Amazonのストアフロントについてまとめ。作り方やデザイン、事例も紹介

Amazonで商品を販売する上で、活用したいのが「ストアフロント」です。
「ストアページ」「ブランドサイト」とも呼ばれる「ストアフロント」は、ブランドの魅力を伝えることができ、店舗内の商品を回遊してもらえる店舗専用ページです。
本記事では、Amazonのストアフロントの概要から作成方法、参考事例まで詳しく解説していきます。ストアフロントの活用を検討している方はぜひご覧ください。
Amazonのストアフロント(ストアページ)とは
Amazonは、1商品につき1ページで、相乗り出品により店舗を認識してもらいにくい構造になっています。
一方、Amazonのストアフロントでは、出品者が自社のブランドコンセプトやストーリー、商品ラインナップを紹介できるページを作成できます。
トップページに加えて下層ページを作成でき、複数のフォーマットが用意されているため、比較的自由にブランドを表現できます。
ストアフロントを作成すれば、Amazon内で自社の「ECサイト」を運営しているのと近い状態になり、顧客にブランドの存在や商品ラインナップを発信できるようになるのです。
参考:ストアフロント活用ガイド|amazon
利用条件
ストアフロントは、Amazonに出品している出品者なら誰でも作成できるわけではありません。
利用するためには、以下の条件を満たす必要があります。
- 大口出品者であること
- Amazonブランド登録を行っていること
ストアフロント作成のネックになるのが、「Amazonブランド登録」です。ブランドの商標権を持っている場合に、商標権を有するブランドの代表としてAmazonに登録ができます。
商標権の獲得には、申請から許諾まで1年ほど時間がかかるため、計画的に準備をする必要があります。

Amazonのストアフロント(ストアページ)を作成するメリット
ここでは、ストアフロントを作成するメリットを3つ紹介します。
ブランディングを強化できる
前述のとおり、商品ページでは伝えることが難しいブランドコンセプトやストーリーを表現できるのがストアフロントです。ストアフロントでは、画面いっぱいに画像を表示させてブランドイメージを伝える、動画を使用して商品開発のストーリーを発信することができます。
また、扱う商品を一覧で紹介できるため、Amazonの検索画面ではバラバラになりがちな各商品を同一のブランドの商品だと認識してもらえます。
ストアインサイト機能でデータを分析できる
ストアフロントを作成すると、「ストアインサイト」機能を利用できます。ストアインサイトでは、ストアページに訪れたユーザーの下記のようなデータを確認できます。
| データ | 詳細 |
|---|---|
| トラフィックに関するデータ | 日別訪問者数、閲覧数(PV数)、参照元、ページ別閲覧数 |
| エンゲージメントに関するデータ | 商品別の閲覧数やクリック数など、 最もクリックされた商品、商品エンゲージメント |
| 売上に関するデータ | 売上、注文された商品数、売上別の参照元、売上に貢献しているページ |
出典:ストアインサイトについて|amazon
Amazon内外の広告の遷移先にできる
ストアフロントを作成すると、ストア固有のURLを持つことができるため、外部の広告の遷移先として活用できます。URLにパラメータを付与することで、外部広告からの流入でも数値分析が行えることもメリットです。
また、Amazonブランド登録が完了していると配信できる、Amazon内の広告「スポンサーブランド広告」「スポンサーディスプレイ広告」の遷移先として設定することも可能です。
参考:ブランドストア: Amazonでブランドページを無料で作成する|Amazon Ads
Amazonのストアフロント(ストアページ)の表示方法・見方
Amazonのストアフロントの表示方法や見方について説明します。
URLの調べ方
ストアフロントのURLを調べるには、セラーセントラルから確認する方法と商品ページから確認する方法があります。
セラーセントラルから確認する方法
- セラーセントラルにログイン
- 「ストア」>「Amazonストア」を選択
- 所有ブランドの中から確認したいブランドのURLを確認
商品ページから確認する方法
- URLを確認したいブランドの商品ページを開く
- 商品名の下部にある「(ブランド名)ストアを表示」をクリック
- ストアフロントに遷移
- ブラウザのアドレスバーのURLを確認
URLの変更は可能?
ストアフロントのURLはページを立ち上げたタイミングで、長いURLが自動的に生成されます。基本的に、このURLは変更できませんが、短縮URLの要件に基づいて希望するURLを取得できます。
URLを作成したい場合には、短縮URLヘルプページを参考にお問い合わせリンクから申請してください。
見られない場合の原因と対処法
ストアフロントが見られない、表示されない場合に考えられる原因と対処法を紹介します。
ストアページが承認されていない
初めてストアページを作成した場合や変更を加えた場合には、公開するためにAmazonの承認を得る必要があります。審査に提出してから承認までは、最大24時間かかる可能性があります。
ストアページが承認されるとAmazonから審査終了のメールが届くため、メールが来ているか確認しましょう。エラーのため承認されない場合は、問題を確認・修正して再度審査に提出します。
参考:サポートセンター|Amazon Ads
ブラウザでエラーが発生している
Amazonではなく、使用しているブラウザに問題が発生している可能性があります。ブラウザのキャッシュクリアや別のブラウザでの確認を試してください。
アカウントに問題がある
セラーアカウントに問題がある場合、ストアフロントが表示されないことがあります。なぜページが見られないのか、原因が分からない場合には、Amazonサポートに問い合わせましょう。

Amazonのストアフロント(ストアページ)の作り方
ストアフロントの作成方法を説明します。
主な流れは以下のとおりです。
- セラーセントラルにログインし、「ストアを作成」をクリック
- ブランド情報を入力する
- 「ページのメタ説明文」を入力する
- テンプレートを選択して「ページ作成」をクリックし、コンテンツを作成する
- 「審査に提出」をクリックする
1)セラーセントラルにログインし、「ストアを作成」をクリック
セラーセントラルにログイン後、「ストア」>「Amazonストア」を選択して「ストアを作成」をクリックします。
2)ブランド情報を入力する
ブランド名とブランドロゴを登録します。
ブランド名とロゴはストアページのナビゲーションに表示され、Amazon内でのストアの宣伝のために使用されます。ロゴ画像は400×400ピクセル以上のものを用意してください。
3)「ページのメタ説明文」を入力する
ページのメタ説明文は、ページ閲覧者には表示されません。出品者側が管理するための入力項目のため、ページを説明する簡潔な内容でも問題ありません。
4)テンプレートを選択して「ページ作成」をクリックし、コンテンツを作成する
ストアページのテンプレートは、Amazonが用意している3つと空白のものがあります。後で自由に変更ができるため、特にページの構成を決めていない場合は、「空白」を選んで進んでください。
画像やテキスト、動画などのコンテンツセクションを追加して、ページを作成します。
5)「審査に提出」をクリックする
ページを作成したら、「審査に提出」をクリックします。承認されたら、ストアページが公開されます。
後から編集する方法
ストアページを後から編集する方法は、下記のとおりです。
- セラーセントラルの「ストア」>「Amazonストア」を選択
- 編集したいブランドページの「ストアを編集」をクリック
- ページを編集する
- 「審査に提出」をクリックし、承認されるのを待つ
Amazonのストアフロント(ストアページ)の作成のコツ
ストアフロントを作成するにあたり、気をつけるポイントを解説します。
一貫したブランドイメージを表現するデザイン
ストアページは、Amazonでブランドを表現できる数少ない場所のため、顧客に与えたいブランドイメージを表現できるようにしましょう。
特にヘッダー画像は、ストアのトップページで最初に目に入る部分なので、ストアフロント専用で画像を用意することをおすすめします。
その際、PCとモバイル両方の見え方をきちんと確認しましょう。
ブランドのコンセプトやストーリーを掲載する
商品ページは伝え切れないブランドに込めた想いや開発ストーリー、会社の歴史などを掲載します。画像やテキストだけでなく、動画を埋め込むことができるため、より表現しやすい方法で、顧客にメッセージを伝えられます。
ブランドのコンセプトに共感してもらうことで、ブランドのファンを獲得でき、クロスセルやリピート購入につなげられます。
商品カテゴリーごとにページを作成する
商品ページでは、同じブランドの商品を一覧で見せることが難しいため、ストアページで販売している商品を分かりやすくカテゴリーごとに見られるようにしておくのがおすすめです。
カテゴリーごとにページを分けておくことで、ブランド内で商品を比較してもらえたり、ストアページを回遊して他商品を購入してもらえたりする可能性が高まります。

Amazonのストアフロント(ストアページ)の事例
ストアフロント作成時に参考にしたいブランドのページを3つ紹介します。
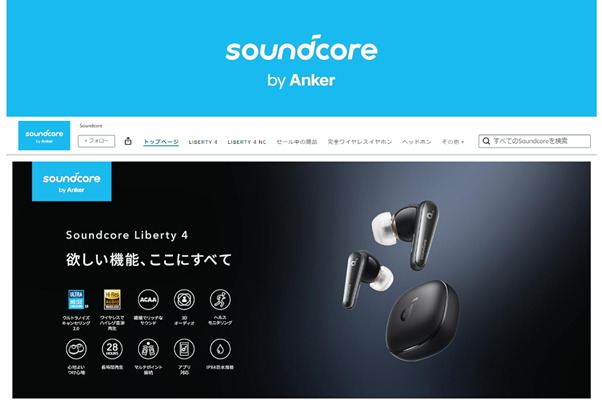
Soundcore by Anker

Soundcore by Ankerは、ファーストビューにブランドのおすすめ商品を並べて、顧客に看板商品をアピールしています。
ページ下部では、商品カテゴリーを掲載していますが、ただ商品を並べるのではなく、画像や動画、商品へリンクさせるコンテンツなどを組み合わせて使用イメージや特徴を分かりやすく表現しています。
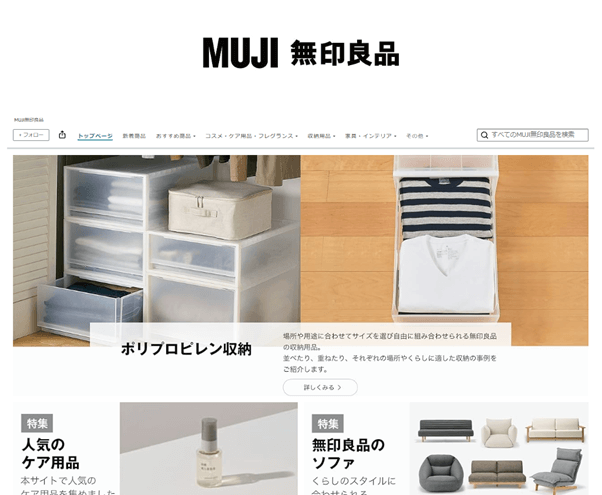
無印良品

無印良品は、すでに顧客が抱いているブランドイメージを損なわないストアページになっていることが特徴です。無印良品らしさを感じるシンプルさとフォント、カラーでページが作成されています。
また、カテゴリーページだけではなく、「新着商品」「おすすめ商品」のように顧客にアピールしたい商品をまとめてページを作成しています。
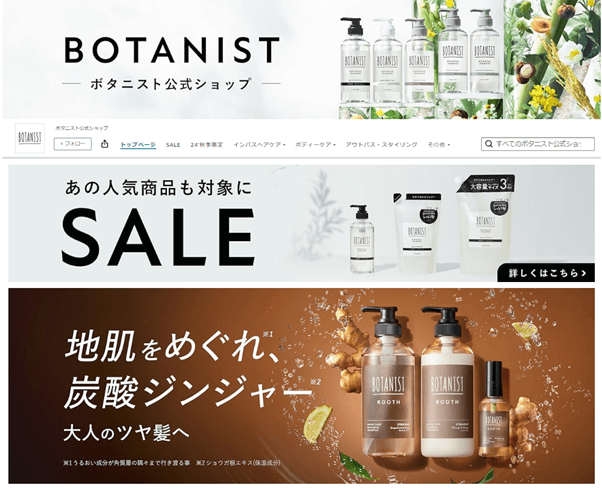
BOTANIST

BOTANISTは、ブランドコンセプトを画像やテキスト、動画を使用して表現しているのが特徴です。商品カテゴリーごとにページを作成しているのはもちろん、セール商品や期間限定商品への導線を分かりやすく設置しています。
また、お悩みや好みごとにおすすめのシリーズを紹介するコンテンツがあるため、種類が多くて迷ってしまう顧客に対する工夫がされています。
【FAQ】Amazonのストアフロント(ストアページ)に関するよくある質問
最後にストアフロントに関するよくある質問に回答します。
Amazonのストアフロント(ストアページ)に使用できる画像サイズは?
ストアフロントで使用できる画像サイズは、コンテンツタイルの種類ごとに異なります。ここでは、ヘッダー画像と画像タイルのサイズを紹介します。
ヘッダー画像
| ヘッダー要素 | 最大ファイルサイズ | 最小画像サイズ |
|---|---|---|
| ヒーロー画像 | 5MB | 3,000×600ピクセル |
| ブランドロゴ | 5MB | 400×400ピクセル |
画像タイル
| タイルサイズ | 最大ファイルサイズ | 最小画像サイズ(デスクトップ) | 最小画像サイズ(カスタムモバイル) |
|---|---|---|---|
| フルワイド | 5MB | 1,500×20ピクセル | 1,680×20ピクセル |
| ラージ | 5MB | 1,500×1,500ピクセル | 1,680×20ピクセル |
| ミディアム | 5MB | 1,500×750ピクセル | 1,680×20ピクセル |
| スモール | 5MB | 750×750ピクセル | 750×750ピクセル |
参考:ストアクリエイティブガイドライン - 広告仕様と要件|Amazon Ads
Amazonのストアフロント(ストアページ)の審査はある?
先述したとおり、ストアフロントを公開するには審査に提出して、承認を得る必要があります。審査には最大24時間かかるため、計画的に作成や編集を行いましょう。
なお、期間限定のストアページのバージョンを作成して、ページの終了日や公開期間を指定することもできます。

Amazonのストアフロント(ストアページ)の運用方法は、プロにサポートしてもらうのがおすすめ
Amazonのストアフロントは、ブランディングの強化や店舗内の回遊率を高めることができ、売上アップにつながる重要な要素です。
しかし、ストアフロントは自由度が高いからこそ、魅力的なページを作成し、効果的に運用していくために専門的な知識とスキルが求められます。
そこでおすすめなのが、EC専門家によるサポートサービスです。「ECのミカタ」では、EC事業者と支援事業者のマッチングサービスを無料で提供しており、お悩みに合わせた事業者を厳選して紹介しています。
Amazon出店に精通している事業者を複数紹介しますので、自社のニーズを踏まえ比較・検討いただけますよ。
ストアフロントを活用してAmazonでの売上を伸ばしたい方は、まずはECのミカタへ気軽に相談してみてくださいね。