「検索」のUX(ユーザー体験)向上で離脱を防ぐ3つのポイント
 「検索」のUX(ユーザー体験)向上で離脱を防ぐ3つのポイント
「検索」のUX(ユーザー体験)向上で離脱を防ぐ3つのポイント
ECサイトの「検索機能」は商品点数が多いサイトでは当然の機能となりました。しかし、「品揃えが抜群です。欲しいものは『検索機能』で見つけてください」果たしてそれでいいのでしょうか?
今回は、ECサイト内の「検索」について、UXの観点からご紹介します。
ユーザーの「検索する」という行動は、店舗であれば、店員さんに声をかけるような行動に近いかもしれません。
「タイトでも動きやすいスカートを探しているのですが」
「長めの落ち着いたワンピースはありますか?」
「人気のバッグはどれですか?」
こんな風に店員さんに声をかける、これがECサイトの検索機能の利用です。店員さんに声をかけているのに、探し方がわからない、思ったものが出てこない、時間がかかる、それらはユーザーに不快な印象を与え、離脱のもととなり、大きな機会損失につながります。
今回は、ECサイト内の「検索」について、UXの観点からご紹介します。

UXとは?
商品やサービスによってユーザーが得た体験や感情のことを指します。ECでは購入した商品だけではなく、購入する際の見やすさ、使いやすさ、それによって得られる感情を表しています。すごく簡単に言えば、何かによって「かゆいところに手が届く」だけではなくて、もっと究極を言うと「気づいていなかったかゆみまでなくなった」を実現するのがUXだと思ってください。
検索機能の存在はわかりやすいか?
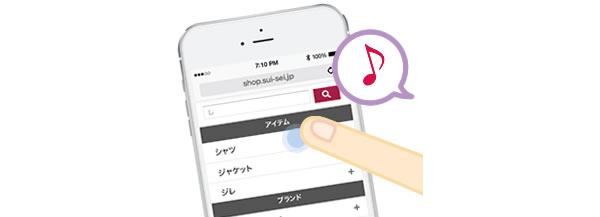
ECサイトにおいて、欲しい商品にたどり着くためのステップを短くすることは非常に重要です。検索する行動においては、検索したいと思ったときに、検索方法がすぐに分かるかが最初のステップです。しかし残念なことに、検索機能が見つけにくいサイトが数多く存在するのも事実です。ヘッダやサイドメニューにある検索窓がスクロールすると見えなくなる、検索ページを表示させるアイコンが検索窓だとわかりにくい、etc..
探したい!と思ったときにすぐ検索していただくには、ユーザーがどのページを見ていても、検索機能に素早くたどり着ける見せ方が必要です。

例えばスマホサイトでは、ECサイトを訪れた瞬間に目に入るトップページの先頭に検索窓が設置されているパターンや、追従型のヘッダに固定の検索窓ボタン(虫眼鏡ボタン)を表示するパターンが比較的多くなってきました。これらはユーザーが0タップもしくは1タップで検索動作に移れることを意味します。
「ちょうどいい」情報量か?
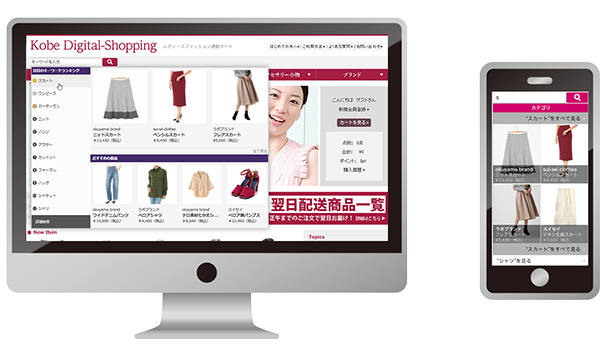
ひとつの商品は、商品画像・商品名・商品説明・ブランド名・メーカー名・定価・セール価格・サイズ・色など様々な情報を持っています。
しかし、買うもののタイプは決めていて比較しているシーン、何かいいものがないかとなんとなく閲覧しているシーン、決まった商品について詳しく知りたいシーンなど、そのユーザーの状況に応じて欲しい情報は異なります。
情報が多すぎると、重要な情報がわかりにくくなり見づらい画面になります。逆に少なすぎると、欲しい情報を得るために毎回その商品詳細ページに遷移しなくてはならなくなります。
ユーザーに快適に買い物をしていただくためには、シーンに応じて画面に表示する情報を適切に取捨選択し、どこになにをどれだけ表示するかという情報設計を行う必要があります。
検索結果の一覧では、一般的には画像を中心に、ブランドやセール情報(価格・割引率)などユーザーにとって重要度の高い情報から優先的に表示を組み立てていきます。しかし、EC事業者によっては、ユーザーやサイト上での統一感、ブランドイメージを考慮して、あえて価格表示しない場合もあります。
ストレスのない早さで検索できるか?
検索結果が素早く表示されるかどうかも重要です。ときどき、検索ボタンをタップすると数秒立ってから表示されるサイトを見かけます。商品点数が多い、アクセス数が多くて負荷が高い、通信速度が遅いなど要因は様々です。
スマホの普及によって、通勤中や休憩時間などの隙間時間にECサイトを閲覧するユーザーも多くなりました。
いつでもどこでもストレスなく検索できるかどうかで離脱率は変わります。

遷移を少なくしたり、表示するコンテンツを軽くしたり、遷移しなくてもあとで見るためにに保存する、ローディング画面を設置する、など、できる工夫はたくさんあります。
検索窓からユーザーの声が聞こえる
もっと「検索」を便利に使っていただくために、私たちは検索機能の充実とログの活用によるサイトの改善を支援しています。
中でも、ユーザーが直接入力する「検索窓」の利用を活性化させることは、よりたくさんの「ユーザーの声をきく」ことだと私たちは考えています。
・ユーザーはどんなキーワードに興味があるのか?
・そのキーワードに対して欲しい商品を提示できているのか?
これらに対処していくことが、ユーザーの声に応えていくことなのです。
さらに、ユーザーの声に注意深く耳を済ませることによって、例えばヒットしない検索キーワードをいち早く発見して商品を拡充したり、表現や露出の仕方を変えるなど新しいマーケットを発見できることもあるでしょう。
検索窓から聞こえるユーザーの声は、売上を伸ばし、満足度の高いECサイトに成長させていくための宝の山なのです。
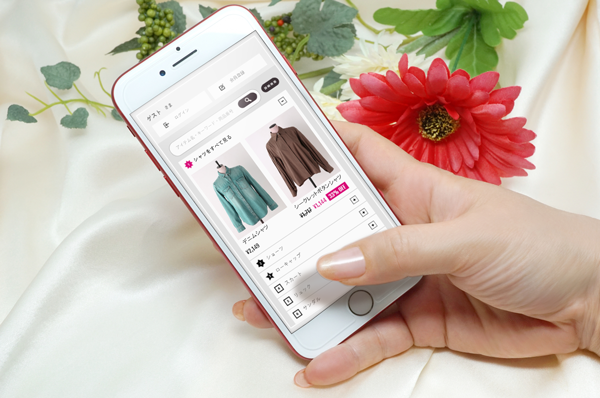
検索窓をもっと使いやすくする「リッチサジェスト」
私達が提供している「リッチサジェスト」は、ユーザーが検索窓に触れた瞬間に人気のキーワードやおすすめの商品を表示したり、入力文字のサジェストキーワードにマッチする商品を、ページ遷移することなくリアルタイムに表示できます。リッチサジェストでは、ユーザーが欲しい商品にたどり着くまでのステップを限りなく短くすることで、快適なお買い物体験を支援しています。

またリッチサジェストでは、ここでお話したようなUXの観点を含め、導入企業様の各サイトに柔軟に対応できるよう、デザインテンプレートをいくつも用意しています。また、サービス導入から一定期間が経過した後、ユーザーの利用状況やサイト全体に合わせて最適化すべく、定期的に情報設計やUIの見直し・改善を行っています。
リッチサジェストが目指す「機能」にとどまらないサービス
デザインと機能性の両面から、もっと便利に素早く欲しい商品にたどりつけるようなユーザー導線を、サイト運営者様と一緒になって作り上げることが私たちのミッションです。
リッチサジェストで実現するのは「機能」の提供だけではなく、ECサイトでのお買い物体験自体を変えることです。そのためには、サイト内検索というタッチポイントを通して、ユーザーが今何を望んでいるかをキャッチアップして、心の行き届いたお買い物体験の手助けができるサービスでありたいと考えています。
最後までお読みいただき、ありがとうございました。