【2023最新】ECサイトのスマホ最適化は必須!利用比率から売上アップのコツ

近年、ECサイトをスマホから利用するユーザーの数は右肩あがりに伸びています。売上を伸ばしたいのであれば、スマホからも使いやすいサイトにすることはもはや必須条件です。この記事では、ECサイトがスマホ最適化を実施する重要性について、現在の国内におけるスマホ利用状況を踏まえながら解説します。
スマホの利用率と推移
現在、日本国内におけるスマホ利用率がいかに高いのか、データで把握してみましょう。総務省が実施した『令和3年通信利用動向調査』では、個人の消費者のスマホ保有率は74.3%という結果が出ました。
また、インターネットを利用する際に使っている機器の割合は、70%近くの人がスマホを活用しているとわかります。さらに年齢ごとのデータをみると、6~12歳と80際以上を除くすべての年代で利用率がもっとも高い機器はスマートフォンです。とくに20~49歳だと、およそ9割の人がスマホを利用しています。
参照元:https://www.soumu.go.jp/main_content/000815652.pdf
PC・スマホのEC市場規模と推移
経済産業省が発表している『令和3年度電子商取引における市場調査』によれば、2021年の物販のBtoC-EC市場規模は13兆2,685億円です。そのうち52.2%の6兆9,421億円を、スマートフォン経由の利用が占めています。
2015年から2021年に至るまで毎年スマホ経由の市場規模が拡大しており、スマホ比率も2020年から過半数に達しています。
参照元:https://www.meti.go.jp/press/2022/08/20220812005/20220812005-h.pdf
場所・時間にしばられずに買い物できるというECのメリットは、携帯デバイスであるスマホとの相性がよいものです。忙しい働き世代の消費者は、移動中などの隙間時間で買い物をしたいという人も多く、スマホECサイトの需要が高まっています。
ECサイトをスマホ最適化すべき理由
ECサイトが売上を伸ばすためには、スマホ最適化が必要不可欠です。シンプルにスマホユーザーの人口が増えているのももちろんですが、実はほかにも、スマホから使いやすいサイトに改善すべき理由があります。
スマホ経由での売上比率が年々増加している
まず注目したいのは、近年、スマホを利用するユーザー自体の分母数の増加に比例して、スマホ経由の売上も全体に占める割合が高まっているという点です。
近年のECサイト利用の活発化は、5G回線が利用できるようになるなど情報通信の発展も背景にあります。いつでも・どこでも自由にネットショッピングできるユーザーが増えたわけですが、このとき中心的に使用されているデバイスこそスマホなのです。
つまり、スマホからのECサイト利用増が、そのままEC市場全体の成長につながっていると考えられます。
スマホ経由での購入率(CVR)が上がる
toC商材では、購入率(CVR)も一般的にスマホ経由のほうがPC経由よりも高い傾向です。あるECサイトのシステムを提供している企業の調査を紹介しましょう。同社のプラットフォームを利用しているショップの2021年10~12月の販売状況について、各月スマホ経由の注文数前月比がPC経由の伸び率を上回っていたというデータが出ています。
ただし、1回における購入単価はスマホよりもPCの方が高くなりやすいというデータもあります。厳密には商品カテゴリーにより差は出るのですが、大量なまとめ買いや高級品など高額になる買い物の場合、PCの大きな画面でゆっくり買い物をしたいというユーザー心理があると考えられるでしょう。そのため、PC・スマホ両方とも使いやすいサイトであることが大切です。
スマホ未対応の場合はSEOでも不利になる(MFI)
ECに限らず、多くのWEBサイトが検索流入を獲得するためにSEO改善に取り組んでいるはずです。SEO順位に影響する検索エンジンからのサイト評価では、スマホ対応が実施されているかどうかも指標のひとつとなります。
検索エンジンとしてはユーザーが満足するページを検索結果の上位に表示したいわけですから、スマホユーザーの割合が高いのであれば、スマホから使いやすいサイトが優先されるというわけです。集客をのばすためにも、スマホ最適化はぜひ実施すべきでしょう。
レスポンシブデザインかアダプティブデザインか
PC・スマホ・タブレット端末など、デバイスごとにサイトの見え方を最適化させるデザイン手法には、レスポンシブデザインとアダプティブデザインの2種類があります。
レスポンシブデザインとは、ブラウザの幅にあわせてサイト内のデザイン要素が変化するものです。レスポンシブデザインのサイトをPCで表示し、ブラウザの横幅を動かした場合、表示幅に従ってレイアウトが変化します。
アダプティブデザインでは、あらかじめレイアウトサイズが複数用意されており、サイトがスペースの大きさを感知して最適なレイアウトが表示されます。
PCとスマホ両方に対応するサイトを構築する場合、基本的にはレスポンシブデザインを採用したほうが、運用面・管理面ともに効率的なためおすすめです。
スマホで見やすいデザインに!最適化ポイント
具体的にどのような対策をすればスマホからも利用しやすいサイトになるのか、最適化のためのポイントを3つ挙げていきます。
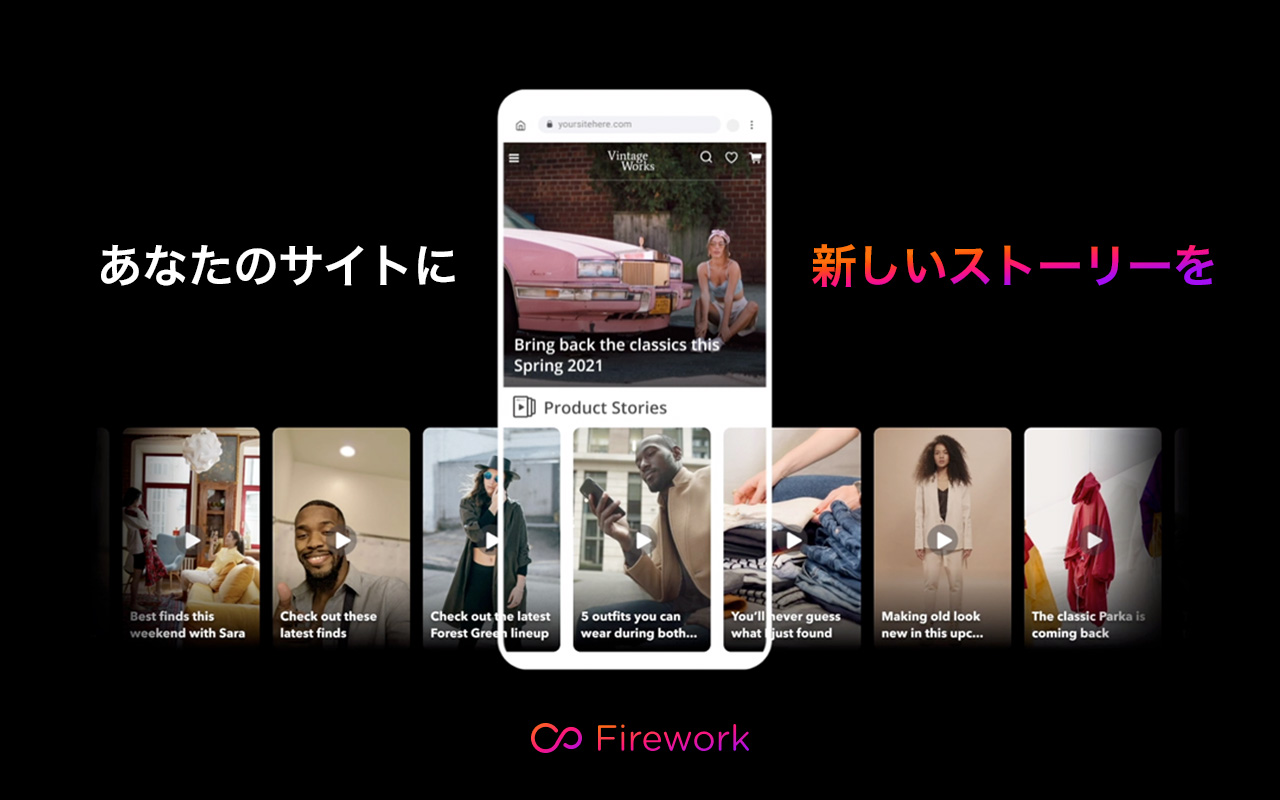
写真や動画など目で見て情報がわかる
写真や動画など、ビジュアルコンテンツの訴求力を効果的に使って興味・関心をもってもらえるように工夫しましょう。スマホの小さい画面は、PC画面よりも閲覧者の視覚に負担がかかります。
とくにテキストの比率が多く、文字ばかりが長くならんでいるページは読んでいて疲れやすく、せっかく情報を掲載していてもユーザーの目が滑ってきちんと内容を把握してもらえないかもしれません。サイト自体のデザインにもよりますが、1スクロールの中に最低1つは写真や動画、場合に応じて図・イラストなどが入るよう意識してみてください。
大切なのは、ユーザーにとっていかに商品情報を理解しやすくできるかどうかです。ビジュアル情報とテキスト情報をうまく使い分けましょう。
ページを回遊しやすい導線設計
ページから直帰や離脱をさせないよう、回遊率をあげるための対策も大切です。PCサイトのレイアウトが、そのままスマホの小さな画面に表示されるとユーザーの回遊率が低下します。
他ページやフォームに誘導するテキストやボタン、バナーが見え辛かったり押しにくかったりして、「このサイトをもっと見たい」「買い物したい」という気持ちがそがれてしまい、離脱の要因につながります。
とくに、ページを見た瞬間「タップできる=リンクがつながっている」と理解できるように以下のポイントを意識しましょう。
・一般的にリンクテキストは青色で表示される
・立体感のあるデザイン=クリックができる
・人差し指や矢印などカーソルのイラストでクリックを誘導する
などといった一般的な共通認識を活用するのは効果的です。
サイトのトンマナによって上記に従うのが難しくても、「リンクテキストは緑色」「ボタンはこのデザイン」などサイト全体の統一ルールを設けておくと、ユーザーにとっては操作がわかりやすくなります。
スマホでのページ読み込みが重たくないか
自社サイトの動作をチェックする際は、必ずPCだけでなくスマホの実機からも確認するようにしましょう。もしくは、デベロッパーツールを活用してもよいです。PCではスムーズに閲覧・操作が可能と確認できる場合でも、スマホでは読み込みが重たくなかなかページを開けない、ということも起こり得ます。
データ上、ページの読み込みに3秒以上かかった場合の離脱率は53%です。動作が重たいサイトでは、半数以上の人がページ表示を待たずに離れていってしまうことになります。
とくに注意しておきたいのが画像周りです。画像や動画などのビジュアルコンテンツは、ユーザーが実際の商品を見られないEC販売において大切なアピール要素。しかし、単純なテキストよりもデータ量は重いため、サイト全体の通信速度に影響することがあります。ビジュアルコンテンツを掲載する際は、サイトの読み込みに負担をかけない程度のデータ量か確認をしましょう。
スマホのEC利用に用意すべき機能
ECサイトをスマホ最適化するにあたり、取り入れるのにぜひおすすめしたい機能をいくつか紹介していきます。
EFO(入力フォーム最適化)
EFOとはEntry Form Optimization(入力フォーム最適化)の略で、サイト上の会員登録や商品注文フォームの入力をスムーズにできるよう最適化する施策です。
入力項目の多さや、誤操作がおきやすい仕様はユーザーのストレスになります。
・入力項目の数を必要最低限にする
・入力欄が小さくなりすぎないようにする/入力欄同士の幅を適度にあける
・生年月日などの項目ではロール形式(ドロップダウンメニュー)を導入する
・入力欄にプレースホルダーを実装し、各項目が未入力か入力済みかがわかりやすいようにする
・リアルタイムエラー機能(規定外の内容が入力されると、該当欄がその場で赤くなるなどのアラート機能)を実装する
などの対策が有効です。
カート落ち対策
ユーザーが商品をカートに残したままサイト離脱することを、「カート落ち」もしくは「カゴ落ち」と呼びます。平均的なECサイトではカート落ちの割合は約7割にのぼり、とくにスマホ経由での利用の場合、その割合が高くなる傾向です。
カート落ちへの対策としては、「カート落ちメール」がよく用いられます。カート落ちをしたユーザーに対し、商品が注文カートに残ったままであることをリマインドするメールを送信し、サイトに戻ってきてもらうことを狙ったものです。複数回にわたり、バリエーションのつけられたカート落ちメールを送信することもあります。
決済手段の多様性
スマホ利用ユーザーのCVRをあげるためには、対応できる決済手段の幅を広げておくことも大切です。カート落ちの対策にもなります。スマホからECサイトで買い物をしている場合、ユーザーは自宅やオフィスなど落ち着いた環境にいるとは限りません。もしも移動中だったとしたら、決済時にクレジットカードや口座の番号を確認するとなると面倒に感じてしまうでしょう。
決済の利便性をあげるには、Amazon PayなどのID決済の導入がおすすめです。Amazon Payは、ユーザーのAmazonアカウント情報と連携してカード番号や住所などの情報を自動で読み取るため、ユーザーがはじめてサイトを使う場合でもスムーズな決済を可能にします。
SNS連携(インスタグラム・LINE)
近年、ECサイトへの流入経路として存在感を増しているのが、インスタグラムやLINEなどのSNSです。
スマホの普及に伴いSNSアプリの利用も活発になり、検索に従来のGoogleやYahoo!などの検索エンジンだけでなく、SNSを活用するユーザーも増えました。
総務省の調査では、SNSを利用する個人の割合は全体の78.7%で、このうち中学生以上の10代から40代までの各年代では90%近くが利用しているという結果が出ています。
ECサイトのSNS連携について、以下が主なメリットになります。
・SNS上でユーザーとの接点をもてる
・投稿や広告からシームレスに自社サイトへ誘導できる
Instagramのショッピング機能などSNS側で提供されている便利なサービスもあります。Instagramとサイトの商品データを紐づけておくと、Instagramのタイムライン上で、商品写真の載った投稿からそのまま値段や商品名などの情報を確認できるというものです。
SNSの運用にはリソースやノウハウが必要となりますが、自社にあったプラットフォームと運用スタイルを見つければきっと売上拡大に貢献してくれます。運用代行やコンサルサービスを提供している企業もあるので、必要に応じて検討するのもよいでしょう。
Web接客ツール
使い方がよくわからないユーザーのためにガイドページやFAQ、問い合わせページなどを設けているサイトも多いでしょう。しかし、画面の小さなスマホECではそれらのヘルプページを見つけてもらいにくく、結果離脱されてしまうケースがあります。
対策としておすすめするのが、チャットBOTなどWEB接客ツールの導入です。チャット式の問い合わせサービスは、気軽に利用ができるためスマホユーザーに好まれる傾向があります。また、サイトとしてはコミュニケーションを通して相手のニーズにあわせた商品提案をするなど、販促ツールとしても活用可能です。
まとめ
サイト運営者は基本的にPCから管理やサイトのチェックを行うことが多いため、しばしば、ほかのデバイスからアクセスした場合のUIへの配慮が頭から抜けてしまいがちになります。しかし、いまやネットユーザーの半数以上がスマホから情報にアクセスしているのが事実です。スマホ経由での使いやすさこそ、ECサイトの売上を左右するといっても過言ではないでしょう。
分析ツールなどを用いれば、スマホユーザーがサイト上でどのような動きをしているかも確かめられます。もしスマホ経由でのセッションの離脱率が高かったり、売上が低迷しているのであれば、改善の余地があるかもしれません。ぜひこの記事を参考に、対策を検討してみてください。