レスポンシブECサイト特化の唯一のASP「aishipR」
 株式会社ロックウェーブ 代表取締役 岩波裕之
株式会社ロックウェーブ 代表取締役 岩波裕之
今、EC利用におけるモバイル比率が急速に高まっている。それに併せて、ウェブサイトの世界的な基準として「レスポンシブウェブデザイン」が求められるようになっている。この流れの中では、ただのモバイル対応では不十分だ。では、EC事業者はどうすれば対応すれば良いのか、その答えとなり得るのが、モバイル特化のプラットフォームを提供して11年以上、株式会社ロックウェーブが提供する国内で唯一のレスポンシブ特化ASP「aishipR(アイシップ・アール)」だ。10年後も売上を上げるために知っておくべき話を、同社代表取締役 岩波裕之氏に伺った。
EC市場の2つのトレンドとは
「今、EC市場には大きく2つのトレンドがあります」と岩波氏。それが「モバイルファースト」と「マルチスクリーン化」だという。
インターネット利用時のデバイスについて、2015年は遂にモバイルがPCを上回った。「これまでECのプラットフォームというのは、ほとんどがPCを中心に運用されてきましたが、それをモバイル中心に大きく変更する必要があります」。ここでポイントとなるのが、あくまでも「モバイルが中心」ということだ。
既にモバイル対応済だというEC事業者の方にも、今一度考えてみてほしい。よくあるのが、PCサイトありきのサイト構築で「モバイルにも」対応させている場合だ。モバイルが中心というのは、まずモバイルでの見え方を考えなければならない。PCはモバイルの後という、これまでのPCサイトからは考え方の転換が必要だ。当然検証もまずモバイルで行わなければならない。「この意識を変えるのが一番難しいです」と岩波氏。また「とりあえず」モバイル対応という意識も危険だ。モバイル比率が半数を超える今、「とりあえず」のモバイル対応は「事業そのものをとりあえずやっているようなものです」。こうしたことを踏まえた上で、本当に「モバイルファースト」のサイトを作ることが必要なのだ。
ただ「モバイルファースト」とは言っても、モバイルのことだけを考えれば良いということではない。モバイル比率が高まっても、それが100%になることはない。依然としてPCの利用はあるだろうし、それ以外にもタブレットの利用などもある。つまり、モバイルを中心に考えた上で、「複数のデバイスで利用しやすいサイトを運用していく」必要があるのだ。これが「マルチスクリーン化」の考え方だ。
レスポンシブウェブデザインは必須
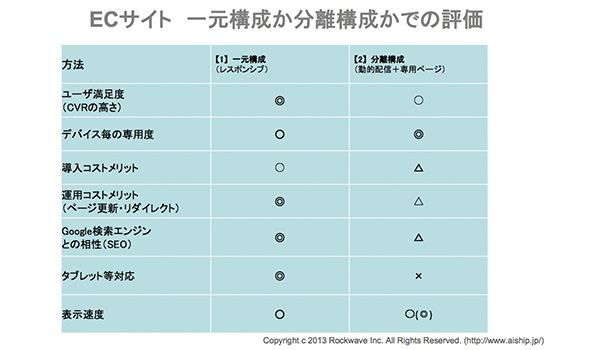
 レスポンシブと分離構成の比較
レスポンシブと分離構成の比較
EC市場のこの2つのトレンド、「モバイルファースト」と「マルチスクリーン化」に対応できるのが「レスポンシブウェブデザイン」だ。レスポンシブウェブデザインとは、PC、モバイル、タブレットなど複数のデバイスで見ることを想定して、最適化されたウェブサイトのデザインだ。2012年にはGoogleからレスポンシブウェブデザインで作られたサイトを推奨するという発表もあった。レスポンシブウェブデザインは、インターネットにおける世界的な基準となりつつある。
レスポンシブウェブデザインが登場する前は、PCはPCサイト、モバイルはモバイルサイトという、デバイスごとの「分離構成」のサイトが主流だった。だが分離構成は、サイト制作や運用の手間が非常に大きく、さらにタブレット対応のサイトまでと考えると現実的ではない。レスポンシブウェブデザインでは、あらゆるデバイスでの見え方をまとめて管理する一元構成のため、サイト制作や運用を効率化することができる。
また、現代のインターネットユーザーの行動の特徴として、例えば、昼に職場でPCで見たサイトを帰宅してスマホで見るというような「引継利用」が増えているということがある。そこでPCサイトとモバイルサイトとの見え方が引き継がれないと、ECサイトでは購入につながりにくい。こういったインターネットユーザーの変化に対応できるのが、レスポンシブウェブデザインのサイトなのだ。
「aishipR」でサイト構築するとどうなるか
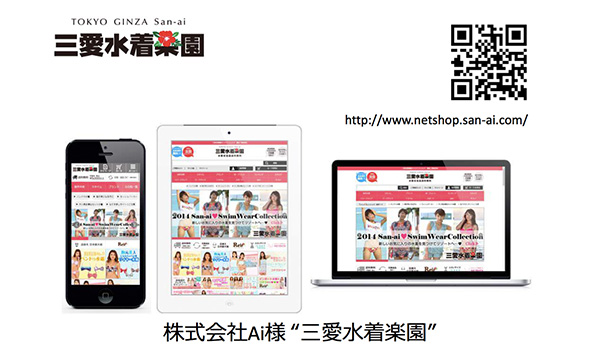
 レスポンシブECサイトの例
レスポンシブECサイトの例
レスポンシブウェブデザインでECサイトを構築するためには、どうすれば良いのだろうか。まず、レスポンシブECサイトに対応したプラットフォームを利用する必要がある。「モバイル対応もできる」プラットフォームは多くあるが、レスポンシブECサイトに特化したASPとなると、国内では「aishipR」が唯一の存在だ。
プラットフォームの移行となると、作業が大変だと敬遠されがちだ。だが「実はそんなに大変ではないんです。むしろ移行自体は非常に簡単です」とのこと。移行のメインはデータの移行作業であり、これ自体はすぐに完了する。また「aishipR」では、独自のEC機能の追加や、他システムとの連携なども柔軟に対応している。
プラットフォームの移行はサイトのリニューアルと共に行われることが多いという。移行作業と違い、プラットフォーム移行後に、どのようなデザインでどのような見せ方をするかというリニューアルの部分には、労力をかける必要がある。売上を上げるためには、コンテンツの力が非常に重要になってくる。求めるコンテンツを実現できるよう、「aishipR」ではページデザインの自由度も高くなっている。
一度レスポンシブECサイトのプラットフォームに移行してしまえば、運用は非常に簡単だ。まず、デバイス別にサイトを管理する必要がなく、更新なども一度の作業で済む。作業効率が上がる分、さらにコンテンツに力を入れることができるだろう。また、Googleがレスポンシブウェブデザインのサイトを推奨するように、検索で有利になる。こういったことが、CVRや顧客満足度の向上、ひいては売上向上につながっていくのだ。
【無料セミナー】10/13(水)三愛水着楽園のスマホ対策とCVR改善施策!レスポンシブECサイトとAmazonペイメントの導入効果
モバイル特化で11年、どこよりも早い対応
ロックウェーブは、11年前の創業時からモバイルに特化したプラットフォームを提供してきた。「創業する頃に、10代のユーザーにとっては、インターネットといえばモバイルという意識があるということに気づいたことがきっかけでした」と、岩波氏はインターネット利用は遠からずモバイル化するであろうと確信していた。
ロックウェーブはその使命に「皆がまだ知らないけれども多くの人の役に立つ」プラットフォームを開発することを掲げている。創業当時、PCサイトのプラットフォームを提供する会社は既に複数存在したが、モバイル特化のプラットフォームは存在しなかった。そういった背景から、ロックウェーブのプラットフォームは誕生したそうだ。
ただロックウェーブも、創業時からレスポンシブECサイトに特化していたわけではない。当初は、分離構成のサイトを構築するためのプラットフォームを提供していた。ところがスマホが普及し始め、タブレットも登場し、運用の手間がかかるなどの分離構成サイトの限界が感じられるようになった。
そこで2012年から「aishipR」の開発に着手、2013年にリリースとなった。ロックウェーブの顧客企業は、モバイル中心で展開している企業ばかりであったため、2016年現在のEC市場の状況というのが、2011年頃に既に表れており、レスポンシブECサイトの必要性に早くに気づくことになったそうだ。
とはいえリリース当初は、「理論的には売上が上がるはずでしたが、実際に使ってみてどうなのか、リリース当時は判断がつきませんでした」と、不安もあった。しかし導入企業が30社を超える頃になると、明らかにレスポンシブECサイトの方がCVRや運用効率、売上も上がることが分かり、分離構成からレスポンシブECサイトへと舵を切ることになった。
レスポンシブECサイトにも課題が?その解決策は次ページへ
レスポンシブECサイトの課題とその解決
レスポンシブECサイトにおいては2つの課題点が指摘されることがある。1つはスピードの問題。だがこれは、モバイルファーストの視点でサイト構築を行うことで解決するという。ロックウェーブではこれまでずっとモバイル中心のサイトを運用してきたので、画像サイズを小さくしたり、無駄なJavaScriptを使わないなど、サイト表示のスピードを遅くしないための方法が標準となっている。これが「aishipR」にも適用されるため、スピードが遅いということが起こりにくくしている。
もう1つの課題は、デバイスごとに適したコンテンツを選ぶことができないというものだ。だがこれも「aishipR」で解決されている。「aishipR」では、ボタン1つでデバイス毎に表示するコンテンツを選択できるCMSの仕組みが作られている。普通のコンテンツに関してはどのデバイスでも共通化して問題ないが、ファーストビューなどここぞというところでデバイス毎にコンテンツをカスタマイズすることで、CVRを上げることができるそうだ。
さらに、モバイル特化のプラットフォームとして11年以上、サービスを提供し続ける中で蓄積されたノウハウや知識、経験などもロックウェーブの強みだ。プラットフォームの機能性はもちろん、サポートなどのソフトの面でもECサイトの売上向上に役立つ提案をすることができる。分からないことがあれば相談できることも心強い。
【無料セミナー】10/13(水)三愛水着楽園のスマホ対策とCVR改善施策!レスポンシブECサイトとAmazonペイメントの導入効果
売れるプラットフォームの機能を追求
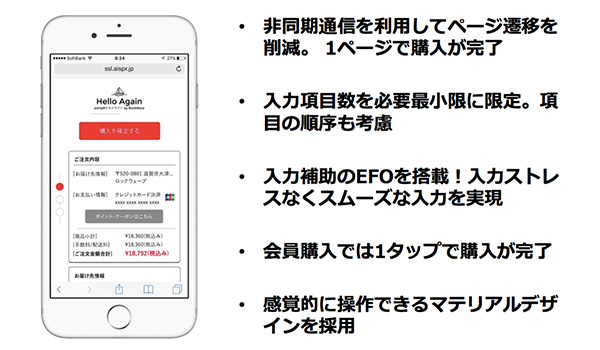
 ワンページカートの例
ワンページカートの例
ロックウェーブの今後の展開について伺うと、「『売れるプラットフォーム』に注力したいと思っています」と岩波氏。これまで通りモバイル特化で、モバイルのUI・UXを高められる機能などを追求していくという。
そんな機能の一つとして、「三愛水着楽園」のECサイトにも導入されている「ワンページカート」がある。これは、非同期通信を利用し、個人情報や決済情報の入力が1ページで完了するというものだ。モバイルでは特に、ページ遷移が多いことが離脱の原因となりやすい。ワンページカートではカートでのページ遷移がなくなるので、カートでの離脱率を下げ、売上の向上につなげる。
この他、越境ECへの対応も行っている。日本のサイトとは別のサイトを作るのではなく、既にある日本のサイトを越境に対応できるように機能性を拡充するという形で、効率的に越境ECへの参入を実現していく。
レスポンシブECサイトには、売上を上げるための機能のポイントがあるそうだ。これはロックウェーブならではのノウハウとして、「airshipR」にも反映されているし、サポートにおける提案などにも活かされている。
「airshipR」の利用は月額9,800円から、本記事をお読みいただいてお問い合わせいただいた方には、初期費用無料でご利用いただける。EC市場の変化に対応して売上を上げていきたいEC事業者様は、まずは相談してみていただきたい。























