第5回:スマートフォンからの利用が圧倒的に多い「DeNAショッピング」ならではのUI/UX設計とは

「DeNAショッピング」はPC、スマートフォン、携帯電話(ガラケー)向けに提供しているサービスですが、利用者の約8割はスマートフォンからのアクセスです。今回は、そんな「DeNAショッピング」ならではのスマートフォンUI/UXについてお話したいと思います。
「UI」とは、「User Interface(ユーザインターフェース)」の略称で、ユーザとサービスの接触面を指しています。ユーザの目に触れる部分、ユーザが使用する全ての部分がUIに該当します。「DeNAショッピング」においては、PCやスマートフォンに表示されるデザイン、フォントといったユーザの視覚に触れる全てのものが「UI」ということです。
「UX」は「User Experience(ユーザエクスペリエンス)」の略称で、ユーザがサービスを通じて得られる体験を指します。サイトが見やすい、使いやすいといったことから、対応が丁寧だった、注文した商品がすぐに届いたなどサービスの質に関する部分も「UX」に該当します。
PCとスマートフォンの違いと共通点
PCとスマートフォンで異なるものは「画面のサイズ」と「視線の動き」です。画面の大きなPCでは「Zの法則」に従って左上から閲覧される傾向にありますが、PCと比べて画面の小さなスマートフォンで閲覧する際には上下のスクロールが主であり、それが最大の利点だと思っています。画面が大きく、情報量の多いPCの画面に比べて、スマートフォンでは伝えたい情報をよりわかりやすく発信することができるのです。
共通点は「ページあたりの閲覧時間」。ネットで買い物をする際は「時間があるときはPCから」「時間がない時はスマートフォンから」と考える方もいらっしゃるかと思いますが、DeNAショッピングにおける1ページあたりの閲覧時間は、PCとスマートフォンで大差はありません。
違和感なく「シーン」を盛り込む設計を意識

「DeNAショッピング」は、店舗さまに商品を販売していただくモール(商品棚)です。お客さまがストレスなくお買い物を楽しんでいただけるよう、商品の比較がしやすいこと、その商品の利用シーンを連想させるようなデザインにすることを意識してUI/UXを設計しています。第2回でお伝えした「店舗さまが本当に売りたいものを売れる場」を提供するために、とても重要な部分です。
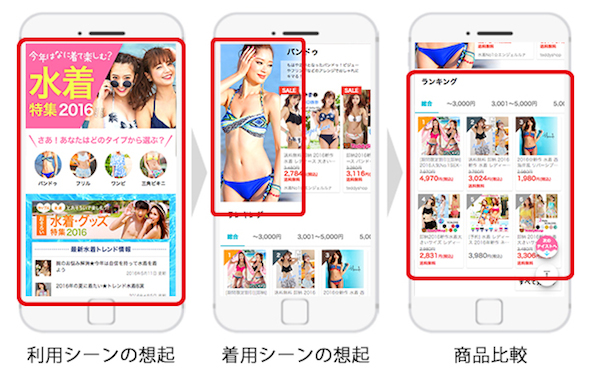
例えば現在公開中の「水着特集」では、はじめに水着姿のモデルの写真を使用することで、思わず「海やプールに行きたい!(=水着買わなきゃ!)」「今年の水着はどんなものを買おうかな?」といったことを考えてしまうようなシーンを盛り込みながら、すぐ下にはテイスト別の水着掲載部分へのリンクを設置。リンク先は、左側にそれぞれのテイストの水着姿のモデルの写真が、右側には「DeNAショッピング」で販売しているそのテイストの水着の商品情報が表示されています。テイストごとに価格帯別のランキングも用意しているので、お客様は「予算内で買える欲しいテイストの水着」や「このテイストの中で一番売れている水着」を簡単に探すことが可能です。
ここで重要なこと、我々が目指す世界観としては、前述した「視線の動き」を効果的に利用し、商品比較を行う前に「利用シーンの想起」「着用イメージの想起」といった商品利用欲求(購入欲求)を促進することに集約されます。そして、そういった体験が購買判断を行う際の後押しになると考えています。
また、水着だけでなく海やプールに行く際に便利なグッズや、トレンド情報を紹介する記事もあわせて掲載することで、お客様の多様なニーズにお応えできればと思っています。
こうしてUI/UXを設計することで、商品を販売する店舗さまと、商品を求めているお客様の双方にとってよいサービスを提供できるよう、今後もブラッシュアップをしていきます。
次回は、実際に「DeNAショッピング」に出店していただいている店舗の方々の「生の声」を紹介したいと思います。























