エース北山氏によるShopify構築日記#2〜機能確認編 商品ページとカート、チェックアウトページ〜

今、多くの注目を集めているShopify。使いやすさや費用、拡張性に優れており、カナダ発のサービスでありながら日本への進出が進んでいる。
そんなShopifyで、カバンやキャリーケースなどを販売しているエース株式会社がアウトレットECサイトを構築し2021年6月7日に開設した。(https://outlet.ace.jp/)
それまでにどのような情報収集を行い、制作パートナーとはどのようなコミュニケーションを行ってきたのかを事業者目線で、EC担当者の北山氏(@rossi_kitayama)がnoteで日記を連載している。
・今すぐ全ての日記を読みたい方はこちらから→https://note.com/ec_zoe/m/m34add23a39f0
ECのミカタでも北山氏の日記を紹介させていただく。Shopifyでサイト構築を考えている事業者はぜひ参考にしてみてほしい。
それではshopifyの機能をひとつづつ確認していきましょう

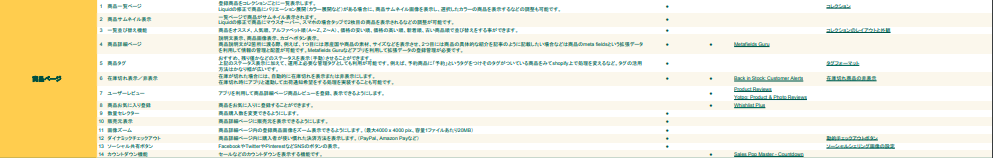
商品ページで何ができるのか?を一覧にしたチェック表です。これらをひとつずつ見ていき、既存やモールとできることできないこと、必要ないものを見ていきます。これは事業者側でしかできないことで、この部分をお願いするのであれば、shopifyを含め自社ドメインでの構築はやめておいたほうが良いでしょう。
タイトル横の+appは基本機能にプラスしてアプリが使えますよで、appのみは、アプリをインストールしなくては使えません。無印は基本機能としますので目安として頂ければと思います。
商品一覧ページ
登録商品をコレクションごとに一覧表示します。
Liquidの修正で商品にバリエーション展開(カラー展開など)がある場合に、商品サムネイル画像を表示し、選択したカラーの商品を表示するなどの調整も可能です。
商品サムネイル表示
一覧ページで商品がサムネイル表示されます。Liquidの修正で商品にマウスオーバー、スマホの場合タップで2枚目の商品を表示されるなどの調整が可能です。
一覧並び替え機能
商品をオススメ、人気順、アルファベット順(A〜Z、Z〜A)、価格の安い順、価格の高い順、新着順、古い商品順で並び替えをする事ができます。
商品詳細ページ +app
説明文表示、商品画像表示、カゴへボタン表示。
商品説明文が2箇所に渡る際、例えば、1つ目には原産国や商品の素材、サイズなどを表示させ、2つ目には商品の具体的な紹介を記事のように記載したい場合などは商品のmeta fieldsという拡張データを利用して情報の管理と配置が可能です。
Metafields Guruなどアプリを利用して拡張データの登録管理が必要です。
商品タグ
おすすめ、残り僅かなどのステータスを表示(手動)させることができます。上記のステータス表示に加えて、運用上必要な管理タグとしても利用が可能です。例えば、予約商品に「予約」というタグをつけそのタグがついている商品をみてshopify上で処理を変えるなど。タグの活用方法はかなり幅が広いです。
在庫切れ表示/非表示 +app
在庫が切れた場合には、自動的に在庫切れを表示または非表示にします。在庫切れ時にアプリと連動して出荷通知希望をする処理を実装することも可能です。
・Back In Stock: Customer Alerts
ユーザーレビュー appのみ
アプリを利用して商品詳細ページ商品レビューを登録、表示できるようにします。
・
Product Reviews
・Yotpo:UGCマーケティング
お気に入り登録 appのみ
商品をお気に入りに登録することができます。
数量セレクター
商品購入数を変更できるようにします。
販売元表示
商品詳細ページに販売元を表示できるようにします。
画像ズーム
商品詳細ページ内䛾登録商品画像をズーム表示できるようにします。(最大4000 x 4000 pix、容量1ファイルあたり20MB)
ダイナミックチェックアウト
商品詳細ページ内に購入者が使い慣れた決済方法を表示します。(PayPal、Amazon Payなど)
ソーシャル共有ボタン
FacebookやTwitterやPinterestなどSNSのボタンを表示。
カウントダウン機能 appのみ
セールなど䛾カウントダウンを表示する機能です。
どのモールでも、自社サイトでもほぼ同じことが出来ます。ソーシャル共有ボタンが標準というのは嬉しいですね。自社サイトではわざわざ設置しないと出せません。レビューはどのサイトも使えますが、ビジュアル的に見せたいなどであればYOTPOが月額19ドルで使えるのは魅力ですね。自社サイトで使えるようにしましたが、月額はこんなものでは済みませんので(笑)
今回はアウトレットサイトのため、商品レビューは必要ないためカット。あとは必要な機能ですが、最後のカウントダウン機能はタイムセールなどに利用できるかな?とも思ってるので要検討です。
アプリ間の干渉がまれにあると聞いているので、スタート時には最小限の構成でスタートさせて、サイトのスピードテストでグリーンを獲得したい!
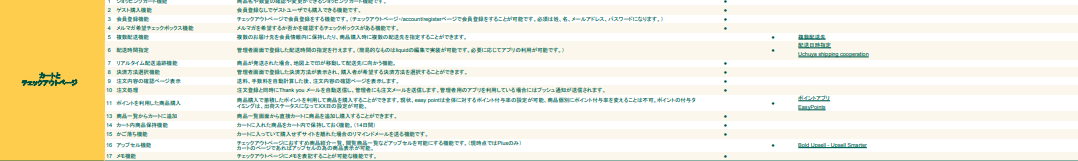
カートとチェックアウトページ
引き続き機能のチェックをしていきます。これ、一度に全部やると結構大変で抜け漏れが発生するので少しづつやっていったほうが良いと思います。
何度も言いますが、仕様を決めるのは事業者側ですよ。

1.ショッピングカート機能
商品名や数量䛾確認や変更ができるショッピングカート機能です。これがないとECの意味がないですよね!
2.ゲスト購入機能
会員登録なしでゲストユーザでも購入できる機能です。この機能も基本項目ですね。
3.会員登録機能
チェックアウトページで会員登録をする機能です。(チェックアウトページ・/account/registerページで会員登録をすることが可能です。必須は姓、名、メールアドレス、パスワードになります。)
今回は単独のアウトレットモールで、ポイントの共有とかはしないので、標準であるこの機能をどのように使っていくのか?MAツールなどに会員情報を入れて本サイトと掛け合わせるなどが出来そうです。
4.メルマガ希望チェックボックス
メルマガを希望するか否かを確認するチェックボックスがある機能です。会員数の増加ペースによって配信する予定です。
5.複数配送機能 appのみ
複数のお届け先を会員情報内に保持したり、商品購入時に複数の配送先を指定することができます。 $29/月
・複数配送先 .amp:複数の配送先への同時注文を可能にするアプリです
6.配送時間指定 appのみ
管理者画面で登録した配送時間の指定を行えます。(簡易的なものはliquidの編集で実装が可能です。必要に応じてアプリの利用が可能です。)
これは必須ですね。現在のカートで日時指定できないのはないのでこれは導入決定です。どちらも約$10/月ですが、Uchuyaはトランスコスモスからのリリースです。
・配送日時指定 .amp
・Uchuya Shipping Cooperation
7.リアルタイム配送追跡機能
商品が発送された場合、地図上で印が移動して配送先に向かう機能。これっている??っていう感じです。諸先輩方教えてください!標準機能だけに困ることはないと思いますが。。。
8.決済方法選択機能 +app
管理者画面で登録した決済方法が表示され、購入者が希望する決済方法を選択することができます。shopify標準の決済もありますので特に何もしなくても大丈夫ですが、モールは結構幅広く決済手段を持っているので、ここは慎重に選択したいです。
手間がかかるので、代引きはやらないですがあとから現金で払える仕組みとして後払いPaidyを考えています。コンビニ払い等の入金待ちステータスが発生する決済は、キャンセルリスクが高くさらには販売機会ロスにもつながるため注文=決済完了という図式が必須と考えています。
9.注文内容確認ページの表示
送料、手数料を自動計算した後、注文内容䛾確認ページを表示します。
10.注文処理
注文登録と同時にThank you メールを自動送信し、管理者にも注文メールを送信します。管理者用のアプリを利用している場合にはプッシュ通知が送信されます。
11.ポイントを利用した商品購入 app
商品購入で蓄積したポイントを利用して商品を購入することができます。現状、easy pointは全体に対するポイント付与率の設定が可能、商品個別にポイント付与率を変えることは不可。ポイントの付与タイミングは、出荷ステータスになってXX日の設定が可能。しかし、今回はアウトレットサイトのためポイントの付与はしないのでここはスルーします。
・ポイントアプリ:お客さんがポイントを貯め、ポイントでクーポンを発行することができます。
・EasyPoints:日本で最も人気のあるポイントプログラムに基づいた報酬プログラムです。
12.商品一覧からカートに追加
商品一覧画面から直接カートに商品を追加し購入することができます。これってありそうでないですよね!何回もサイトを見に来ているユーザーは商品詳細ページに入ることなくカートに追加できるのは良いですね。
13.カートない商品保持機能
カートに入れた商品をカート内で保持しておく機能。(14日間)
14日間の保持って、どういう持ち方するのかな?下手したら在庫があるのに販売できない系??購入前にリフレッシュして再引き当てしてくれるとかなら嬉しい!詳しい人教えて!!
14.かご落ち機能
カートに入っていて購入せずサイトを離れた場合にリマインドメールを送る機能です。これが標準機能ってすごい。ほとんどの場合はカートリカバリーのようなサービスを利用するしかないと思う。これだけでも月額数万円なのに。。。
15.アップセル機能 Plus +app
チェックアウトページにおすすめ商品紹介一覧、閲覧商品一覧などアップセルを可能にする機能です。(現時点ではPlusのみ)カートのページであればアップセルの為の商品表示が可能。
現在はShopify Plusかアプリでしか対応していない様子。構築するアウトレットは複数個買うアイテムでもないので特に必要がないかな?と思っています。
16.メモ機能
チェックアウトページにメモを表記することが可能な機能です。
最後に
カート回りの機能は如何でしょうか?日本では当たり前のポイントもアプリで使えます。何回も言いますが、shopify最高というつもりはありません。取り扱う商品や販売方法で向き不向きがあります。むしろ日本仕様に良くカスタマイズされたカートを使ったほうが良い場合もあります。
ではなぜ?選んだのか?出荷まで見越してのカート選びです。OMS+WMS(ロジレス)を導入し基幹システムと連携していきます。その際、カートとロジレスのつなぎ口は、楽天・アマゾン・ヤフー同様API連携が可能で開発費用が発生しないから。
将来基幹システムのリプレースが発生した際にも、ロジレスとの開発のみでそれぞれのモールやカートの開発案件がなくなることまで見越しての選択です。
いろんなところでshopifyがもてはやされていますが、簡単に飛びついては取り返しのつかないもしくはリプレースしなくてはならなくなります。
そういう意味では、しっかりとしたパートナー選びは重要で、単価がというよりもどんなサイトを作れるのか?またやりたいことはしっかりと伝え実現できるのか?を見極めてからでも遅くはないと思います。
私は幸いにも、Shopifyを一年くらい触る機会があり、エキスパート様とも交流があるので比較的情報を取りやすい環境下にありました。あれもこれもというリクエストには日本製のカートをお勧めします。
何を捨てるか!何を優先するか!ここを明確にすることでshopifyが正しい選択であったかどうかが分かると思います。