Shopifyテーマのカスタマイズについて 基本的な話 ~ マニアックな話【Shopify エキスパート2社対談 】
 左:non-standard world株式会社 CMO兼アートディレクター 佐藤 昭太氏(@shotasato_nsw)
左:non-standard world株式会社 CMO兼アートディレクター 佐藤 昭太氏(@shotasato_nsw)
右:コマースメディア株式会社代表 井澤(@izawatakahiro)
Shopifyのテーマをカスタマイズすると聞いて皆さん何を思い浮かべるでしょうか?Shopifyでは様々な方法でテーマをカスタマイズすることができますが、自社にとってのベストなカスタマイズ方法は何なのか、初心者の方には判断が難しいと思います。今回はコマースメディア株式会社(https://commerce-media.info/)の監修の元、テーマのカスタマイズの定義やその必要性、テーマのカスタマイズ時の注意点、お勧めテーマなどについて、non-standard world株式会社 CMO兼アートディレクター 佐藤 昭太氏(@shotasato_nsw)とコマースメディア株式会社代表 井澤(@izawatakahiro)にディスカッション形式でお話いただきました。
Shopifyテーマのカスタマイズとはそもそも何か
井澤:本日はお時間いただきありがとうございます。佐藤さんはShopifyについてかなりマニアックな知識まで豊富に持っているので、こういった形でお話してみたかったんですよね。
佐藤:こちらこそ、お声がけいただきありがとうございます。井澤さんも大分お詳しいので、どこまでお話できるか分かりませんが、よろしくお願いします。
井澤:本日はShopifyのテーマのカスタマイズについてのお話ですが、そもそも「テーマのカスタマイズ」自体をどのようにお考えですか?
佐藤:そうですね。基本的にShopifyは自分たちの欲しい機能、デザインのテーマを見つけて利用すれば、ほぼ出来上がってしまうものなので、テーマをカスタマイズすることは1つの手段でしかありません。
その上でなぜ、テーマのカスタマイズが必要なのか。理由は大きく2つあると考えています。抽象的に言うと「何を伝えたいのか」「どう行動してほしいのか」という観点です。
「何を伝えたいのか」はブランドが、閲覧者に対してブランドと商品についての理解や共感を深めることで購買につなげたり、長期的な関係を築きたい時に、既成テーマのデフォルトのデザインでは不十分な場合。
「どう行動してほしいのか」は、ECサイト上で特別な体験をしてもらう必要がある場合です。ECサイト自体が既に1つの体験ではありますが、その体験にこだわる場合は特にカスタマイズが必要になります。
井澤:具体的にはどのような場合だと考えてますか?
佐藤:デザイン面だと、既成テーマの機能では管理画面にあるセクションといわれるレイアウト要素の配置や、画像の設定、タイトル・本文・ボタンなどの大きな分類での色やフォントなどは変えることができますが、それ以上の変更はできないため、そうした調整で必要になります。
体験面だと、例えば既成テーマの商品ページは、商品画像と商品の説明があって、カートに追加するボタンがある、といった基本的な構成ですが、どこかで大きな動画を見せる必要があるなど、ページの構成からこだわりたい時などに当てはまりますね。
井澤:なるほど。体験面では最近、パーソナライズ商品や診断系のものが増えてきましたよね。
佐藤:診断系では、単純に商品一覧から商品ページに飛ぶという導線ではなくなり、サイト上で質問に回答してもらってから商品を提示する必要があるので、ほぼ確実にカスタマイズが必要ですね。
事業者さんと商材特性にもよりますが、大幅にテーマをカスタマイズしなくても実現できてしまうことは全然あるし、それで充分ならそれで良いと思います。
あくまで僕の考えですが、テーマのカスタマイズは手段の1つなのでデフォルトの状態で足りないものがあればカスタマイズを行う、そのくらいの感覚で良いと思います。
井澤:おっしゃる通りですね。弊社でもテーマのカスタマイズの要望をいただいた時、そのカスタマイズが本当に必要なのかは一回判断します。
佐藤:そうなんです。イメージしているECサイトの体験に対して、テーマの機能がものたりない場合、まず何をするべきかというと、本当にカスタマイズをしてまでその機能が必要なのかどうかを考えることだと思いますね。
僕らは構築を得意としているので、様々なリクエストをもらいます。もちろん、作ることは可能なんですが本当にやる必要があるのかは、同じように一度ディスカッションします。
井澤:とは言いながら、テーマ自体が日本で作られたものではないので、そのままで納品できるのはほぼないですよね。海外でニーズがあるものと日本では少し違うので、基本的にはなにかしらのカスタマイズは必要になってしまいます。
佐藤:ちなみに、井澤さんの思う海外との違いってどんなとことですか?
井澤:1番の特徴として、ビジュアル訴求に対してShopifyは優れていると思いますね。ここまでブランディングの要素が強いカートシステムは今まで日本になかったので衝撃でした。
佐藤:確かにそうですね。僕らもカラーミーショップなどの国内ASPや、フルスクラッチで構築したこともありますし、BASEなどを使ったこともありますが、Shopifyに出会った時はかなりしっくりきました。
Shopifyテーマのカスタマイズ手法
井澤:僕も以前は、EC-CUBEでゴリゴリのカスタマイズをしていたので分かるんですが、佐藤さんは、なぜShopifyはカスタマイズしやすいとお考えですか?
佐藤:大きな理由としては、デザインとシステムがきちんと分かれているからだと思います。
なぜそのような構造になっているかと考えると、ShopifyはプログラマーであるCEOがスノーボードのECを作りたいと考えたところから始まっているサービスで、カートシステムの理想的な形がエンジニア視点でも盛り込まれているからだと思います。
恐らくこれは、自身でECをやられていたエンジニアならではの発想です。そうなければデザインとシステムを分離する意味なんて分からないと思いますし。元をたどるとそんな理由ではないかと考えています。
この構造があるので、ECのシステムはShopifyを使いながら、フロントデザインは完全に別のものを使う「ヘッドレスコマース」もShopifyで実現できるほどです。
井澤:分かりやすくていいですね。僕らは構築の現場にいるからかもしれませんが、「カスタマイズ」という言葉の定義が年々広がっていると感じています。ゴリゴリにコードを編集した物をカスタマイズと言うことや、ページビルダーを利用してのカスタマイズなど、確かにどれもカスタマイズなんですが、佐藤さんの方でお考えのことはありますか?
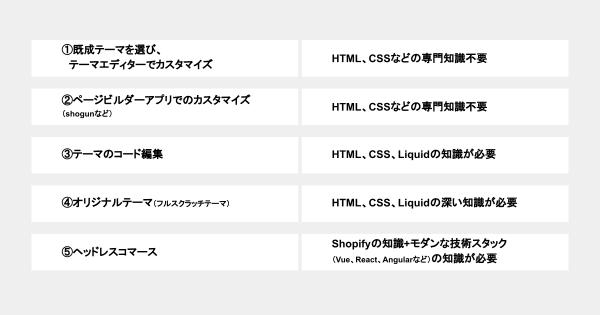
佐藤:確かにどれも「カスタマイズ」という枠組みには入りますが、技術的にいうとShopifyでのストアの構築方法は5つに分けられると思います。

①、②に関しては、Webの専門知識が必要ないので、初心者の方でもShopifyのテーマエディターの仕組みや、ページビルダーの使い方さえ覚えればカスタマイズが可能です。
③は一番要望の多い部分だと思いますが、技術によってかなり差が出てしまうので、パートナーを探す際にはその点を注意して検討されると良いと思います。
④では既成テーマとは異なるデザインのサイトを作ることが可能で、テーマエディターで編集可能な箇所なども独自のカスタマイズを入れていくのですが、テーマの構造や仕様に沿うべきところなどを熟知している必要があります。
⑤のヘッドレスコマースはテーマのカスタマイズの範疇を超えますが、海外では採用が拡がってきている構成で、先ほどお話したようにECに関するシステムはShopifyを使って、デザインは完全に別にするという構築方法です。
こういった分類なので、一口にカスタマイズといってもどのレベルまでを指しているのか、認識をすり合わせた方が良いですね。
井澤:いい分け方ですね。ちょっと極端な例ですが、今だとフリーランスの方も増えて②までをカスタマイズだと伝えて提案しているけど、お客さん的には④までの事をやっているということが起こりえないと思うので、この辺りは共通認識にしておいた方が良いですよね。
佐藤:そうなんです。特に②の場合、納品後もページビルダーの使い方が分かれば、専門知識のない事業者さんでも扱えるので良いかもしれませんが、ページビルダーで作ったページはコードが肥大化して表示速度が遅くなることや、どうしてもテーマを編集して実装するよりはデザインに制限がかかってしまうといったデメリットが相互認識になっていない場合があると思うんですよね。
井澤:ページ速度はCVRを下げる大きな要因にもなるし、UXの観点としても良くないですね。
佐藤:ページビルダーは、ページビルダーでできることの範囲内で使うのは便利なんですが、それ以上のことをしようとすると、ビルダーで複雑に入り組んだコードをカスタマイズすることになり、余計に時間がかかります。
そういったこともあるので、今はページビルダーを使っているけど将来的にエンジニアを入れて運営したい事業者さんは、ページビルダーでの実装が技術的な負債になってしまいます。その場合は、エンジニアを入れたタイミングで、ページビルダーでやってきたことを捨てる、つまり新しく作り直す割り切りが必要になってきますね。
井澤:おっしゃる通りです。弊社で構築する時も直接書いてしまって、そういった技術的な負債を作らないように心がけています。逆にページビルダーを使わないのでよくわかりません。笑
佐藤:いやーそうなんですよ。多分構築会社だからこそ、ページビルダーを使う機会は少ないんですよ。自分たちでコードを書いた方が確実だし。笑
以前、ページビルダーを使っている事業者さんで、ページビルダーでは実現できないことをやりたいとご依頼がありまして、ビルダーで作ったページをベースにしたカスタマイズしたことはあるんですが、大変でしたね。。
井澤:では逆に、直接のコード編集に対してはどう思っています?
佐藤:もちろん、メリット・デメリットがあると思ってます。まずメリットとしては、知識や技術があれば、自由度が非常に高く、かつビルダーで起こりがちなコードの肥大化がないということですね。デメリットとしてはメリットの裏返しですが、専門知識が必要ということです。
内製でできない場合は外部のパートナーに依頼することになりますが、依頼先の体制やリソースによって作業のリードタイムが発生するのは注意点です。ページビルダーで行っていれば、自分たちで色々試してすぐ公開という短いリードタイムで実装できますが、作業を依頼する工程が増えるので、そういった可能性を考慮しながら実装をスケジューリングしなければいけません。
井澤:弊社のお客さんでも、専門知識を持っているのはごく一部で、殆どが分からない方ですね。自分でいうのもなんですが、この辺は信頼関係がきちんと成り立っているので、安心してご依頼いただいていると信じています。笑
佐藤:おっしゃる通りで、信頼関係さえあれば専門知識が無くても大丈夫だと思います。弊社のお客さんでもHTML、CSSを書ける方は少数です。もちろん分かっていたほうが、話が早いのでいいかもしれませんが、委託する上では専門知識がないことは大きな問題ではないと思います。
カスタマイズ事例
井澤:御社でカスタマイズ関連で多くある要望などはありますか?
佐藤:いくつかありますが、1つはブランドイメージを自由に表現したい、平たく言うとテンプレ感をなくしたいという要望ですね。既成テーマを使うと、Shopifyのサイトを多少見慣れている人は、このテーマが分かってしまったりもするので。
それに対しての対応方法ですが、既成テーマをベースにする場合はHTML・CSSの編集で、レイアウトバランスや色、余白、フォントなどの細かい点をブラッシュアップして調整をかけていく感じですね。
あとは、テーマエディターでは追加できない要素をページに追加したいとかです。先ほどお話ししたカスタマイズの①、テーマエディターでは入れられない箇所にバナーを入れたりとか。その場合は、スキーマで要素を追加することもできます。
Shopifyのテーマエディターで扱えるコンテンツのブロックは、セクションと呼ばれていますが、それを自由に追加したり入れ替えたりできる機能は、現在ではトップページでしか利用できません。しかし、今後は下層ページでも利用できるようになると言われています。ただ、この機能、すいぶん前から予告されているものの実装が延期されてきていて、、Shopify本国の中の人の発信を見ているとさすがに今年中(2021年)にはできるみたいですけどね。笑
井澤:なるほど。うちもそういった話が多いですね。
佐藤:他にも、高額の商材で、お客さんに安心感を与えたいので、商品ページにそのための表示を追加したいという要望もあります。端的に言うと、カートボタンの付近に箇条書きの記述を追加したり、共通フッターに認証マークを追加したりとかです。こういった改修はCVRが上がることも多いので効果的なカスタマイズかと思います。
あとは、商品ページで色々説明したいことがあって、尚且つ商品の仕様や寸法とかも入れたい時、全てベタ打ちでやってもいいんですが、そうすると文字情報が増えてしまいます。寸法などは、ある程度購入意思のある人が見るものなので、最初はタイトルだけ見える状態で折りたたんで、クリックすると詳細展開するといったカスタマイズもよくあります。アコーディオンメニューなどと呼ばれていますが、商品ページに入った段階で文字が多すぎると顧客が離脱してしまうので、それを防いでくれます。
井澤さんはどうです?
井澤:たくさん良い例のお話いただけたので、私は観点を変えてお話します。まずは氏名を反転させるというカスタマイズですね。Shopifyは海外のサービスなので基本的には名 → 姓となっているためです。debutというテーマは日本語化すると変わるようになっていますが、他の有料テーマでは名 → 姓になっているので、現状では殆どのテーマではカスタマイズが必要になってきます。
佐藤:確かに!当たり前の様にやっているので気が付かなかったです。笑
井澤:弊社は販売することを意識して構築することが多いので、商品ページ関連の内容や、購入完了メールにSNSの告知を入れてあげるとかも多いですね。先程と似たような内容ですが、Shopifyはカートボタンの前後に入れられるセクションがないので、カートボタンの上にキャッチコピーを入れてあげて、閲覧者の興味を強くするとかもよくご要望いただきます。
あと、フォーム系も多いですね。お問い合わせページに過去のサポートで質問の多かった項目のFAQを載せて、問い合わせ数を減らしたり、法人向けのお問い合わせを作って上げたりなど、様々なニーズがあります。
佐藤:やっぱりその辺は多くなりますよね。
井澤:あとは、テーマではなく機能面なんですが、配送日指定はアプリでなく弊社独自でカスタマイズしたコードを入れます。アプリはその後のデータ構造を配慮していないことが多いので、アプリで配送日指定の機能を入れてしまうと、受注管理システム(OMS)に入らない可能性があるので、運営的には大打撃になってしまうんです。
目に見えない部分ですが、構造化データもカスタマイズしたりします。こういったところもカスタマイズができるんですよね。Shopifyのテーマの中には最初から構造化データが読み込まれているものもあって、勝手にサーチコンソールに収集されていることもあります。気が利きますよね。
佐藤:へぇーいいですね。運営もやってらっしゃる井澤さんならではの観点だと思います。
井澤:佐藤さんの方で、共有いただけるサイトの事例はございますか?
佐藤:はい。既成テーマをベースにしたカスタマイズ事例としては、アンティークコインギャラリア様[株式会社アンティークコインギャラリア]の事例です。
 (https://antique-coin-galleria.com/)
(https://antique-coin-galleria.com/)
色々な仕掛けがあり、見ていて飽きないサイトになっています。
名前にある通り、アンティークコインを扱っているECサイトで、Impulseをベースに構築しています。基本的にはImpulseの機能を活かしているんですが、バナーや公式LINEヘの誘導、電話問い合わせ、フッターの認定マークなどを追加しています。フォントなどの文字まわりだったり、一覧ページのデザインでコインケースにしまわれたコインを表現するため線で囲ったりといったカスタマイズも行っています。あとは、カートボタンの周辺に、コンバージョンにつながるようなマイクロコピー、チャットへの誘導なども追加しています。
フォントについてですが、Shopifyのテーマは海外製のものがほとんどなので、日本語を入れると文字が大きすぎること、行間が狭すぎることは注意点ですね。font-sizeとline-heightは必ず調整したほうが良いと思います。line-heightは、本文は最低1.7、見出しは最低1.2を目安にしています。
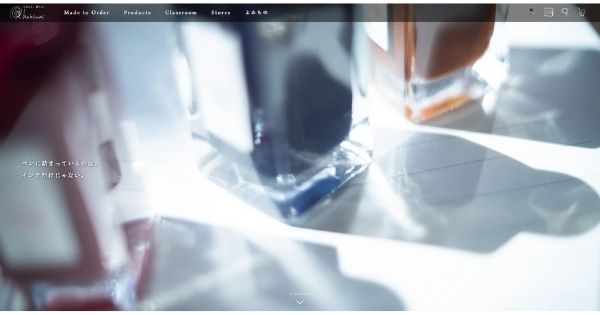
次の事例はオリジナルテーマの事例になりますが、WABARA様[株式会社Rose Universe]のサイトをリニューアルしました。琵琶湖のほとりの農園で、独自のばらの品種を展開されている事業者さんです。
 (https://www.wabararose.com/)
(https://www.wabararose.com/)
素敵な動画がTOPにあるので是非、見てみてください。
もともとご自身でShopifyで作って運営されていたのですが、商品カテゴリーが増えたことで初見では少しわかりづらくなっている点があったため、飾る、育てる、食べる、などの体験軸で整理して、サイト全体の導線を見直しました。また、農園から直送されることと、農園という商品の背景にあるコンテンツを含めたブランドの魅力が表現できるように写真や動画も撮り下ろしまして、それが一番伝わりやすい形を考え、既成テーマではなくオリジナルテーマで構築しています。
カキモリ様[株式会社ほたか]のサイトリニューアルもオリジナルテーマの事例となります。
 (https://kakimori.com/)
(https://kakimori.com/)
PCとスマホで見比べてみても印象が変わります。
元々は複数に分かれていたサイトを統合するという意味でのリニューアルでしたが、その際にオリジナルテーマにしたいとご要望をいただき、構築に至りました。カキモリ様はブランディングや紙モノまで全体をてがけられているデザイナーさんがいらっしゃるので、その方のデザインに沿ったテーマ構築となりましたが、そうした形にも対応できる自由度の高さはオリジナルテーマならではだと思います。
井澤:素敵なサイトの事例が多くて良いですね。さすがの技術力です。うちで出しやすい事例として自社サイトがあります。コーポレートサイトですが、実はこのサイトもShopifyで作っていて色々な部分を変えています。
見た目ではわからない部分が多いのですが、構造化データの最適化やShopifyの独特のURL構造で第2階層のURLを直打ちするとページが存在しないことがあるのですが、リダイレクト処理を入れてURLに直接クローラーが来てもページが存在するようにしたり。ちょっとマニアックですね。笑
あと紹介したいのがNigel Cabourn様です。
 (https://cabourn.jp/)
(https://cabourn.jp/)
様々なところに売るための仕掛けがあるので探してみてください。
こちらのサイトを見ていただくと、メンズとレディースのセクションがありますが、レディースのセクションはカスタマイズを入れてコレクションページをトップページのように作っています。実際にアクセスいただくとヘッダーも変わり別のトップが出てくるような形です。でもこれコレクションページなんです。
Shopifyテーマのカスタマイズ注意点
井澤:佐藤さんの方でカスタマイズの際に気を付けていることとか、発信したい注意点などございますか?
佐藤:弊社の場合は、既成テーマのコードにかなり編集を入れたり、オリジナルテーマで作る時の話なんですが、商品のバリエーション選択やカートへの追加などが、JavaScriptという言語で動いているので、カスタマイズの際にclassやidというHTMLに書かれている要素名が変わってしまうと正しく動作しなくなるんですね。なので、HTMLの構造やclass名、id名を変えるときは気を付けたほうが良いです。
井澤:ShopifyというかWEBの構築において全てそうですよね。Shopifyの場合はベースとなるテーマがあるので、他人が作った物に対してそういった内容を理解する必要があって、初心者がいきなり触るのは危ないかもしれません。
佐藤:弊社では、オリジナルでの構築はDebutかBrooklynをベースに行うんですが、見た目はまるっきり変えます。その際、開発段階ですがclass名をいじって動かなくなるというのは過去あったみたいです。
井澤:弊社では昔、Impulseで多くありました。このテーマはアプリ干渉をよく起こすんですよね。ヘッダーの部分が特に多くて。
佐藤:分かります。Impulseのような多機能なテーマは、既に複雑な機能が組まれているので、大幅にカスタマイズすると大変な労力がかかります。
そのため、多機能テーマを使うのであればそのテーマで出来ることをやる。こういった線引きをしたほうが平和ですね。
井澤:納品時には何の干渉もなかったはずなのに、納品後にお客様が修正したり、アプリを追加して壊れてしまうケースもあるので、しっかりと説明してあげる必要もありますよね。
佐藤:良くも悪くもShopifyはアプリで簡単に機能追加ができるので、簡単に壊れちゃうんでよね。
井澤:お客さんにはどのように説明してますか?
佐藤:アプリによってはテーマのコードにアプリ側で変更を加えるものもあるので、アプリを消してもテーマに加えられたコードは残り続けてしまうと、入念に説明することしかできないですね。
井澤:やっぱそうですよね。初心者の方だとアプリさえ消せば、治るもんだと勘違いしてる事もあるので、アプリ入れる前は絶対にバックアップを取るとかも説明する必要もありますよね。
カスタマイズのしやすいお勧めのテーマ
井澤:今までの観点を含めてお勧めのテーマはありますか?
佐藤:小出しにお話している事もありますが、テーマエディターからのカスタマイズができる範囲のもので、既成のテーマでニーズにはまるものがあれば、それでいいと思います。
ただ、オリジナルテーマでの構築で、コードを編集して完全に独自のデザインや機能を実装していくのであれば、Debutが良いと思います。
と言いつつ、弊社の場合は以前Brooklynを参考にしていた案件もあるので、エンジニアの好みでも関わってくるかもしれません。エンジニアにテーマのコードを読んでもらい、ベースとして参考にしやすいテーマがあればそれでも良いと思います。
井澤:とりあえずDebutを使って必要最低限でローンチさせて、タイミングでカスタマイズというケースもあったりしましたか?
佐藤:もしかしたらあるかもしれません。でも、どれくらい最小限でやるかの判断次第のところもありますし、カスタマイズしていく構想を持っている事業者さんはDebutのノンカスタマイズで物足りない場合もありそうです。何かしら欲が出てきて、色々とやりたくなってしまうかもしれません。
別パターンでいうと、有料テーマで構築したものの、その段階で自分たちで手に負えなくなり、構築会社に依頼するということもあると思います。カスタマイズの内容によっては有料テーマをベースにゴリゴリいじるよりも、オリジナルで作り直す方が良かったりもします。
予算を抑えてミニマムスタートを切るならば、後々にテーマを入れ替えることになる可能性も考慮した方が良いと思います。
井澤:そのあたりは昔から思う事があります。有料テーマで作成するとURLもそこに依存するので、URL構造が有料テーマに依存することになるじゃないですか?これを別テーマに変えようとするとURLも変わるので、インデックスも変わるんですよね。
佐藤:そうなんですよ。なので、URLを変えるようなリニューアルはどういったリスクが存在するのか、事業者さんにちゃんとお話してご判断いただかなければいけません。
井澤:アプリで絞り込みなどを実装したとしても、結局そのURL構造になってしまうので、最初の設計が大事なんじゃないかなと思います。売り上げがあればあるほど、かなり大きなダメージにもなりますし。
佐藤:Shopify以外のカートからリプレイスするときは会員パスワード等が引き継げないので、更にリスクも出てきます。Shopifyのテーマ変更だけであれば裏側の仕組みは変わらないのでリスクが少ない方だと思いますが、最初は別のカートで始めて、売上が立ってからShopifyへ移行、とかの場合ですね。事業者さんにとって何が一番リスクなのか、案件毎に考えなければいけませんね。
井澤:最後に、有料のテーマでImpulse以外のお勧めはありますか?
佐藤:ジャンルとかにもよりますが、お客さんでBroadcastを使われている方もいますね。いいテーマというよりは、なじみのあるという感じかもしれません。あとは手堅くPrestigeとかですかね。
井澤:確かに定番中の定番ですね。笑 Prestige初期にかなり利用させていただきました。
佐藤:結局、何がいいテーマかは、事業者さんの商材だったりやりたいことによって変わりますし、その時のテーマのバージョンにもよるんですよね。誰かにいいテーマだと紹介されたからといって鵜呑みにせず、最新の情報をきっちり仕入れて判断していくことが重要なんじゃないかと思います。
井澤:おっしゃる通りで、Shopifyは特に進化の早いサービスなので、状況がどんどん変わって行きます。良い方に進んでいるはずなので、ちゃんと情報を抑えて判断することが大事ですね。
特に我々はお客様のために、サイトを常に最善の状態に保たなければいけないので、様々な企業と協力し情報を共有していければと考えています。もし今回の記事をご覧になっている方で、EC事業を伸ばすパートナーをお探しの方がいれば、弊社やnon-standard worldさんにもご相談いただければ幸いです。
~対談後の雑談~
佐藤:カスタマイズの話に入るか微妙ですか、テーマって結構アップデートされているじゃないですか?
井澤:そうですね。
佐藤:でも、カスタマイズしたテーマをアップデートするのはハードルが高いなと思っていたんです。そんな動機で調べていたら、多少カスタマイズしていてもできるだけ最小工数でアップデートする方法を見つけたんです。
井澤:っえ。すご!
佐藤:テーマエディターで加えた変更情報ってsettings_data.jsonというファイルに入りますよね。それをアップデートしたまっさらな状態のテーマ側にコピペする。ただ、そのままではエラーが出るので、エラーが出ている箇所のコードは削除していく。そうやって概ね設定を引き継いで、あとはテーマに変更を加えるタイプのアプリのコードを入れ直すのと、目視調整を行う感じです。知識は必要になりますが、使っていないアプリが加えたコードのゴミも取り除けて、重かったテーマが改善される事もあるので、アップデートの対応としては結構いいと思いますよ。
井澤:なるほど、そういうことですね。
佐藤:あとこの間、Shopifyのエンジニアの方がheadタグに preconnectというタグを入れるとサイトスピードが上がりますよと言ってましたね。
井澤:それ、ウキウキでやったんですけど改善されなかったんですよね。笑
佐藤:マジすか。笑
仕組みとしては、CDNの参照先を事前につなぐことによって、その後の処理を速くするといった感じみたいですね。preconnectタグは、最近のバージョンのDebutには既に追加されてました。
井澤:弊社で構築したタイミングがかなり前なので、こういった最新のアップデートが通用する前のバージョンの時もあって、ちょっと厄介なんです。
佐藤:それはありますね。当時使っているCDNとは違っていて当てはまらなかったんですかね。