【新指標】 Amazon「ストアインサイト」新たに3項目が新設!各指標の概要と改善策を解説【第2回】

こんにちは!
国内初のAmazon専門コンサルサービスを展開しているアグザルファです!
今回は【第2回】として、指標を元にしたストアの改善策について解説いたしますので、前回の記事は下記を併せてご覧ください。
【新指標】 Amazon「ストアインサイト」新たに3項目が新設!各指標の概要と改善策を解説【第1回】
⇒https://ecnomikata.com/column/44142/
●「Amazonストアページ」についてより詳しく聞きたい場合は、 お気軽にAmazon専門コンサルのアグザルファまでご相談ください!お問い合わせはコチラ
指標から考えるストアページ改善例
改善例1:新規訪問者の改善
■スポンサーブランド広告の配信
スポンサーブランド広告はAmazonの検索結果画面の中で、ユーザーの注目が集まりやすい場所に掲載できます。
ブランド内の複数の商品もしくはストアページを1つの広告上でプロモーションすることが可能です。
スポンサーブランド広告をクリックした遷移先をストアページへ設定することも可能であり、新規訪問者数の増加が期待できます。
■ブランドストーリーの活用
商品紹介コンテンツ(A+)機能の一環で、ブランドの説明や紹介、Q&Aを載せて購入者にブランドをアピールすることができる機能となります。
商品ページ上の商品紹介コンテンツの上部に掲載され、一部のモジュールを設定することで商品ページ上にストアへの導線を設けることができます。
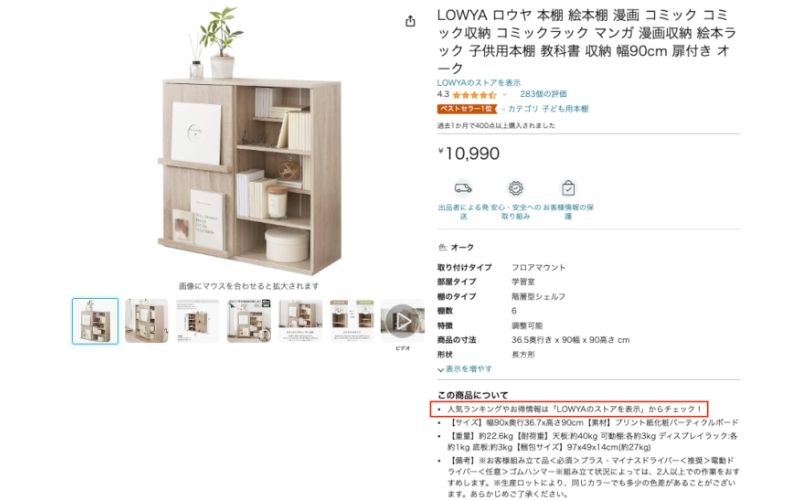
■箇条書きによる訴求
家具・インテリアを販売しているインテリアブランド「LOWYA」様では、箇条書きに「人気ランキングやお得情報は「LOWYAのストアを表示」からチェック!」の一文を各商品ページに掲載し、ストアへの流入を図っています。
ストアへの流入を増やすことで、その他に取り扱っている商品の一覧をご覧いただく機会が増え、クロスセルやアップセルにつなげるほか、ブランドへのロイヤリティを上げる効果にも期待ができます。

参考URL:LOWYA
改善例2:ファーストビューの改善
平均バウンス率が高い場合、訪問したユーザーは何も行動を起こさずページから離脱している割合が多いと判断できます。このような場合、広告のターゲティング改善やランディングするストアページのファーストビューの改善が必要となります。
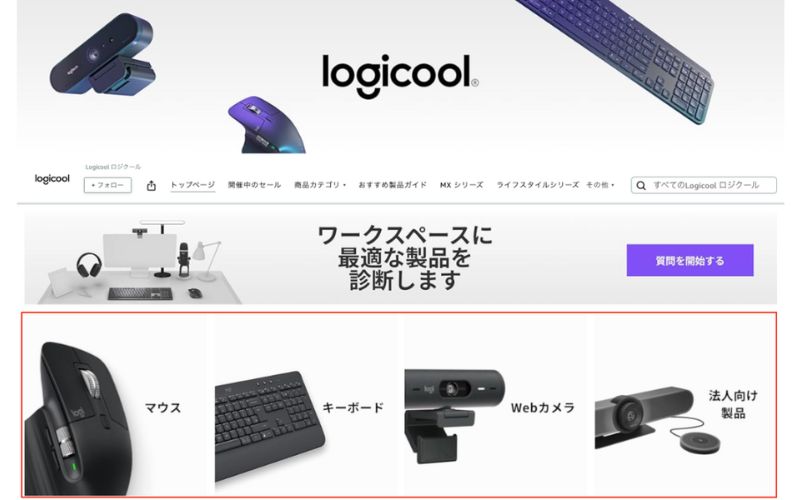
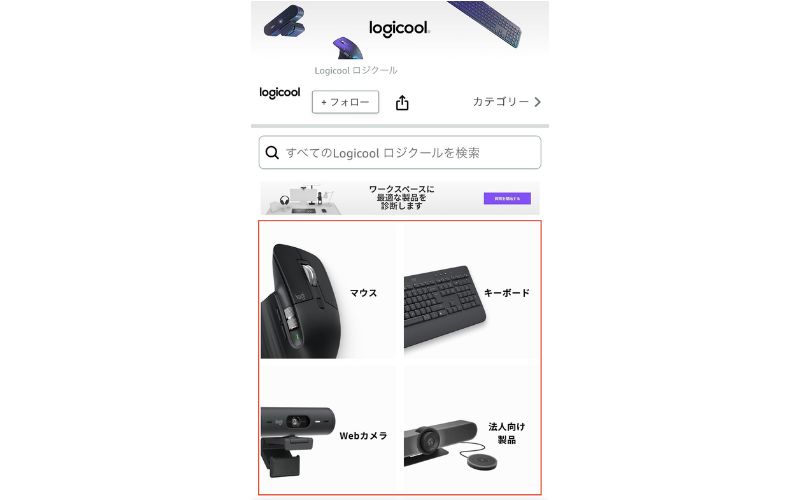
ファーストビュー画像の設定や下記の赤枠部のように、ストアへランディングした後に他のストア内ページへ遷移できるよう各カテゴリーへのリンク付き画像を設定することを推奨します。
例えば、以下Logicool様のストアでは分かりやすく複数の商材タイプで誘導されていますので、訪問したユーザーにとっては迷うことなくお目当ての商品が探しやすくなる効果もあります。
▼デスクトップ表示

▼モバイル表示

改善例3:UI・UX改善
ストア全体の平均所要時間が短い場合は、ユーザーがストアへ入ってもすぐに離脱しているページになっていると判断できます。
このような場合、UI・UXを向上することで改善に期待ができます。
UI:ユーザーインターフェース(ユーザーの画面に表示されるサイトのデザインやナビゲーション等)
UX:ユーザーエクスペリエンス(ユーザーがサイトを閲覧することによって得られる体験)
UI・UX向上の観点から改善点を3つご紹介いたします。
■デバイスごとの使いやすさを考慮した設計
「セクション:画像 / テキスト付き画像」はデスクトップ(PC)用の画像とモバイル(スマホ)用の画像、それぞれご用意することを推奨いたします。
共通の画像を設定することで、モバイルで表示した時に画像内のテキストが小さく表示され、モバイルでの視認性が低下=UIが低下します。
テキストが読みにくい、画像が見にくいなど可視性の低いページでは、ユーザーが閲覧する意欲の低下を招き、ストアの効果を十分発揮することができません。
そのため、文字サイズや画像サイズを「各デバイスに合わせた画像」を設定していきましょう。
※別画像のご用意が難しい場合は、UI低下防止のため「セクション:セクション分割(タイル)」での作成を推奨いたします。
■ユーザー目線の設計
ストアページをスクロールし最下部に到達した場合、他のストアページへ遷移するためには以下の操作が必要となります。
デスクトップ表示:青枠部へカーソルを移動させる操作
モバイル表示:青枠部へのタッチのため親指を上へ上げる操作
ユーザーにとっては、煩雑な操作となり、ストアから離脱する要因となりかねます。
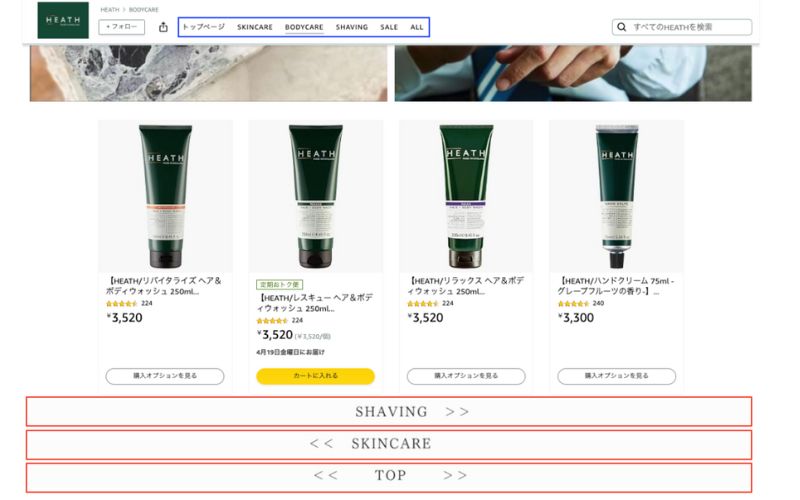
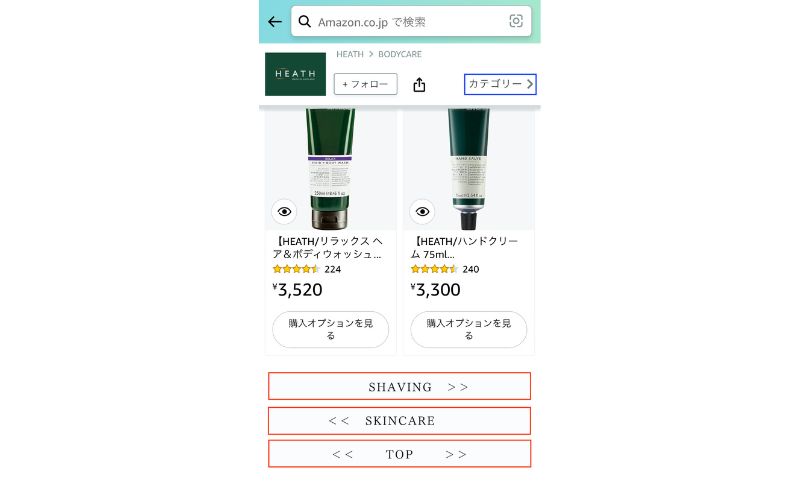
そのため、赤枠部のようにストアページをスクロールした「最下部に他ページへのリンクバナーを設置」することで、UIの改善を図ることができます。
このようにリンクバナーを設けることで、他のストアページへの移動も容易になるため、離脱を防ぎストア回遊率の改善も期待できます。
▼デスクトップ表示

▼モバイル表示

※仕様変更により、新たにトップページへのリンク作成ができなくなっております。すでに設定している場合は、削除しないようにご注意ください。
参考URL: Amazo.co.jp HEATH ストアページ
■インタラクティブな導線設計
各セクションのリンク機能を活用して、インタラクティブ(質問形式、対話形式)な導線を設計します。
インタラクティブな導線設計を行うことで、カスタマーに対してソリューション形式の最適な商品提案が行え、UXの向上が見込めます。
また、訪問者に対して適切なストアページへ誘導することができるため、CVRの向上も期待できます。
採用例
上記を採用しているLogicool様のストアを例に順番に解説いたします。
①トップページ内の以下のバナーをクリック
②次のストアページへ遷移し、「A.どこで作業を行いますか?」という質問が表示され、クリックして回答を行う。
③次のストアページへ遷移し、「B.作業において最も重要なことは何ですか?」と質問が表示され、クリックして回答を行う。
④訪問者の理想に近いキーボード、マウス、ウェブカメラが掲載されているストアページが表示されます。
インタラクティブな導線設計を導入することで、訪問者が質問を答える形でストアページを遷移することができることに加え、訪問者を合計12種類(A.3種類 × B.4種類)へ区分し、その区分ごとに最適な商品提案が行え、UXの向上だけでなく、CVRの向上が期待できます。
参考URL:Amazon.co.jp Logicool ストアページ
まとめ
いかがでしたでしょうか。
今回の記事をまとめますと以下の通りとなります。
• 初めてのストアへの訪問者はスポンサーブランド広告、ブランドストーリー、商品ページ上からストアに対する誘導を行う
• 平均バウンス率については広告のターゲティング改善やストアページのファーストビューの改善を行う
• 平均所要時間についてはUI・UXの観点から改善を行う
以上となります。
最後までお読みいただきありがとうございました。
「Amazonストアページ」についてお悩みでしたら、
お気軽にAmazon専門コンサルのアグザルファまでご相談ください!⇒ https://bit.ly/2omhn4b
━━━━━━━━━━━━━━━━━━━━━━━━━━
Amazon出品に関するホワイトペーパー公開中!
━━━━━━━━━━━━━━━━━━━━━━━━━━
・ Amazon出品者必見!【2024年版】Amazon年間イベントカレンダー
https://ecnomikata.com/knowhow/43442/


━━━━━━━━━━━━━━━━━━━━━━━━━━
取材記事
━━━━━━━━━━━━━━━━━━━━━━━━━━
■クライアント対談インタビュー記事 ( ECのミカタ )
https://ecnomikata.com/original_news/27993/
■「ECのミカタ通信 vol.20」誌面/WEB掲載
– 今までのAmazon、これからのAmazon –
https://ecnomikata.com/original_news/28097/
━━━━━━━━━━━━━━━━━━━━━━━━━━
Amazon出品に関する知識・対策を公開中!
━━━━━━━━━━━━━━━━━━━━━━━━━━
・【新着情報】クーポン施策に変更の動き!?新しい価格設定要件と「ブランドクーポン」をまとめて解説 【第1回】
https://ecnomikata.com/column/43941/
・【新着情報】クーポン施策に変更の動き!?新しい価格設定要件と「ブランドクーポン」をまとめて解説【第2回】
https://ecnomikata.com/column/43944/
・【新着情報】Amazonセール時における情報発信の注意点!ガイドライン違反・景表法に気をつけよう!
https://ecnomikata.com/column/43681/
・【最新動向】Amazon送料無料の購入金額基準を「1500円」値上げへ|出品者への影響と今後重要度が増す施策とは?【第2回】
https://ecnomikata.com/column/42421/