのは難しいものです。
また、レスポンシブデザインは、PC用もスマートフォン用も同一のHTMLを使用しますが、一方には不要となるコードも含まれてしまうため、読み込みに時間を要すことも考えられます。読み込みに時間がかかれば、その分、表示スピードも遅くなるため離脱に繋がる可能性が高くなるのもデメリットです。
システム構築に手間がかかる
レスポンシブ対応にすることのメリットとして、デザインにかける工数が減ると解説しましたが、その一方で、システムの構築には、それだけ時間と手間がかかるのも事実です。デバイスごとに表示させるデザインを設計し調整を行うため、どうしても初期設定に時間がかかってしまいます。ただ、最終的なデザイン工数を抑えるためには、必要不可欠となる作業ですので慎重に設計しなければなりません。
レスポンシブデザインの種類
レスポンシブデザインは、WEBサイトのレイアウトを最適化する役割を持ちますが、デザインの種類には以下4つが挙げられます。それぞれの具体的なデザインの特徴についてご紹介していきます。
レスポンシブレイアウト

引用:https://www.webdeki.com/
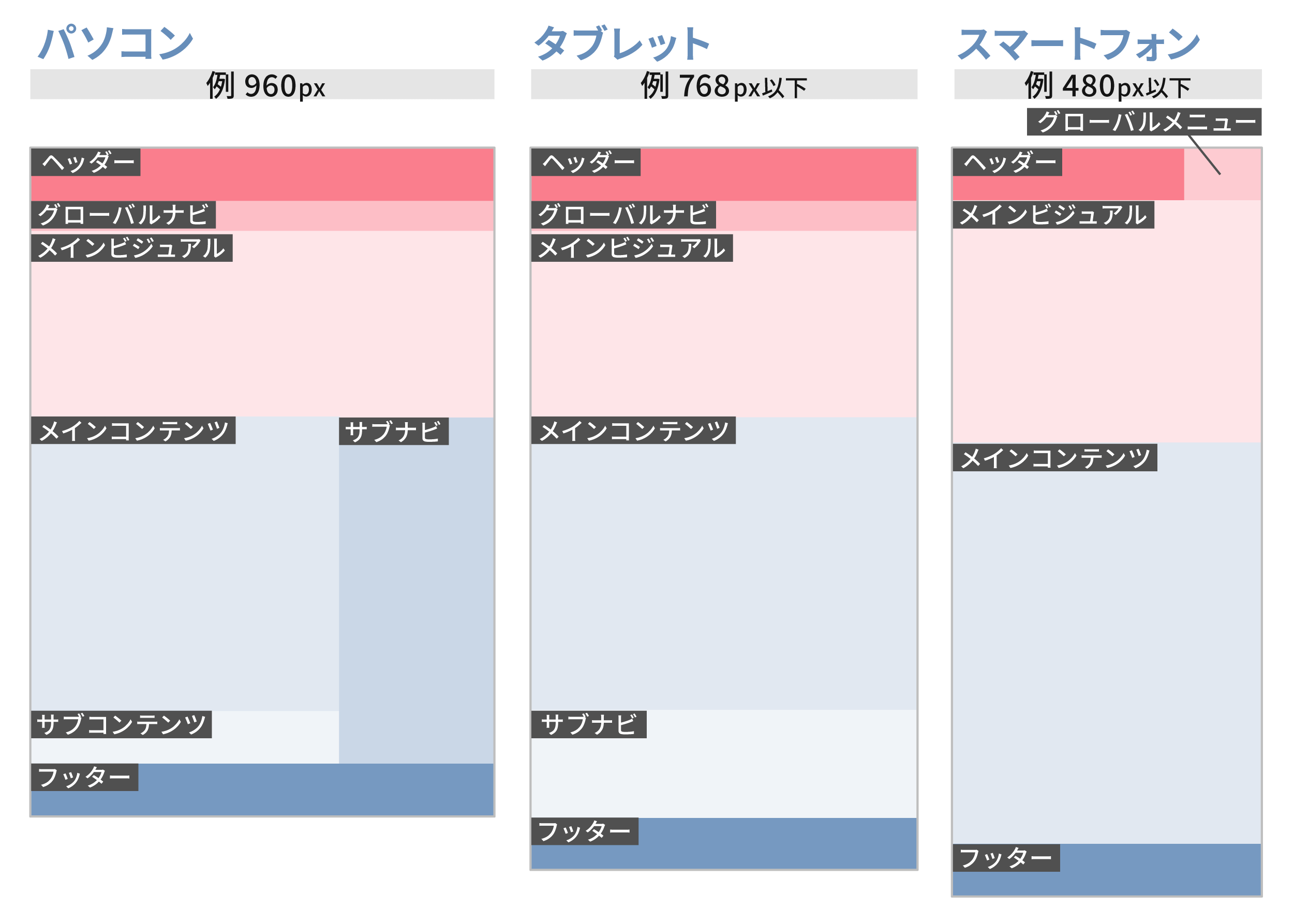
レスポンシブレイアウトとは、文字と画像だけを各デバイスのサイズに合わせて最適化するデザインです。画面の幅に応じてCSSを切り替えることで、レイアウトが変更される仕様となっており、ユーザーが閲覧に使うデバイスに応じて適応させることができます。
リキッドレイアウト

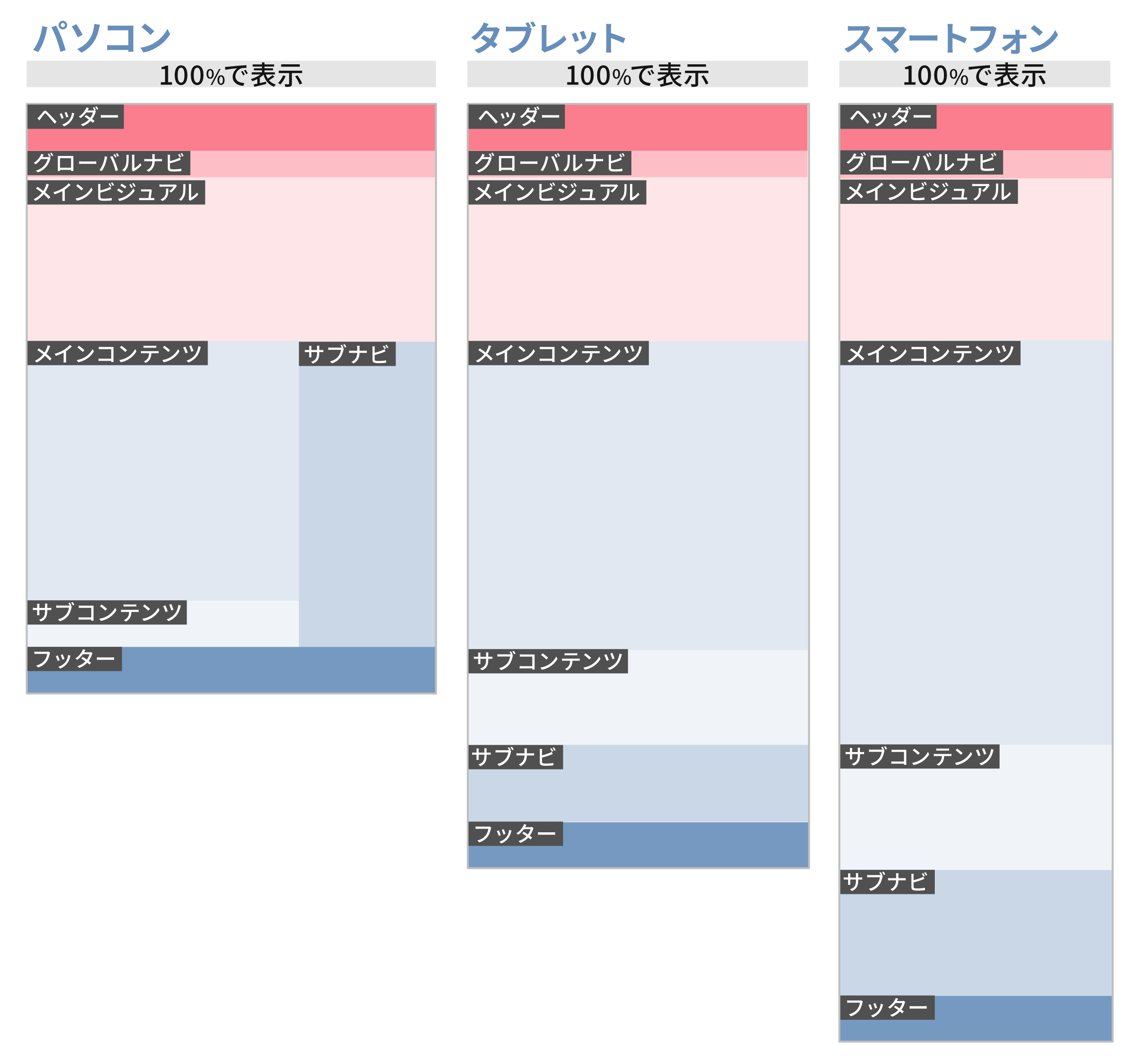
引用:https://www.webdeki.com/
リキッドレイアウトとは、ユーザーが閲覧に使用するデバイスに応じて表示される要素の配置を変更し、横幅を揃えて最適化するデザインです。つまり、スマートフォンでもサイト全体が見やすくなり、横スクロールをせずに閲覧することができます。何度も横スクロールしなければ文章が読めない、という煩わしさを無くすことが可能です。
フレキシブルレイアウト

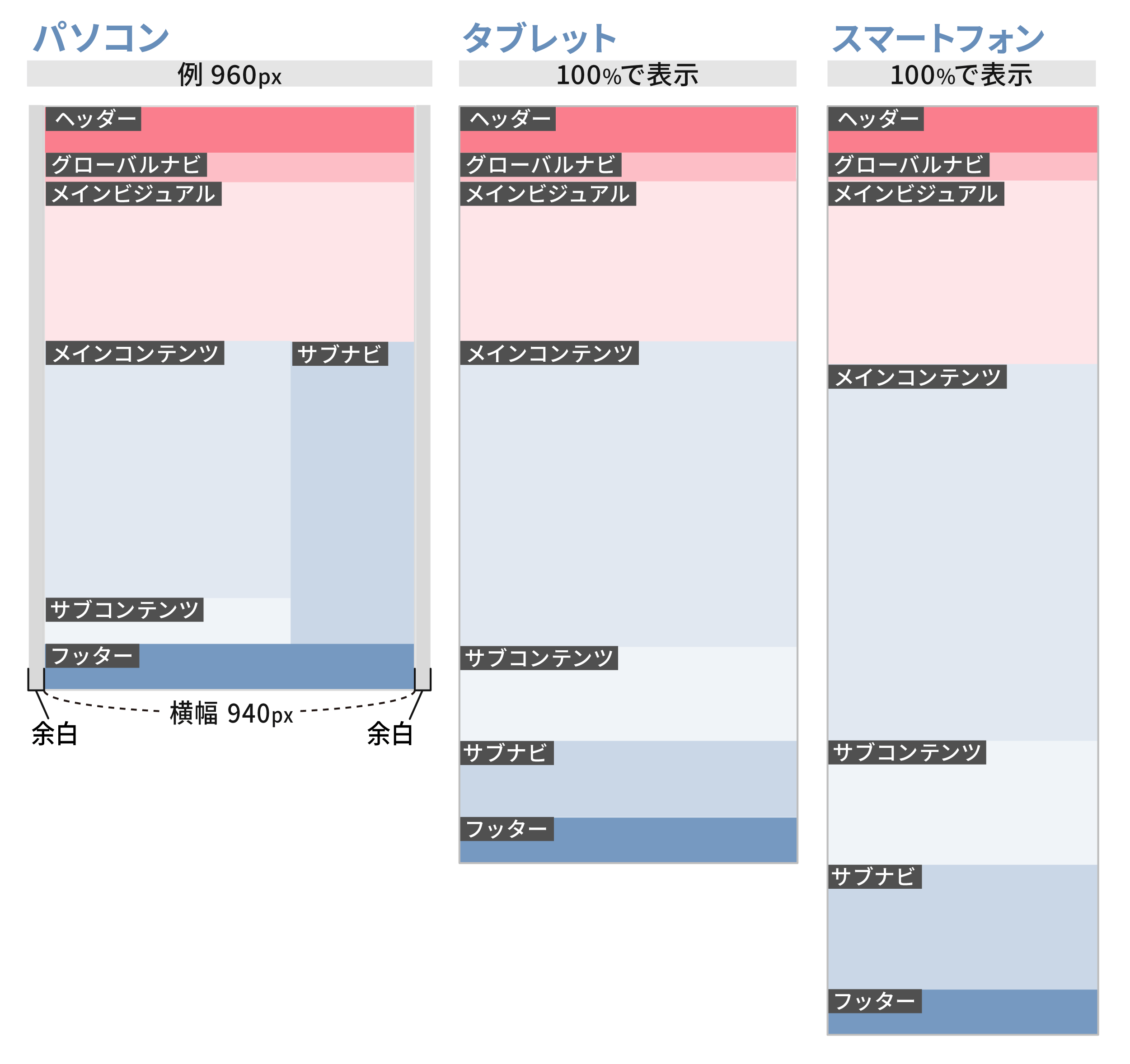
引用:https://www.webdeki.com/
フレキシブルレイアウトは、リキッドレイアウトと同じくサイト全体が見やすいよう最適化することに加え、画面の最大幅と最小幅を指定することができるデザインです。
設定した最大幅より大きなデバイスで表示する際は、余白を作ることで見た目を揃える機能を持つという特徴があります。
グリッドレイアウト

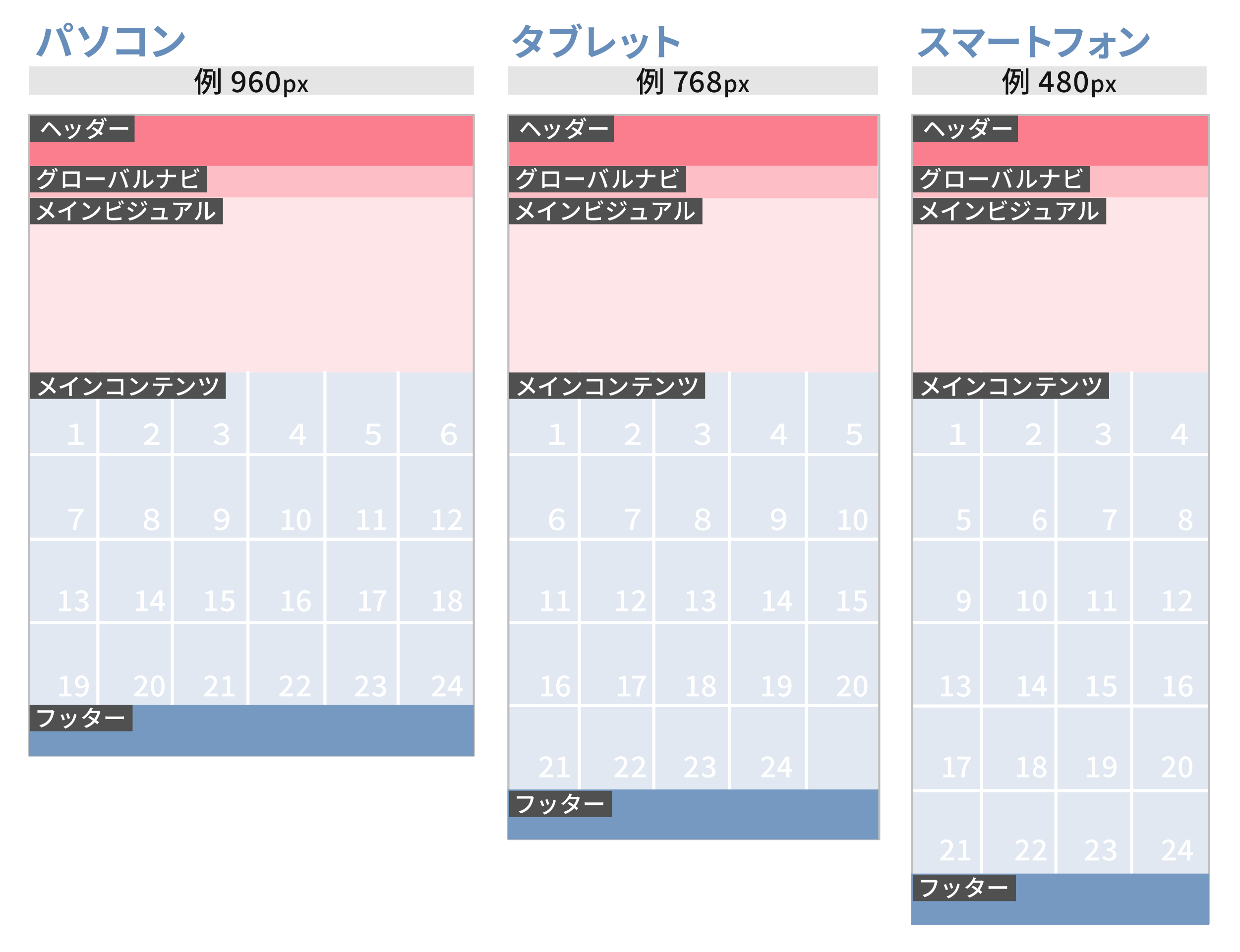
引用:https://www.webdeki.com/
グリッドレイアウトは、表示されるページの幅と高さから、大枠を縦横の格子状に分割して構成されたサイトデザインです。四角形で使いやすく、類似したコンテンツを配置しやすいというメリットがあり、WEBサイトに統一感を出しやすく、一度に多くの情報を表示できることも特徴です。
ECサイトにおけるレスポンシブ対応の注意点
ここまでWEBサイト全体から見たレスポンシブ対応について解説してきましたが、果たしてECサイトにもレスポンシブ対応は必要なのでしょうか?
以下でご紹介する3つのポイントを踏まえて、ECサイトにレスポンシブデザインを適用するか検討してみてください。
使いやすさと見やすさの質
レスポンシブデザインは、PC用のデザインをスマートフォンで転用することが基本となるため、スマートフォン専用のデザインと比較すれば、やはり見劣りしてしまうことが考えられます。そもそも、PC用とスマートフォン用では、レイアウトが全く異なり、必要となる要素も違うため、同じ要素で使いやすさを高めるには限界があるのも事実です。
スマートフォンを使用して閲覧するユーザーが圧倒的に多いECサイトは、少しでも競合サイトより「見にくい」「使いにくい」と感じれば、ユーザーが離れてしまうことは大いに考えられます。
決済手段の違い
PCとスマートフォンでは、決済手段に多少の違いが出てきます。具体的には、PCが口座番号など決済に必要な個人情報の入力が必要なのに対し、スマートフォンでは決済がボタン1つで行えます。また、最近ではスマホ決済が主流になりつつあり、購入までのプロセスが簡単であることが定着しています。
つまり、スマートフォンでは、PCのように個人情報の入力を促す決済画面の制作は不要になるため、デザイン自体の設計方法が変わってしまうのです。
レスポンシブに対応できないプラットフォームもある
ECサイトにおけるプラットフォームとは、ECサイトを立ち上げる際のベースとなるソフトウェアやシステムのことを指します。ECプラットフォームは大きく分けて、「ECモール」「インスタントEC」「ASP/SaaS」「クラウドEC」「オープンソース」「パッケージ」の6種類が挙げられますが、プラットフォームを使用せずECサイトを構築することも可能です。何らかのECプラットフォームを使用して、ECサイトを運営している場合は、そもそもレスポンス対応できるプラットフォームか確認する必要があるでしょう。
まとめ
レスポンシブ対応の意味やメリット・メリット、そしてECサイトでレスポンシブ対応するときの注意点をご紹介しました。モバイルユーザーが増えたことで、Googleの評価基準がスマートフォン向けになり、レスポンシブ対応していないWEBサイトは、ユーザーからも支持されにくくなっている傾向があります。
しかし、ECサイトでは、PC用とスマートフォン用、それぞれでデザイン設計することも選択肢に含めたうえで導入を検討してもることがおすすめです。