エース北山氏によるShopify構築日記#3〜機能確認編 フロント周りの最終章〜

今、多くの注目を集めているShopify。使いやすさや費用、拡張性に優れており、カナダ発のサービスでありながら日本への進出が進んでいる。
そんなShopifyで、カバンやキャリーケースなどを販売しているエース株式会社がアウトレットECサイトを構築し2021年6月7日に開設した。(https://outlet.ace.jp/)
それまでにどのような情報収集を行い、制作パートナーとはどのようなコミュニケーションを行ってきたのかを事業者目線で、EC担当者の北山氏(@rossi_kitayama)がnoteで日記を連載している。
・今すぐ全ての日記を読みたい方はこちらから→https://note.com/ec_zoe/m/m34add23a39f0
ECのミカタでも北山氏の日記を紹介させていただく。Shopifyでサイト構築を考えている事業者はぜひ参考にしてみてほしい。
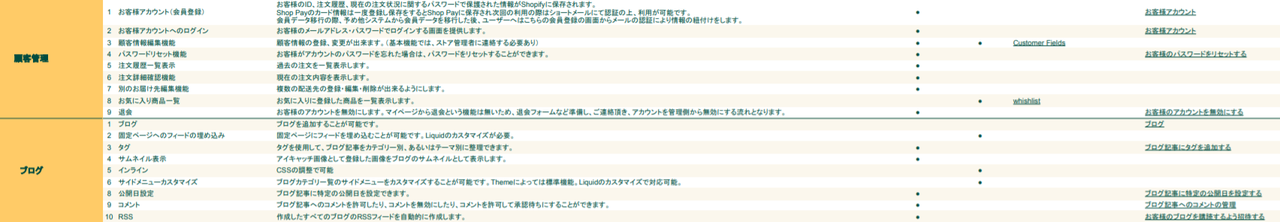
フロント機能のチェックも今回の顧客管理とブログとその他で終わります。

1.お客様アカウント(会員登録)
お客様のID、注文履歴、現在の注文状況に関するパスワードで保護された情報がShopifyに保存されます。
Shop Payのカード情報を一度登録し保存をするとShop Payに保存され次回の利用の際はショートメールにて認証の上、利用が可能です。
会員データ移行の際、予め他システムから会員データを移行した後、ユーザーへはこちらの会員登録の画面からメール認証により情報の紐付けをします。
2.お客様アカウントへのログイン
お客様䛾メールアドレス・パスワードでログインする画面を提供します。
3.顧客情報編集機能 +app
顧客情報の登録、変更が出来ます。(基本機能では、ストア管理者に連絡する必要あり)
 https://apps.shopify.com/customr
https://apps.shopify.com/customr
こちらのアプリは、他のCRMアプリとの連携ができるようなので、がっつり顧客管理をしていく場合は標準機能ではなくアプリもいいかもしれませんね。
アカウントの承認
Zapier統合(Klaviyo、Mailchimp、Google Sheetsなどに接続)
改善された顧客ディレクトリと顧客セグメント
フォームテンプレート(数秒で開始)
カスタマーノートテンプレート
高度なフィールド検証
マルチステップフォーム(フォームステップ)
フォームのプレビューとフォームの送信
名前、電子メール、電話、またはタグで顧客を検索する
条件付きルール(フィールドの表示/非表示など)
特にZapierでKlaviyoやスプレッドシートと統合できるのが良いですね。特にKlaviyoはほとんどのストアが入れるであろうアプリです。この辺りはマニアックはアプリを説明してくれているチョコおじこと森田さんのノートを見て頂ければと思います。
メルマガアプリKlaviyo の主な特徴
— チョコおじ (@lingling_yas) March 14, 2020
・機会損失への対応ができる
・パーソナライズされたメールマーケティングができる
・アナリティクス機能でより良い判断ができる
・単純にメルマガ機能として利用する場合にもデザインテンプレートが豊富、且つ無料で利用できる#shopify https://t.co/nNG3ADkyhR
4.パスワードリセット機能
お客様がアカウントのパスワードを忘れた場合にパスワードをリセットすることができます。これ出来ないと困りますよね!(笑)
5.注文履歴一覧表示機能
過去の注文を一覧表示します。
6.注文詳細確認機能
現在の注文内容を表示します。
7.別のお届け先編集機能
複数の配送先の登録・編集・削除が出来るようにします。アウトレットなのでさすがにギフトで利用する人はいないと思いますが。。。標準なので気にしないで起きます。
8.お気に入り商品一覧表示 appのみ
お気に入りに登録した商品を一覧表示します。これはないとこまりますね~無料でも利用可能ですが、アプリのいれすぎには要注意です。
 https://apps.shopify.com/wishlist-wishify
https://apps.shopify.com/wishlist-wishify
9.退会
お客様のアカウントを無効にします。マイページから退会という機能が無いため、退会フォームなど準備しご連絡頂きアカウントを管理側から無効にする流れとなります。
このフローはわかりやすく簡単にしたいですね。
ここからは二本目のブログのエリアとなります。
1.ブログ
ブログを追加することが出来ます。集客の手助けとなるブログが簡単に組み込めるのはGoodですね。→https://help.shopify.com/ja/manual/online-store/blogs
2.固定ページへのフィード埋め込み appもしくはカスタマイズ
固定ページにフィードを埋め込むことが可能です。Liquidのカスタマイズが必要。
一覧表には代表的なアプリの紹介がなかったので割愛します。
3.タグ
タグを使用して、ブログ記事をカテゴリー別、あるいはテーマ別に整理できます。
4.サムネイル表示
アイキャッチ画像として登録した画像をブログのサムネイルとして表示します。
5.インライン 要カスタマイズ
CSSの調整で可能
6.サイドメニューカスタマイズ 要カスタマイズ
ブログカテゴリ一覧のサイドメニューをカスタマイズすることが可能です。Themeによっては標準機能。Liquidのカスタマイズで対応可能。
Shopifyを生業にしたいフリーランスの方
— 腹筋ローラー(仮) (@morobiz) October 24, 2020
Liquidとフロントのコーディング、そしてECオタクになって自分なりの購入導線の最適解を作っておくと良いです。
テーマ設定代行は、競争熾烈だし、差別化しづらいしお客様もできることは単価があがらない。
このフロントサイドのチェックリストの中にもLiquidをカスタマイズすればというキーワードが出てきます。逆に言えばここを抑えた支援業者を見つけることが失敗しない道の一つではないかと思います。
7.公開日設定
ブログ記事に特定の公開日を設定できます。
これもマストですね。
8.コメント
ブログ記事へのコメントを許可したり、コメントを無効にしたり、コメントを許可して承認待ちにすることができます。
9.RSS
作成したすべてのブログのRSSフィードを自動的に作成します。
いまRSS引っ張って記事読んでる人いるのかな??と思ったりしていますが、実は私がFeedlyというアプリを使って情報取っています。
正直めちゃくちゃ便利です。Shopify関係の記事もバンバンクリップしているので過去の記事を引っ張る時は非常に早くできます。
一気に二本立てでチェックをしました。特に通常のカートとそん色ない機能です。今回アウトレットのため、CRMをやるかやらないか?会員周りをどうするか?を決めかねています。
理由はプロパーサイトのポイントが利用できない(共通化させない)仕様で考えてるからです。ただ顧客との接点という意味と、アップセル⇒アウトレットからプロパーへという意味を狙っていくのであればやるべきですね。
Klaviyoを使ったステップメール組んで上位顧客にステップアップしてもらいたいです。
フロント周り最終回、グダグダなサイトにならないように。
いよいよ、フロント周りの最終回となります。
できることできないこととやらないことやりたいことを取捨選択していけばよいと思います。
決してShopifyは万能ではありません。巷で大騒ぎまでとは言いませんが、月額3000円ちょっとでECサイトが作れてアマゾンキラーとか持てはやされていますがそんなことはないです。むしろ不便な部分も出てきます。
その不便な部分はShopify expartnersの皆様がいずれは解消するアプリの開発や導入事例が出てくるので、じっくりと下調べをしても良いと思います。
1.おすすめ商品の表示
商品ページにセクションを追加して、自動的に生成された商品の推奨のリストを表示することができます。レコメンド機能ですね。これが標準でついているのは良いです。これが動的なのが良いですね。ただどのようなロジックなのか?知りたいです(笑)
2.新着情報表示
新着情報の表示を行えます。ブログ機能を利用して進捗情報の表示が可能です。新着情報でけでなく様々な記事をカテゴライズしブログ機能で実現可能です。
ブログ機能を使って新着を表示させていくのは少ないですね。ショップブログからECへの送客はアパレルさんでは主流ですが、今回はアウトレットなので新着をどのように見せていくか?は考え物です。
3.商品カテゴリー検索 app
商品カテゴリをもとに検索できます。カテゴリ=コレクションの検索、またand検索も処理として可能です。
 https://apps.shopify.com/product-filter-search?locale=ja
https://apps.shopify.com/product-filter-search?locale=ja
アマゾンの検索に近いことが出来ます。月額$19からでユーザーレビューの星が4.9ってすごい評価が高いですね!導入候補に入れておきたい。
 https://apps.shopify.com/instant-search?locale=ja
https://apps.shopify.com/instant-search?locale=ja
こちらもレビュー4.9は高評価ですね。YOTPOとの連携も可能とのことでアウトレットでなければこちらのアプリもよさそうです。
4.商品キーワード検索
キーワード検索(ブランド名、商品名の一部など)で検索できます。
どのくらいの精度で検索結果を表示してくれるのか?それなりの精度が出るのであれば、国内有名サイト内検索会社さんとの比較となりますね。
API連携するようなサイト内検索ツールは、250~500万円くらいの導入費用に加えて3か月ほど開発が入ります。さらにカート側で表示させるにあたりサイト内を改修する場合はその費用も掛かります。この辺りのコスト感と使い勝手とできないことのトレードオフで導入検討すると良いかと思います。
5.問い合わせフォーム
お問い合わせフォームから管理者宛てにメールで問い合わせることができます。(ページ機能にてお問い合わせフォームを作成)
標準のお問合せ内容がユーザーにメールで通知されない為、カスタマイズにてユーザーにメール通知させることが可能です。
最近の流行では、チャット(ボットではない)の導入も盛んですね。先日伺ったサービスはリーズナブルで有人+botでの運用が可能。さらにはマルチプレイス・マルチサイトでの利用が可能とのこと。電話やメールフォームではなくチャットに置き換えて、ユーザーのレイヤーに降りていくことも今後検討が必要と考えています。
6.アンケートフォーム
特定内容に関するアンケートや会員登録用に使用するフォーム機能です。ページにて作成したり、googleフォームと連携するなどしてフォームの作成連携が可能です。
意外と有益なコメントをもらえることが分かりました。実際、自社サイトの購入完了ページに簡単な質問を用意していますが、フリーワードにいろいろとコメントを残してくれるので有難いです。
購入直後はアンケートで、商品の使用感は後日のレビューで顧客とつながりを持っています。アンケートはありですが、アウトレットサイトにそもそも商品レビューがいるのか?という疑問があるので運用しながら考えてみます。
7.予約販売 app
予約販売をすることが可能です。そもそも、アウトレット商品に予約は必要ないのでここはスルーします。が、アプリが数種類ありますので紹介しておきます。
Pre‑Order Manager 2.0
Pre‑order Now ‑ PreOrder
KAD PREORDER
8.まとめ買い割引 app
購入する商品の数に基づいた割引(ボリュームディスカウント)を設定することができる。これはやるつもりがないのでパスしますがアプリの紹介だけしておきます。
 https://apps.shopify.com/volume-discount-by-hulkapps?locale=ja
https://apps.shopify.com/volume-discount-by-hulkapps?locale=ja
9.オーダーメード注文 app
パーソナライズした商品を販売することが可能です。これも必要ないですね。
 https://apps.shopify.com/product-personalizer?locale=ja
https://apps.shopify.com/product-personalizer?locale=ja
フロント機能チェックが完了
複数回にわたり、フロント側で何ができるかをチェックリストをもとに紹介してきました。今後構築サイトで何をしたいのか?という要件定義が決まっていないとグダグダなサイトになり、あれが出来ない・これが出来ない・こんなはずじゃなかった!にならないようにしてください。
何度も言いますように、Shopifyは万能なカートではありません。既存の業務をこのShopifyにどれだけ寄せ切れるか?が採用するしないの分水嶺になります。ECから離れている上層部からニュースや人づてで入手した情報のみで指示が出るかもしれません。その際には必ず既存のシステムとの整合性を確認するようにしてください。
私の場合は、注文から出荷までを自社センターで賄えることが分かったので採用に踏み切りました。そして売り上げ情報と在庫情報の連携をどのようにするのか?が解決出来たからといえます。
既存のシステムに合わせるためにECサイトをスクラッチで作ってきましたが、何かあるたびに改修費用が掛かり何重投資してきたことか!なので、この機能確認はとても大事なのです。
このチェックを行ったうえで、支援会社様に明確に意思を伝えてください。そうすることによって、このEC担当者出来る!と感じてもらえば良いですし、逆は話の分かるEC担当者だからこういう提案してみよう!など広がっていくと思います。まずEC担当者=発注者は支援会社と同じ目線=同じ土俵に立てるように勉強してください。残念ながら一部の支援会社さまでテキトーにことを済ませて法外な金額を請求するところもあります。騙されないように自己防衛することも大事です。
それでは次回からは管理機能のチェックに移っていきます。