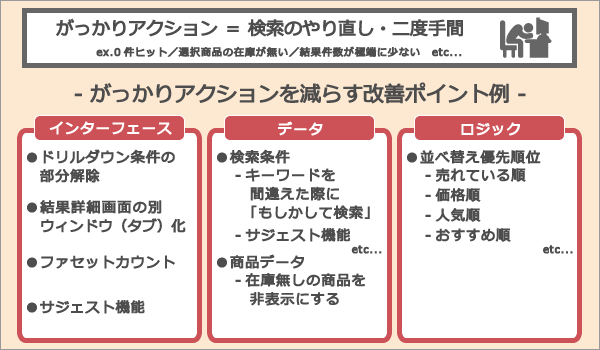
コンバージョン改善 ―がっかりアクションを減らす3つの改善ポイント

山崎徳之のコラムはこちら
コラム#7:オムニチャネルの目指すもの
http://ecnomikata.com/ecnews/marketing/6784/
コラム#8:集客とコンバージョン
http://ecnomikata.com/ecnews/marketing/6894/
コラム#9:コンバージョン向上 ー 検索アクションの最小化
http://ecnomikata.com/ecnews/marketing/6965/
ドリルダウンの改善
今回も前回につづいて、ECにおける商品検索で「がっかりアクション」を減らす実例について考えてみます。
前回ファセットカウントに触れましたが、ドリルダウンというのはそのUIやUXによってかなりがっかりアクションを増やしたり減らしたりする要因となります。最近ではさすがに減ってきましたが、以前だと複数ドリルダウンの一部を解除できないというUIはまあまあ見かけました。
例えば旅行にいく時に、県→地域、日時、金額などを絞っていって、県を変えるには検索を最初から全部やり直さないといけない、などです。検索条件の入力というのはかなり面倒です。ECサイトを回遊していて行う操作の中では最も面倒だといえます。それだけに、検索操作をいかに改善できるかは非常に重要です。また一方で、それだけ面倒な操作であるがゆえに、検索クエリというのは大変貴重なデータでもあるのですが。
情報のリアルタイム性
実装のハードルが低い事例でいうと、検索一覧から詳細画面への遷移を別ウィンドウ(タブ)にするというものもあります。検索結果から詳細に遷移してその商品が気に入らなかった場合、もともとの検索結果画面が残っているのとヒストリバックしないといけないのは結構違います。また別ウィンドウで開く場合、とりあえず気に入ったものをどんどんクリックしていけるというメリットもあります。
かなり致命的な例としては、検索結果では在庫情報がリアルタイムで反映されていないようなケースがあります。
物販の場合もそうですが、レストランや旅行の予約のような、空き枠を検索するタイプだとこれはかなり重要です。検索条件を入力して検索結果では在庫ありだったのが、詳細画面に行ってみたら「在庫なし」だったらこれは相当がっかりします。検索インデックスをバッチで更新するのみだと、こうしたことが起こってしまいます。
がっかりアクションのパターン
こうしてみると、がっかりアクションというのはいくつかのパターンにわけられることがわかります。
まず1つはインターフェースの良し悪しです。前述した、ドリルダウンの部分的な解除とか、詳細画面を別ウィンドウで開くとか、前回挙げたファセットカウントを表示するというのはここに分類されます。入力補完を行うサジェスト機能も同様です。
次にデータの良し悪しがあります。このデータの良し悪しはさらに2つに分類できて、検索条件の良し悪しと、商品データの良し悪しがあります。例えば在庫がないのに検索で上位に出てくるとか、検索結果では在庫ありで出てくるというのは商品データの良し悪しであるといえます。これに対してキーワードを間違えた場合に「0件です」とせずに、正しいキーワードが推測できるなら「もしかして◯△□」と表示するのは、これは商品データではなく検索条件というデータの処理の良し悪しです。
検索というのは結局のところ、検索条件と商品を結びつけるものなので、このどちらもその良し悪しに関係があります。
もう1つ重要なロジック
またサジェストは、インターフェースの良し悪しであると同時にデータの良し悪しにも関係してきます。どういった入力補完をするかによって、がっかりアクションを防止できるかどうかが変わってきますが、そのためには商品データをどう拡張するかが重要である場合があります。わかり易い例だと商品名が漢字のときひらがなに開いた読みを持つか、またそのひらがなのローマ字表記を持つかどうかで、サジェストの使いやすさが変わってきます。
もう1つ重要なものにロジックの良し悪しがあります。例えば検索結果のヒット数がたくさんある場合に、それをどういった順番で並べるのかは重要です。書誌なら売れている順番とか発売日の降順が良いでしょうし、食料品なら鮮度や値引きが重要かもしれません。
また検索条件に厳密に従うと0件となってしまうとき、検索条件を緩めればヒットする場合、元々の検索条件をどう緩めるかというのもがっかりアクションを減らすために重要なロジックの1つであるといえます。
もちろんここにあげたインターフェース、データ、ロジック以外にも要素はありますが、概ねECにおける商品検索の良し悪しを分けるのはこの3つです。この3つのバランスをどう調整し、良いUXを実現できるか、つまるところがっかりアクションを減らすというのはUXの向上にほかならないのです。