【ECサイトで使える事例あり】FAQ(よくある質問)を作る5つの手順

スマートフォンの普及やコロナ渦の影響で、以前より多くのECサイトで導入されているFAQ(よくある質問)ページ。FAQ(よくある質問)は、ユーザーがECサイトを利用するにあたって、質問やトラブルが起きた際に解決をするサポート機能があります。
今やECサイトになくてはならない機能ですが、実際にFAQ(よくある質問)導入の必要性や作成手順がよく分からないという方も多いのではないでしょうか?本記事では、FAQ(よくある質問)の概要やページ導入のメリットをはじめ、具体的な作成手順を解説していきます。記事の後半にはデザインの参考事例もご紹介しますのでご覧ください。
FAQ(よくある質問)とは?
FAQ(Frequently Asked Questions)とは、「よくある質問」という意味に訳され、質問と回答がひとまとまりになったコンテンツページを指します。多くのユーザーが疑問を持つであろう質問や、頻繁に寄せられる問い合わせ内容をサイト上であらかじめ提示しておくことで、ユーザーの顧客満足度やサービスの品質向上を図ることが目的です。
FAQの種類
FAQ(よくある質問)は、対象を「ユーザー」「社内」「コールセンター(オペレーター)」の大きく3種類に分けて作成されます。FAQ(よくある質問)は、一般的に「ユーザー向け」を指していることが多いですが、法人向けビジネスである「BtoB」にも有効的で、多くのWEBサイトで導入されているのが特徴です。
ユーザー向けのFAQ(よくある質問)
ユーザー向けのFAQ(よくある質問)は、ECサイト内で発生するユーザーの疑問や不明点を24時間いつでも自己解決できることを目的として設置されます。ユーザーの問い合わせ件数が減少すれば、ECサイト運営側の負担軽減にも繋がるため、ユーザー向けFAQの例文は以下を参考にしてみてください。
Q:「いつ頃届きますか?」
A:配送先によって異なりますが、通常ご注文後から〇日以内にお届けさせていただいております。
Q:「クレジットカードは使用できますか?」
A:VISA、MasterCard、JCB、AMEXなどのクレジットカードをご利用いただけます。
Q:「注文のキャンセルはできますか?」
A:ご注文後のキャンセルは通常承っておりません。予めご了承ください。
社内向けのFAQ(よくある質問)
社内向けのFAQ(よくある質問)は、自社で働くスタッフが問題を自己解決できるよう作成されたFAQで、使用は社内に限定されます。社内向けFAQの例文は以下を参考にしてみてください。
Q:「育児休暇はありますか?」
A:就業規則の〇ページをご確認ください。
Q:「貸与されているPCが故障しました」
A:マニュアルに記載されているチェック項目に従って状況を確認し、システム部までお問い合わせください。
Q:「副業はできますか?」
A:直属の上長に確認後、申請手続きを行ってください。以下の条件に該当する場合は副業が認められない可能性があります。
① 労務提供上の支障がある場合
② 企業秘密が漏洩する場合
③ 会社の名誉や信用を損なう行為や、信頼関係を破壊する行為がある場合
④ 競業により、企業の利益を害する場合
コールセンター(オペレーター)向けのFAQ(よくある質問)
ECサイトなどでコールセンターが設置されている場合に、オペレーターの運用・管理体制を整えるために作成されるFAQです。
Q:「離席する際はどうしたらいいですか?」
A:「離席中」の札を立て、スタッフに離席することを伝えてください。休憩中のルールは別途マニュアルをご確認ください。
Q:「トークスクリプトのパスワードを忘れました」
A:マニュアルの〇ページをご確認ください。
FAQに必要不可欠な要素は?
FAQ(よくある質問)は、「質問」「回答」「参考ページ」「関連FAQ」の4つの要素で構成されています。

引用:https://zozo.jp/_help
「質問」の場合
「質問」には、ECサイトを利用したユーザーがすぐに疑問を解決できるよう、問い合わせが多い質問を中心に掲載します。これからECサイトをオープンする場合は、問い合わせのデータがまだ蓄積されていないため、競合他社のECサイトにある「FAQ(よくある質問)」を参考にすると良いでしょう。ECサイトでは上記のように「商品のお届けについて」に関する質問が圧倒的に多いです。
例)
・「注文から発送までにかかる日数は?」
・「注文後にお届け先の変更はできますか?」
・「配送状況の確認はできますか?」
検索されやすいキーワードや検索頻度の高いキーワードを含め、問題を簡潔に分かりやすく表現することが必要です。
「回答の場合」
質問の情報収集を行った後は、質問に最適な「回答」を当てはめていきます。回答は、商品やサービスのマニュアルや、Webサイトから情報を集めていくことから始めると良いでしょう。
結論を先に書いたり、箇条書きを適用することで、より一層見やすくなり、回答を得るまでの効率化にも繋がります。また、画像や動画を使用するとより一層分かりやすい回答になるためおすすめです。
「参考ページ」「関連FAQ」
「回答」に対して捕捉したい情報や関連する質問がある場合に、参考ページのURLや関連するFAQ(よくある質問)を記載します。
ユーザーが「文章が長く読みにくい」と感じないよう、回答はあくまで簡潔で分かりやすい文章で作成しますが、さらに多くの情報を提供したい場合に「参考ページ」や「関連FAQ」を使用することで理解が深まります。ユーザーは、何度も関連する質問を検索する手間が省けるため、利便性や満足度の向上に繋がります。
FAQとQ&Aの違いと捉え方とは?
FAQ(よくある質問)と混同しがちな言葉として「Q&A」が挙げられますが、Q&Aは想定される質問と回答を掲載するのに対し、FAQでは「頻繁に尋ねられる質問」として質問頻度を限定して掲載されるという違いがあります。しかし、「FAQ」と「Q&A」は厳密に違いを示すラインがないため、コンテンツページの「よくある質問」として一括りに作成されることがほとんどです。
FAQ(よくある質問)を作成するメリット
FAQ(よくある質問)の設置は、ECサイトを運営するにあたり多数のメリットがあります。
顧客満足度の向上
まず、FAQ(よくある質問)を設置する最大のメリットは、顧客満足度の向上です。ECサイトで商品の購入を検討している場合、送料や商品のサイズ感などを確認したいユーザーも多いはず。その場合、FAQ(よくある質問)のコンテンツが設置されていれば、ユーザーは問い合わせの手間もなく、スピーディーに問題を解決することができるでしょう。すぐに問題を自己解決できれば、顧客満足度の向上に繋がるため、機会損失の防止にも繋がります。
問い合わせ対応の負担軽減
上記でも述べたように、FAQ(よくある質問)を公開することで、疑問や問題を自己解決することができます。そのため、これまで顧客対応で費やしていた時間や作業が軽減され、業務効率の向上を図ることができるでしょう。また、FAQ(よくある質問)は、質問に対する回答内容を統一することになるため、担当者によって回答が異なることで発生するトラブルを未然に防ぐことも可能です。
SEO対策によるサイト評価の向上
ユーザーにとって必要なコンテンツを作成することは、SEOの観点からも良い評価を得ることができます。例えば、FAQ(よくある質問)ページを設置することでアクセス数が伸びたり、FAQ検索によるECサイトのセッション時間が向上するなどの効果が期待できるでしょう。SEOが強化されることで、検索エンジン上での露出が増えるため、結果的に集客に繋がることになります。
FAQ(よくある質問)作成に必要な3つのポイント
続いては、実際にFAQ(よくある質問)を作成する前に、押さえておきたいコンテンツ作成のポイントをご紹介します。ポイントを押さえて、利用・運用しやすいFAQ作成を目指しましょう。
ユーザー視点で分かりやすい回答
FAQを作成する際は、ユーザーのニーズを理解することが最も大切なポイントです。ニーズが間違っていれば、本来必要となる回答が抜けてしまっていたり、FAQページの使い勝手が悪いなどの事態になりかねません。
まずは、憶測でFAQを作成するのではなく、ユーザーの生の声を反映し、専門用語などの難しい用語は使わずにできるだけ図や画像を使用して分かりやすく回答することがポイントです。
見つけやすい場所に設置
FAQ(よくある質問)の利用率を高めるために、見やすく使いやすい場所へ設置したり、遷移しやすい導線を作るなどの工夫が重要です。具体的には、「グローバルナビゲーション」や「フッターサイトマップ」、「お問い合わせフォーム」の直前にFAQを設置するのも効果的でしょう。また、次のステップとして、FAQから疑問を解決したユーザーが、商品の購入やサービスの利用に繋がるきっかけとなる導線作りも大切です。
利便性の高い検索機能
FAQ(よくある質問)は、自身で疑問を検索して回答を見つけ出すため、内容の充実と利用率を高めるための工夫が必要となります。例えば、キーワードから質問を検索できるような検索機能を付けたり、類似する内容のリンクや関連性で分類しまとめると良いでしょう。ユーザーの利便性を意識してFAQ(よくある質問)を作成しましょう。
FAQ(よくある質問)を作る5つの手順
では、実際にFAQ(よくある質問)を作成するための、5つの手順を解説していきます。上記で解説した作成のポイントを意識して、具体的な手順を理解していきましょう。
手順1:FAQ(よくある質問)の質問情報の収集
まず、FAQに掲載する質問情報を収集していくことからはじめていきましょう。FAQは、ユーザーから寄せられるよくある質問と回答をまとめるため、過去にユーザーから問い合わせがあった内容から情報収集するのがおすすめです。過去の履歴や蓄積されたデータを参照したり、データとしてない場合は第三者の協力を依頼するなどの作業を行います。
その他にも、ユーザーへのアンケートやインタビューなども効果的です。運営側だけでは気付かなかった、見落としがちな質問に気付くことは、顧客満足度の向上に大きく繋がる重要な作業と言えるでしょう。
手順2:「質問」に優先順位を付けて取捨選択
次の作業は、ピックアップした質問に重要度と優先順位を付ける作業を行います。この作業を行うことで、どんなカテゴリの質問が多いのかなどの現状が整理できるため、質問の優先度が明確になります。
ポイントは、ジャンルや購入までのプロセス、トラブルなどのカテゴリを複数設けてカテゴライズすることがおすすめです。どのようなFAQ(よくある質問)のコンテンツが必要なのか検討する際にも利用できるため、今後のマーケティングにも活用できる情報となります。
手順3:「回答」の紐づけ作業
FAQに必要な情報を収集した後は、さまざまな情報を参照しながら回答とセットにしていく作業を行います。「Webサイトの内容」や「マニュアル」などから回答を抽出し、併せて商品やサービスの詳細情報や専門的な情報も収集しておくと良いでしょう。回答する際のポイントは、ECサイト運営側という立場からではなく、ユーザー視点で回答することを心がけてみてください。
手順4:FAQ(よくある質問)のルールを統一する
FAQ(よくある質問)のルールとは、FAQ内で使用する用語のレギュレーションを統一することを指します。
上記でも解説したように、ユーザーに分かりやすい言い回しで回答することが重要です。そのため、専門用語を多用せずルールを決めてユーザーが理解しやすい内容に統一しましょう。
手順5:FAQ(よくある質問)の作成と公開
間違った回答や質問事項の抜けを防ぐために、数人で内容をチェックし進めていくことが望ましいです。確認が完了したら、改めてFAQ(よくある質問)を設置する場所を見直したうえで公開しましょう。先ほども解説したように、FAQの内容が充実していても、ユーザーに認知されなければ意味がありません。「FAQ」ではなく、「よくある質問」などの分かりやすい文言で誘導するのもおすすめなので、FAQの設置場所は慎重に検討しましょう。
FAQ(よくある質問)のデザインと参考サイトの事例まとめ
続いては、ECサイトでFAQ(よくある質問)の導入を検討している方向けに、FAQ(よくある質問)の参考事例をまとめたのでご紹介します。他社サイトのFAQ(よくある質問)を参考にして、ぜひ自社のECサイトに活用してみてください。
ASKUL(アスクル)

引用:https://faq-media.jp/faq-design/askul/
これまでのFAQは、ユーザーがサイトに合わせる形式で質問の回答を探すのが一般的で、回答を探し出すまでに時間がかかることも課題の1つでした。そんな中、ASKUL(アスクル)は、チャット型のFAQ自動応答検索サービスを導入し、電話での自然な会話から最適な回答を提案するシステムを導入しています。それにより、自己解決率の向上やユーザーがFAQで検索する際の負担軽減など、顧客満足度の向上に繋げています。
ZOZOTOWN(ゾゾタウン)

引用:https://faq-media.jp/faq-design/zozotown/
ZOZOTOWN(ゾゾタウン)のFAQは、フッターに「ヘルプ項目」を設置して、スムーズにユーザーが自己解決できるようなコンテンツを提供しているのがポイントです。また、FAQシステムには「Helpfeel」を導入し、あいまいで感覚的な表現にも対応できるため、若い世代からの問い合わせにも柔軟に対応できます。電話での直接対応をせずとも、気軽にコンタクトが取れるような工夫で、ユーザーが気軽に質問できる環境が特徴です。
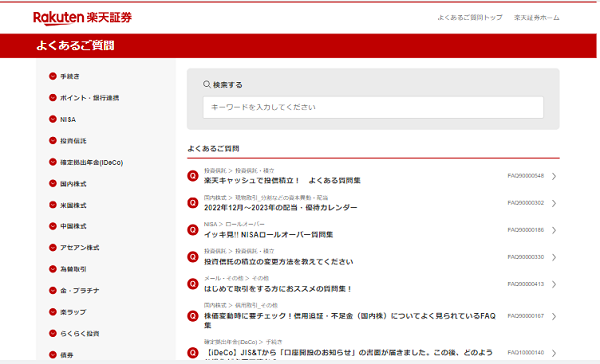
楽天証券

引用:https://faq-media.jp/faq-design/rakutensec/
楽天証券のFAQは、シンプルで分かりやすいデザインで、世代問わず使いやすい「よくある質問」を提供しています。フッターには、「最近見たご質問」として履歴が蓄積されるので、前の質問をもう一度見たいときに便利など、ユーザーファーストを感じられるFAQ(よくある質問)です。
また、問い合わせが多様化したことで、カスタマーサポートの業務効率化を図るため、新たに「sAI Search」のFAQシステムを導入しています。
LOHACO(ロハコ)

引用:https://faq-media.jp/faq-design/lohaco/
LOHACO(ロハコ)のFAQは、親しみやすいチャットボットと、フッターに展開する「よくあるお問い合わせ」で、目次から詳細に遷移できる構成です。質問と回答が一目で展開しているデザインのため、ユーザーは関連する質問と回答も確認しやすい点がポイントです。カテゴリからも検索できるなど、ユーザー視点でサイト内を巡回しやすいFAQ(よくある質問)とも言えます。
まとめ
今回は、FAQ(よくある質問)の概要や設置のメリット、具体的なFAQの作り方について解説しました。FAQ(よくある質問)ページの設置は、顧客満足度を高めるだけでなく、問い合わせ対応の負担軽減にも繋がるという双方にとってメリットが期待できるコンテンツです。ユーザー目線でFAQ(よくある質問)を作成することで、収集したデータを基に集客やマーケティングにも活かすことができます。ぜひ、今回ご紹介したFAQ(よくある質問)の作り方のポイントを参考に、ECサイトへ設置してみてください。